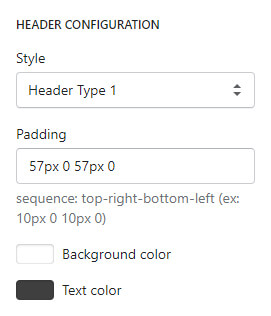
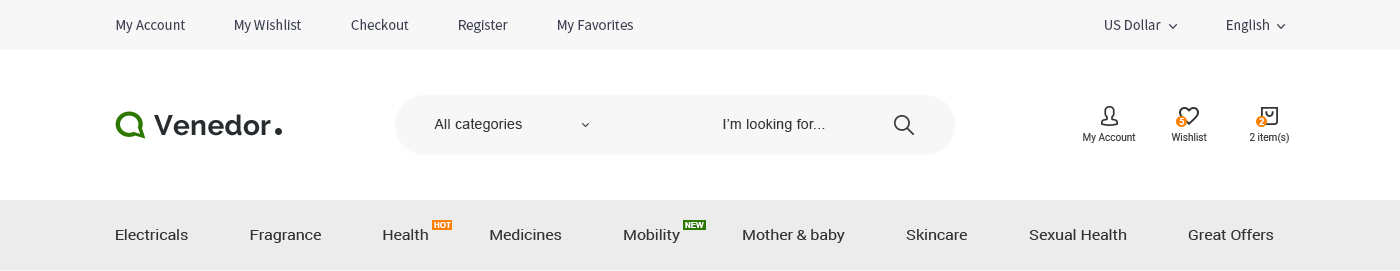
Header Section
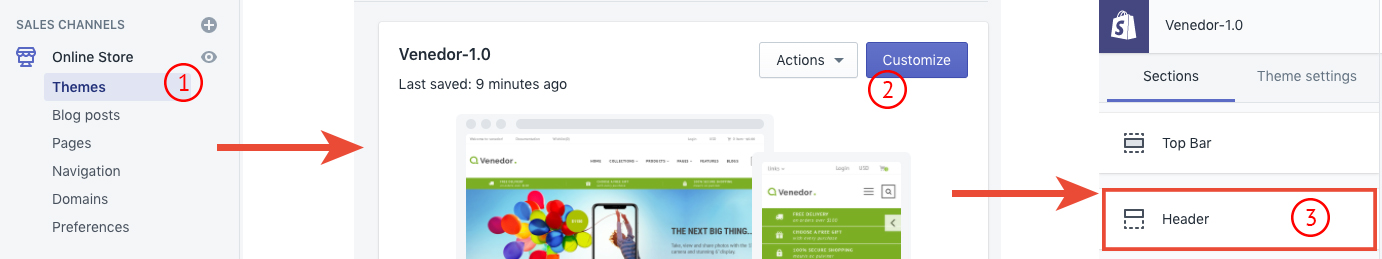
Go to Store Admin > Online Store > Themes. Click Customize and then navigate to Header tab.

