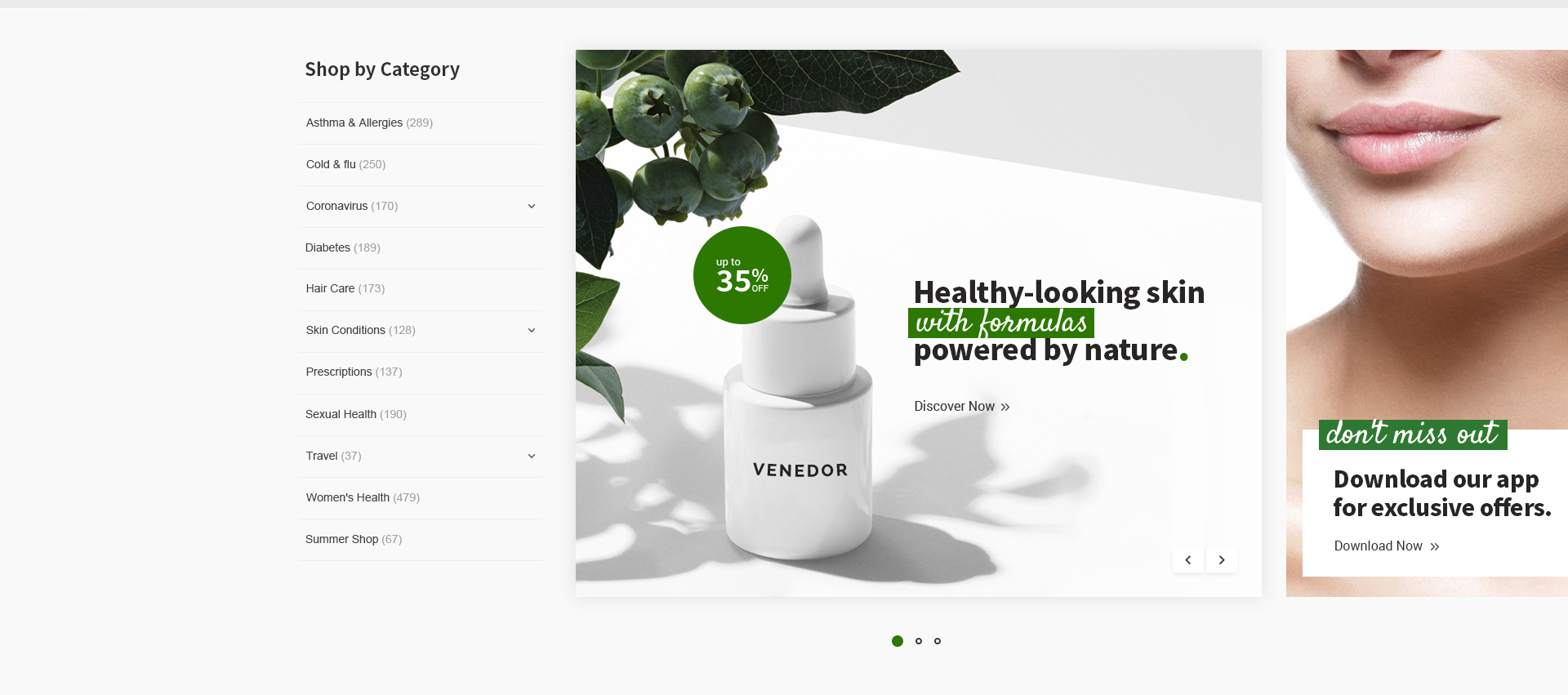
Venedor Section - Slideshow with side menu
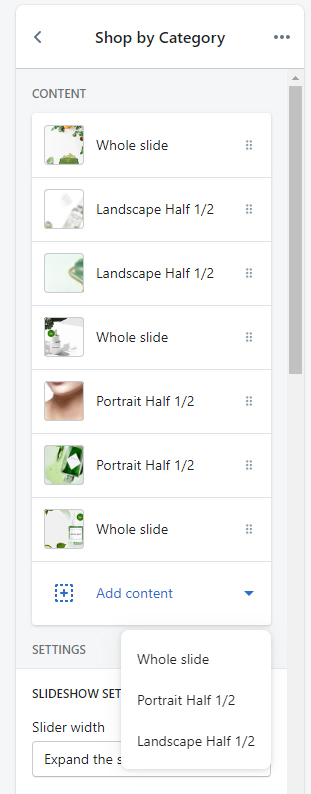
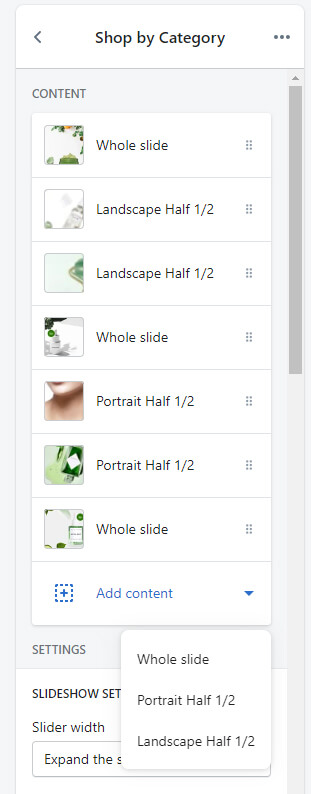
Section blocks
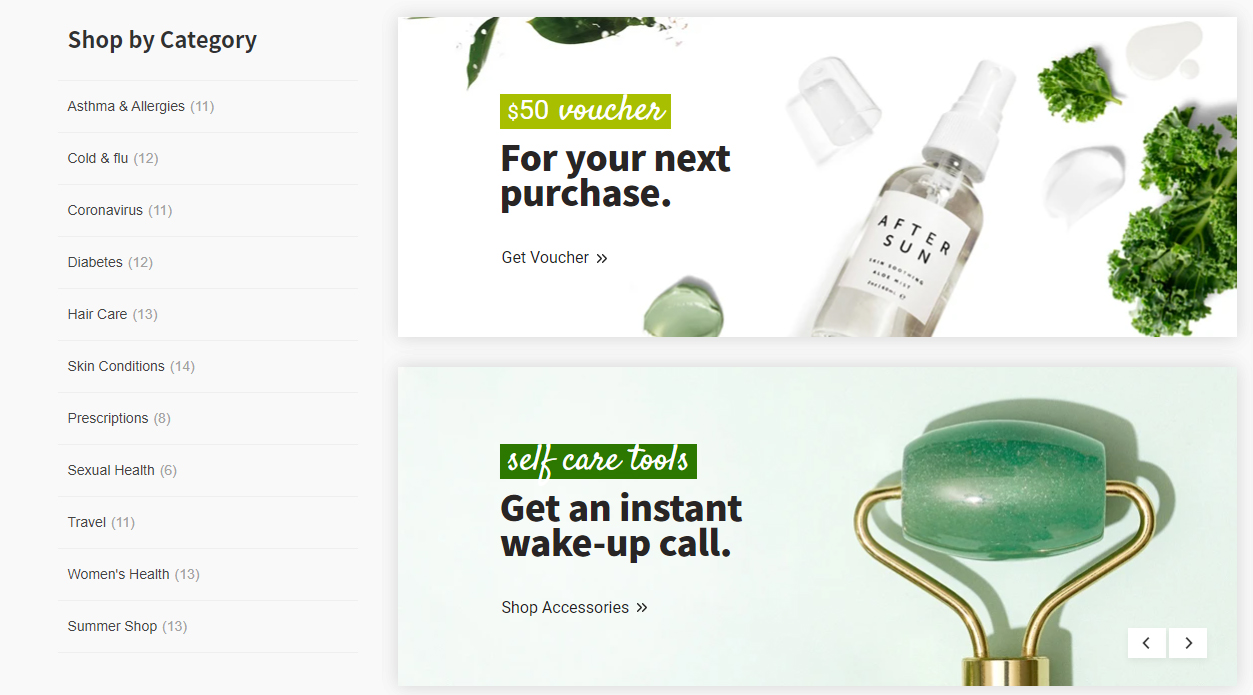