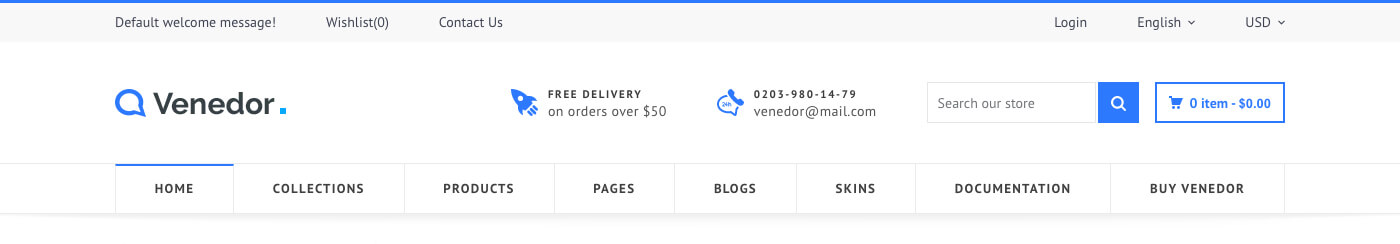
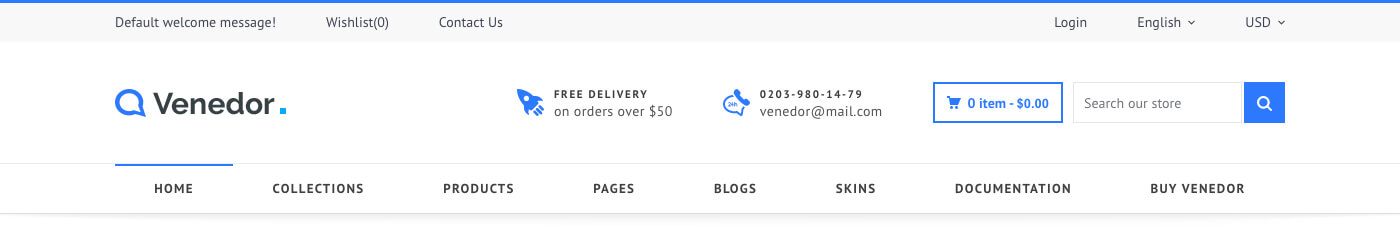
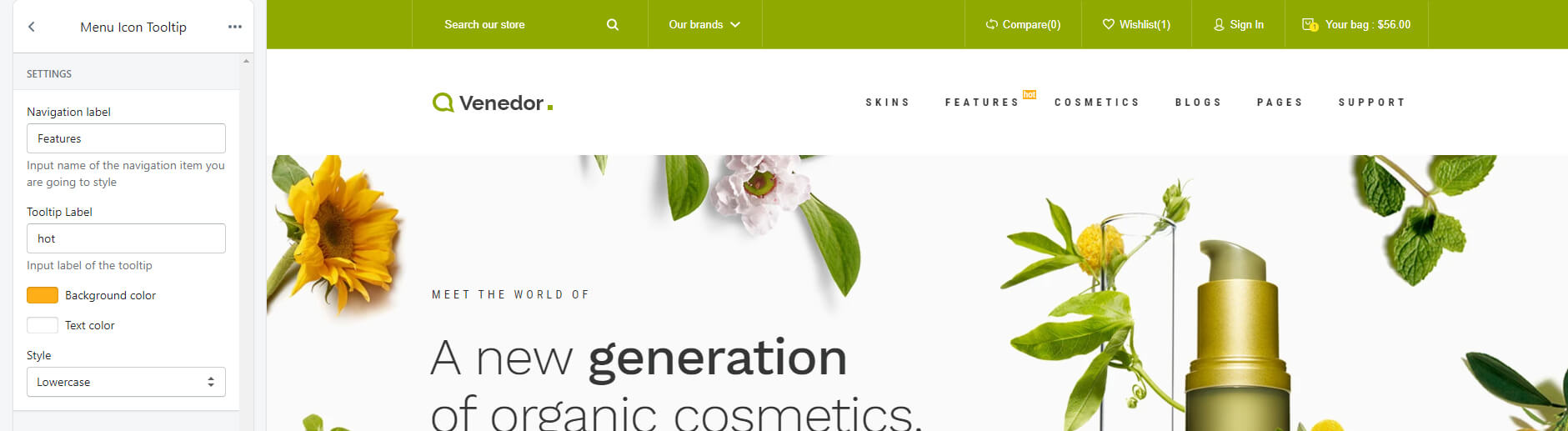
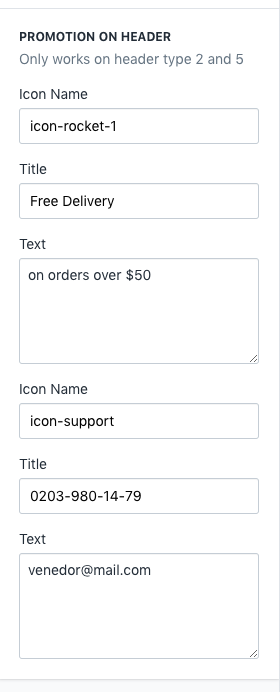
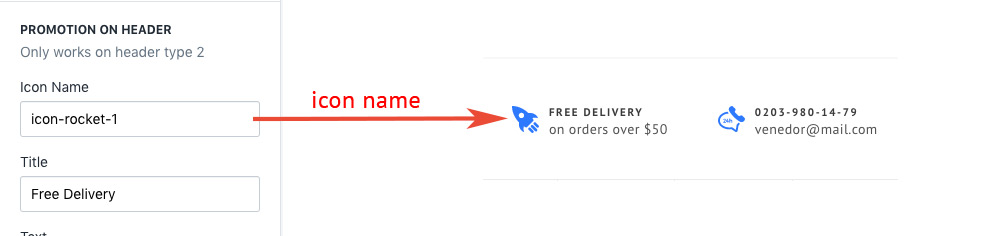
Promotion on Header
This settings only works on header type 2.