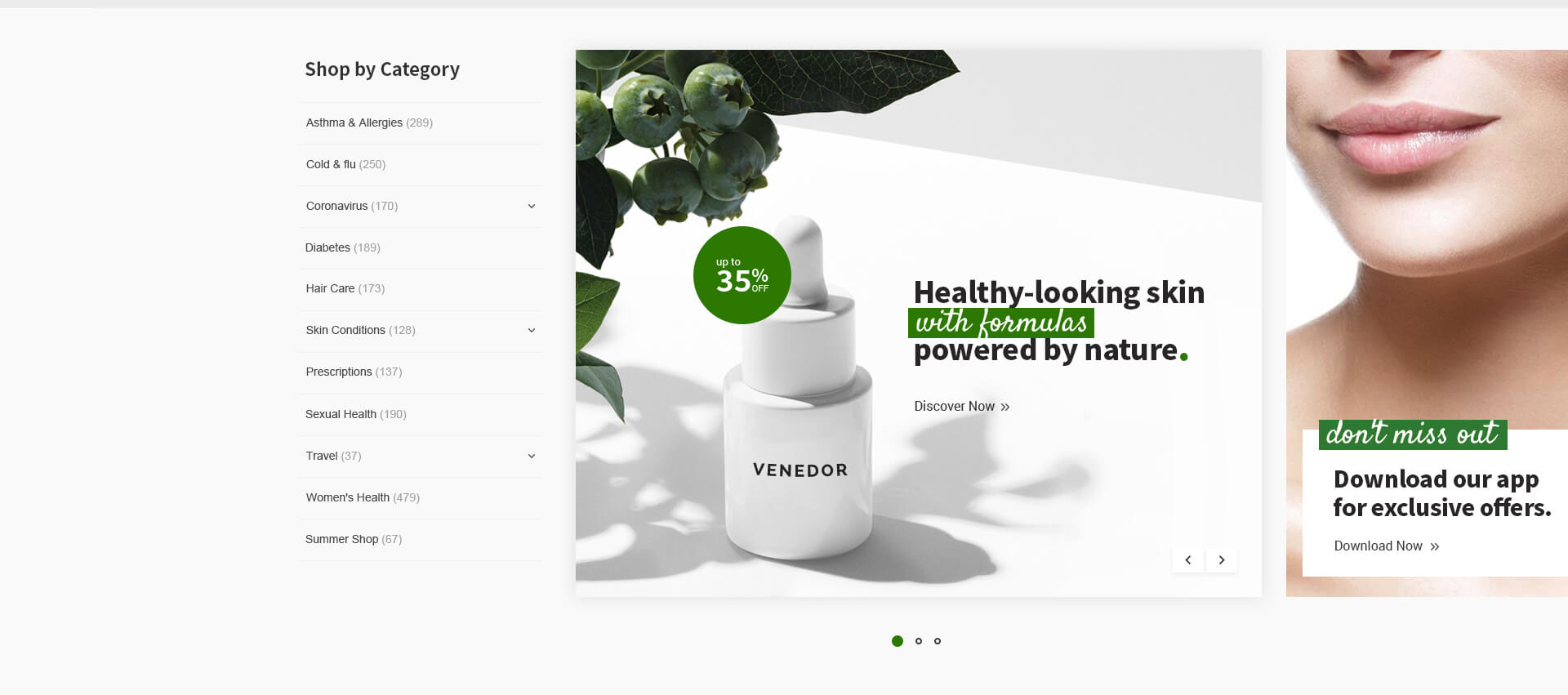
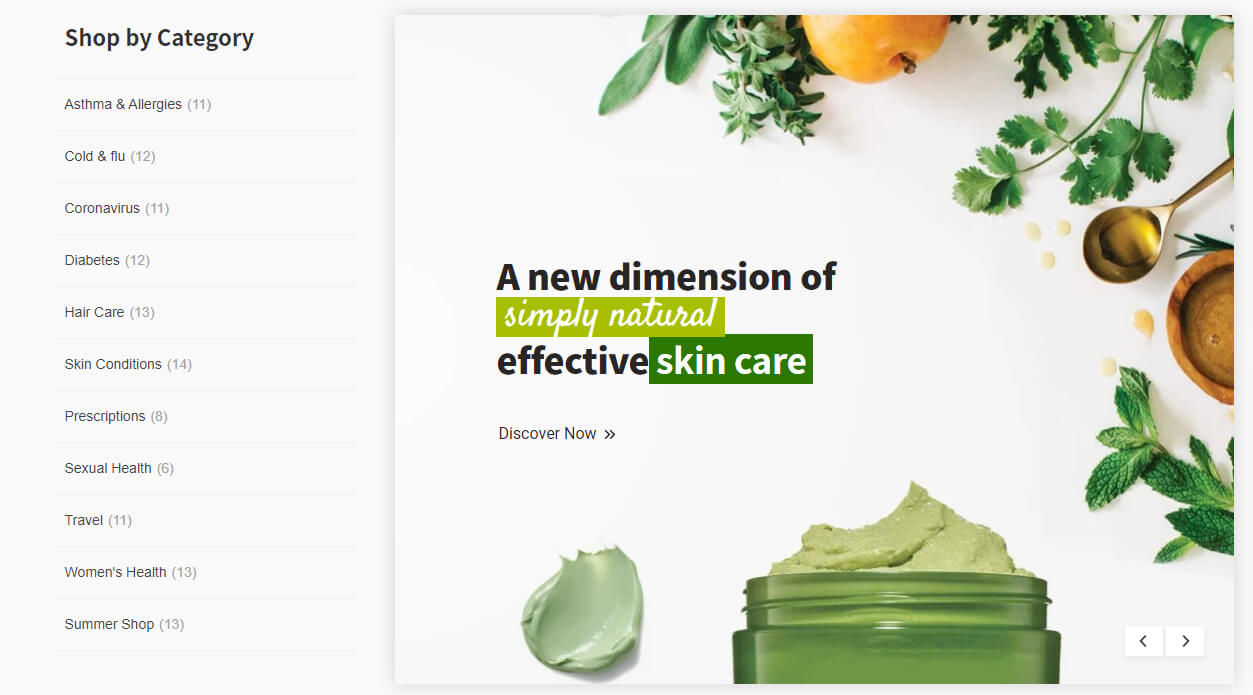
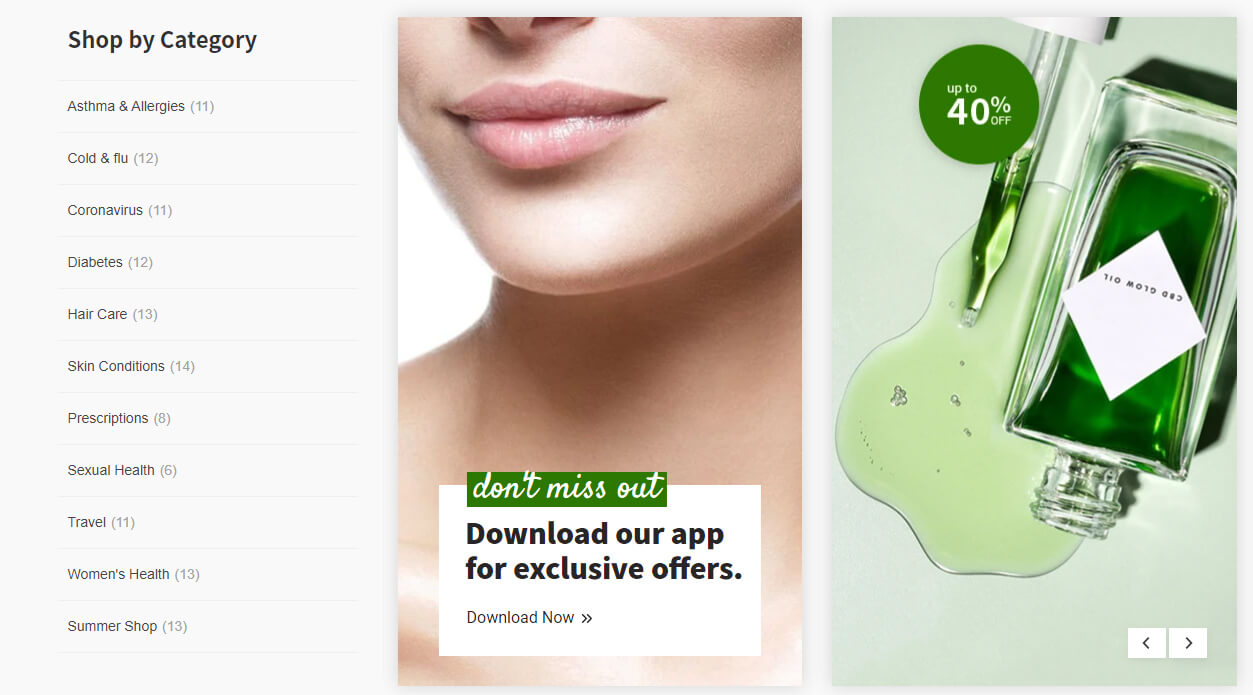
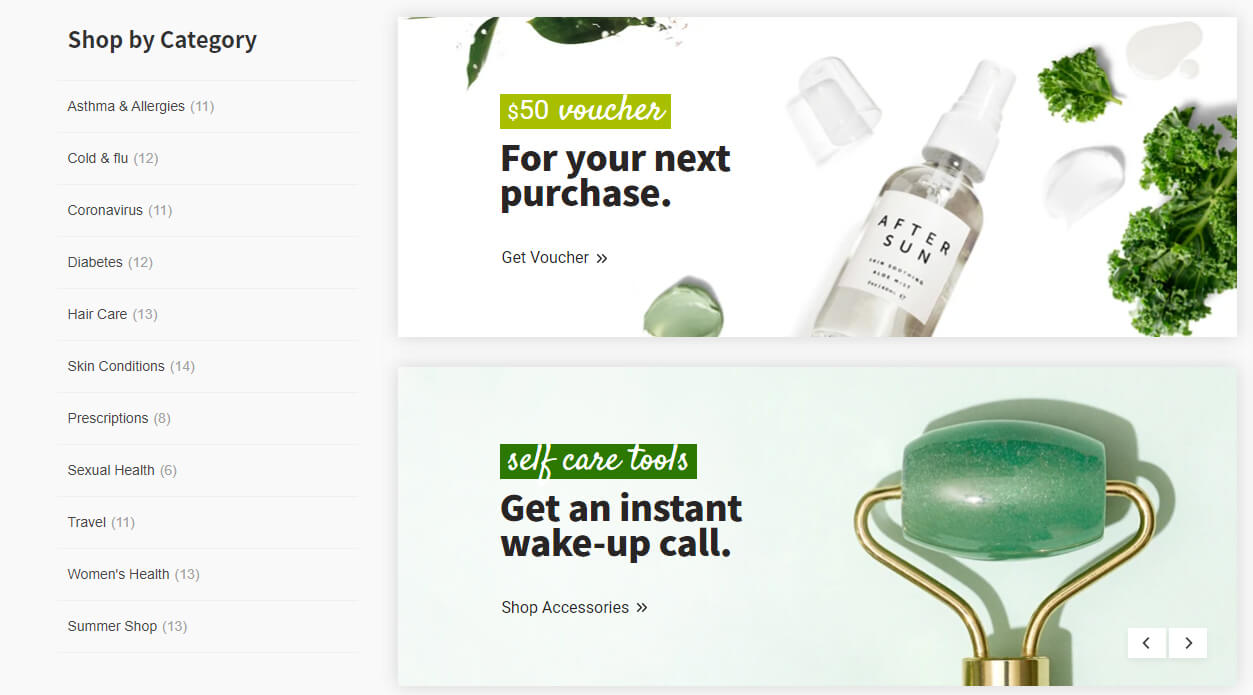
- Section blocks are the individual sliders. Add sliders as much as you want. There are 3 types of sliders: Whole slider, Portrait half 1/2, Landscape Half 1/2.