- Icon name: Name of the icon to display. Browse our icons
- Title
- Text

Search box
You can add predictive search in the header so that suggested results appear immediately as you type into the search field. Predictive search helps customers articulate and refine their search queries, and provides new ways for them to explore an online store. It also lets them quickly browse matches without having to leave their current page to see a separate list of search results.

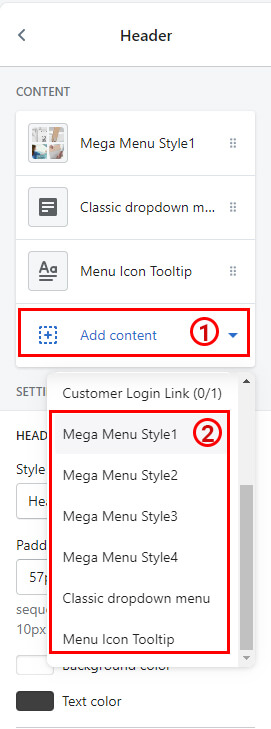
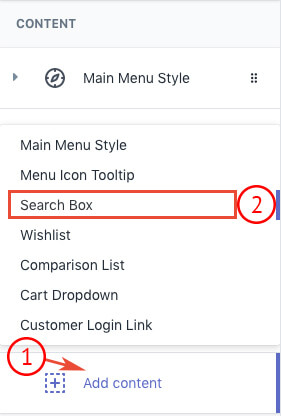
At the bottom of section settings, you can find a button called + Add content.
Click the button and then select Search Box.

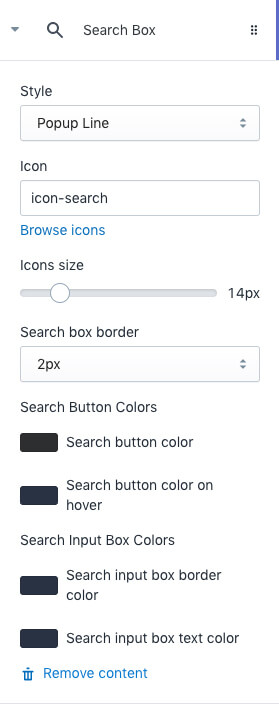
| Search Configuration | |
|---|---|
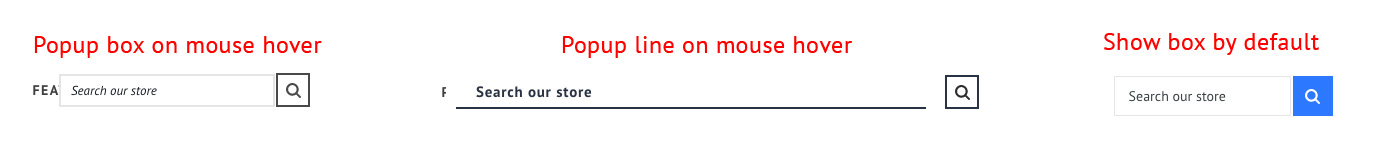
| Style |
|
| Icon | Name of the svg icon to use for search button. Browse our icons. |
| Icon size | Set the svg icon size. Default is 14px. |
| Search box border | Set the border width of search button and textbox
|
| Search button color | Set color of search button. |
| Search button color on hover | Set color of search button when it's hovered. |
| Search input box border color | Set border color of input box. |
| Search input box text color | Set text color of search box. |

Header cart
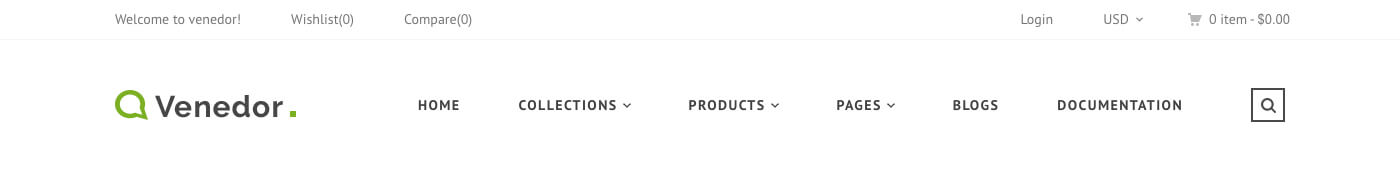
Header type 2, 3, 4, 5 support cart icon. Header type 1 does not show cart icon in its design.