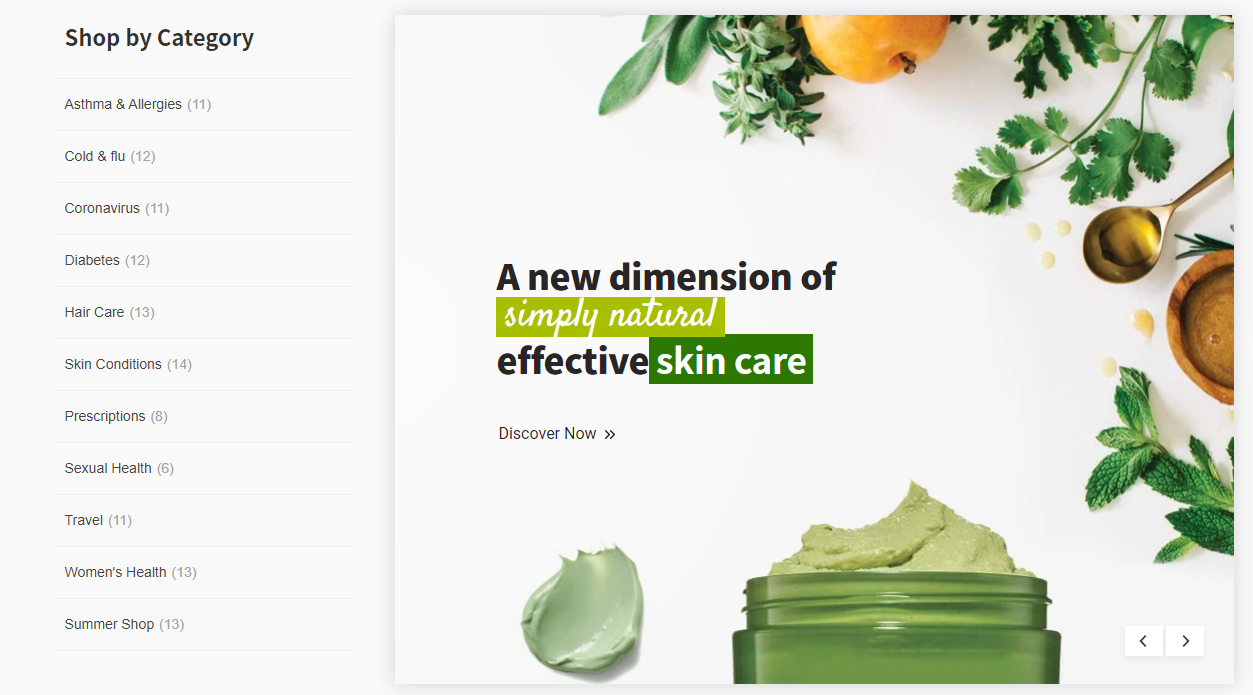
- Whole slide: This slide occupies full width and height of the parent.
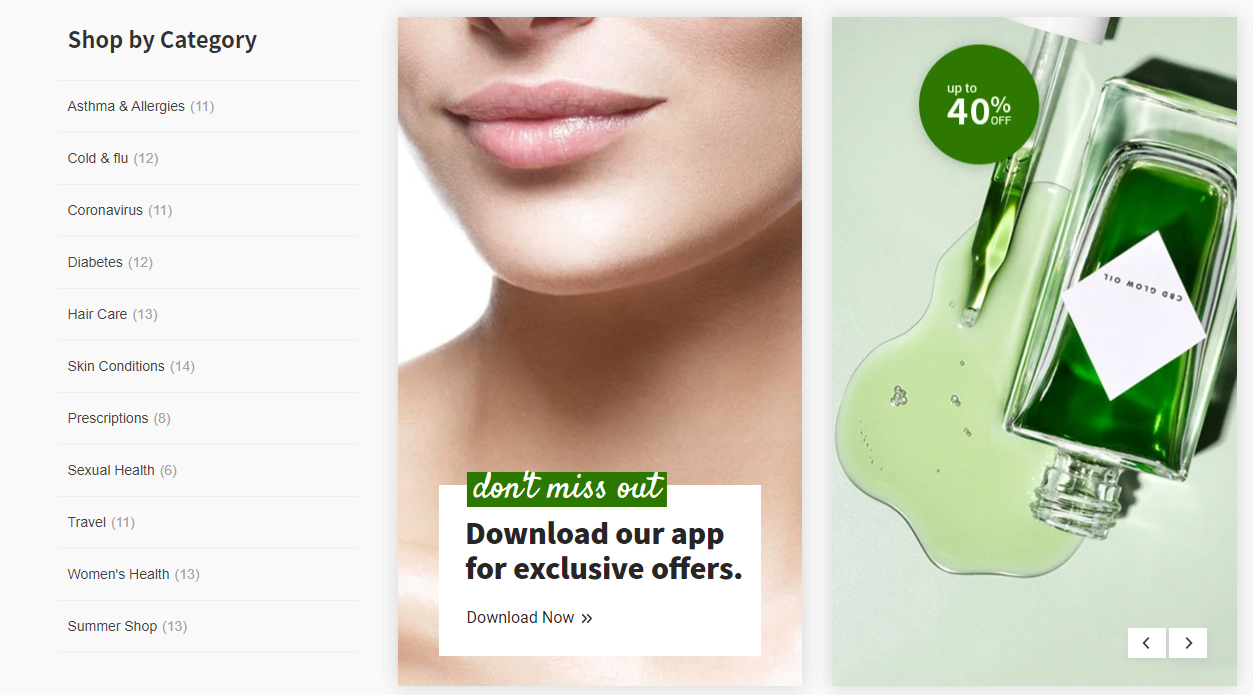
- Portrait half 1/2: This slide occupies full height and half width of the parent. Fit this kind of slides into even numbers.