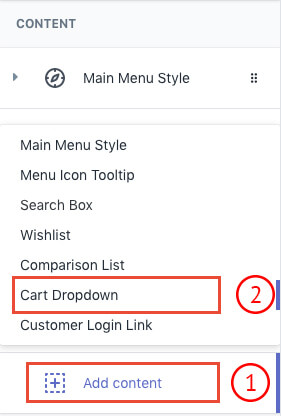
At the bottom of section settings, you can find a button called + Add content.
Click the button and then select Cart Dropdown.

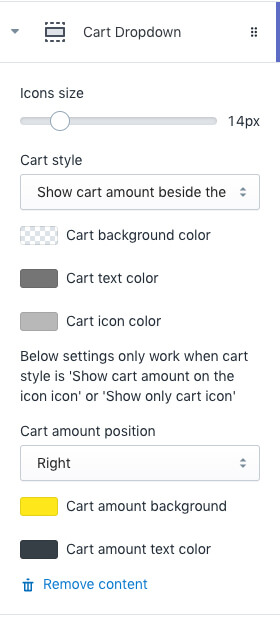
| Header Cart | |
|---|---|
| Icon size | Set the cart icon size. Default is 14px. |
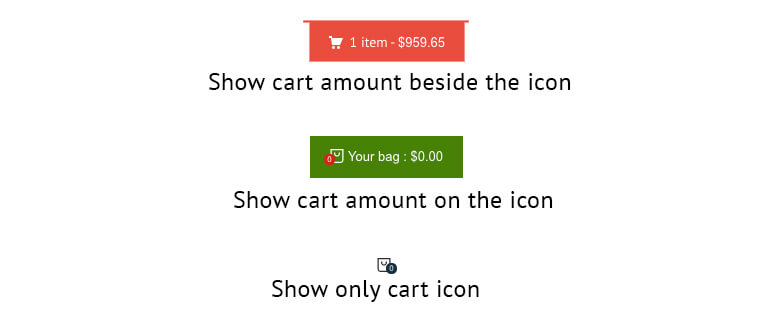
| Cart style |
|
| Cart background color | Set background color of cart |
| Cart text color | Set text color of cart |
| Cart icon color | SVG cart icon color |
| Cart amount position | Set the cart amount position |
| Cart amount background | Set the background color of cart amount |
| Cart amount text color | Set the text color of cart amount |

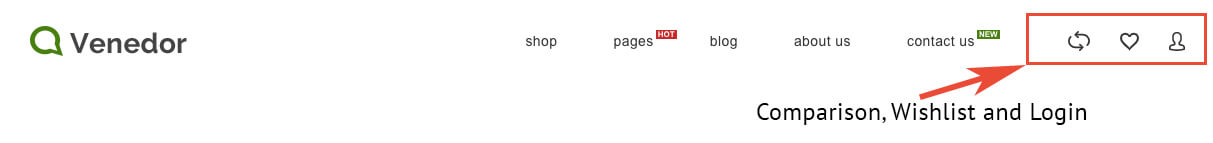
Wishlist, Comparison list, Customer Login Link
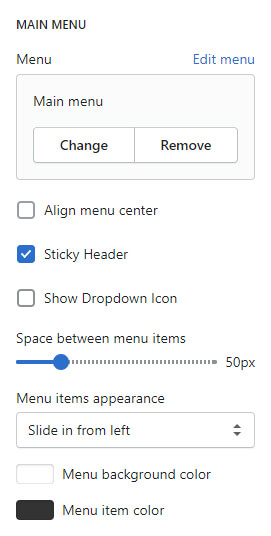
You can add/remove/customize these links in the header dynamically. And also change their positions by drag/drop them.