- Landscape Half 1/2: This slide occupies half height and full width of the parent. Fit this kind of slides into even numbers.
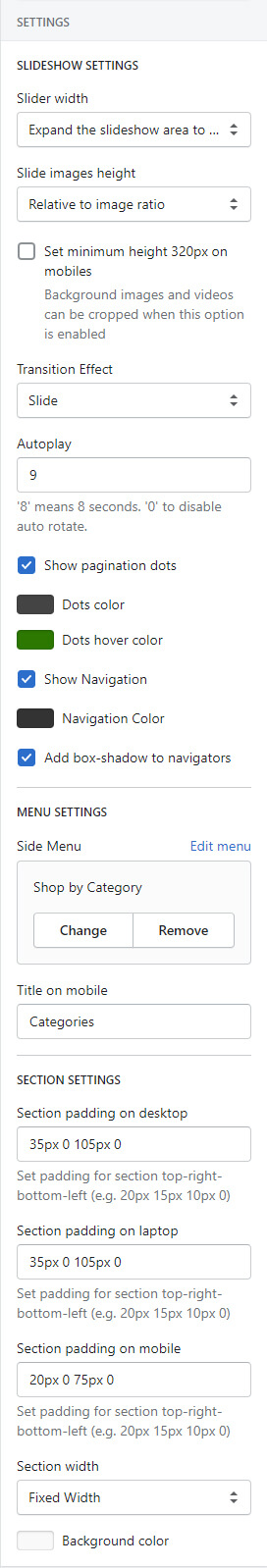
Section settings
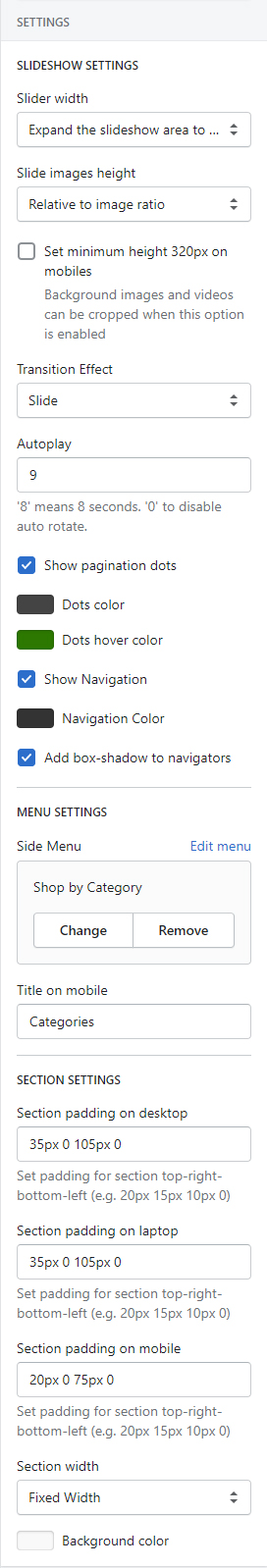
- Slideshow settings
-
- Slider width: Set slide width. You can extend it to the page end or limit it into parent's container.
- Slide images height: Set the image height. You can use the original image ratio or content size or set it manually.
- Set minimum height 320px on mobiles
- Transition Effect: Fade or slide
- Autoplay: Set autoplay speed. Input 0 to disable autoplay.
- Show pagination dots
- Dots color: Set pagination dots color
- Dots hover color: Set color of an active or hovered pgaination dot.
- Show Navigation
- Navigation Color: Set navigation button color
- Add box-shadow to navigators: This option adds box-shadow effect around navigation buttons.
- Menu settings
-
- Side Menu: Assign a menu to show on the left side of this section.
- Section settings
-
- Section padding on desktop: Set padding of the section on desktop. Width > 1400px devices are considered as desktop.
- Section padding on laptops: Set padding of the section on laptop. 1400px > Width > 768px devices are considered as laptop.
- Section padding on mobile: Set padding of the section on mobile. Width < 769xp devices are considered as mobile.
- Section width: Set container width of the section.
- Background color: Set section background.