Extra images section
You can show extra images after the main information for specific products.
Upload images
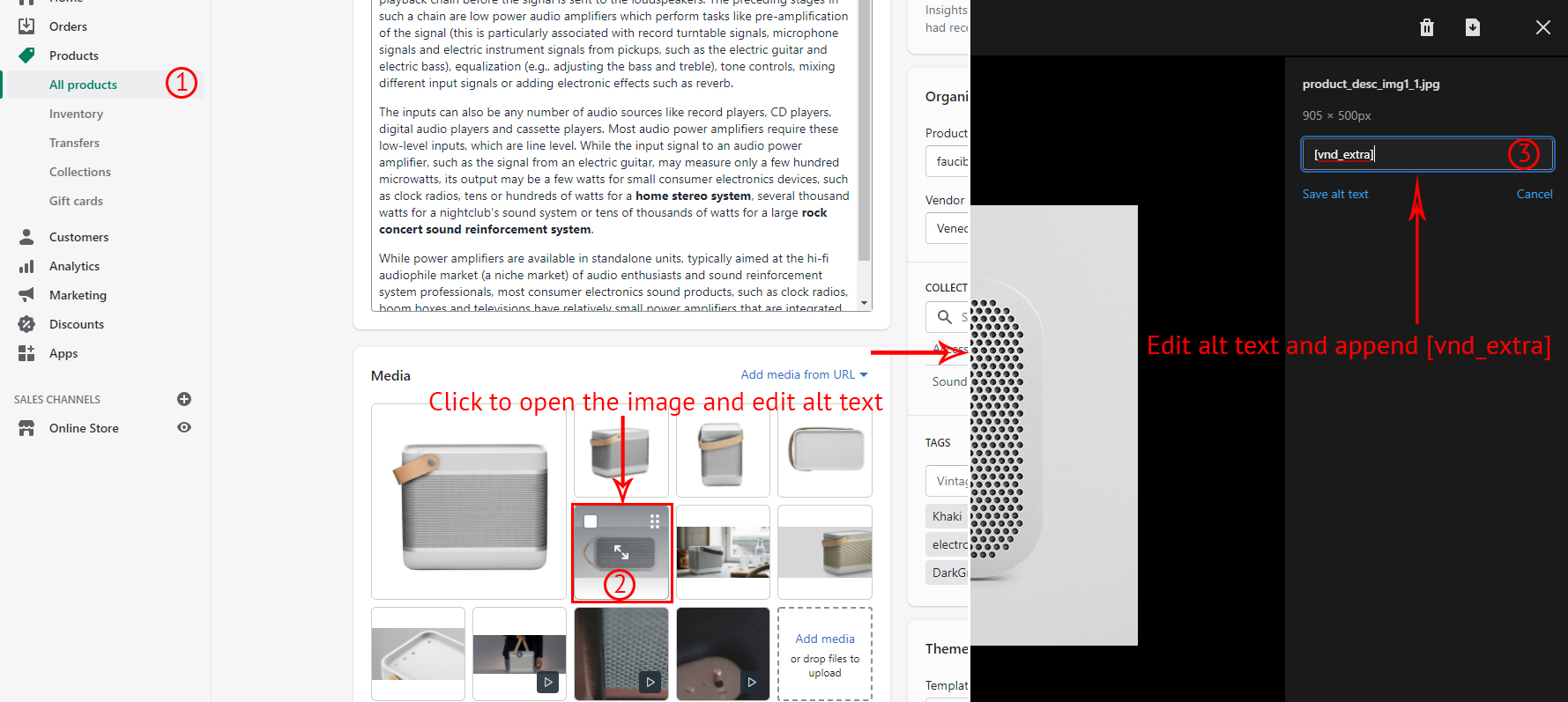
- Navigate Shopify Admin > Products, Open a product to show the extra images.
- Go to Media block and then upload your images.
- Once the images are uploaded, click them and add alt text.
- At the end of the alt text, append [vnd_extra].
Section settings
- Navigate Shopify Admin > Themes > Customize.
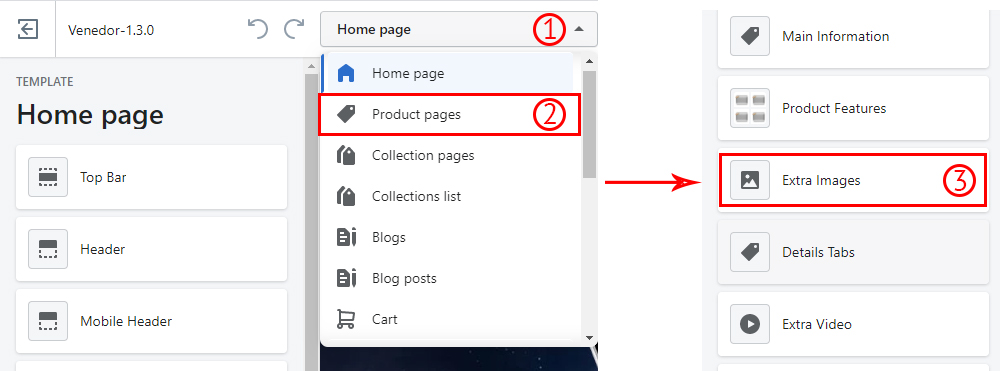
- Click template dropdown and select Product pages.
- Select Extra Images tab under sections list.
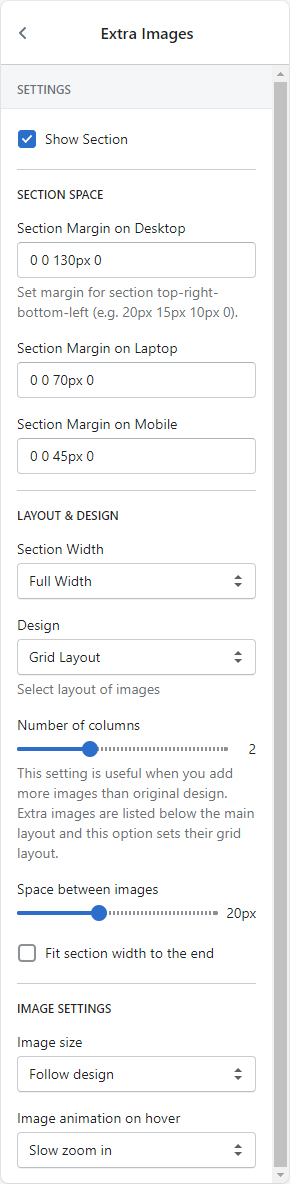
| SETTINGS |
| Show section |
Show/hide this section |
| SECTION SPACE |
| Section margin on desktop |
Set space between other sections on desktops. |
| Section margin on laptop |
Set space between other sections on laptop. |
| Section margin on mobile |
Set space between other sections on mobile. |
| Layout & Design |
| Section width |
Set width of section.
- Fix width: container width
- 1500px
- Full width
|
| Design |
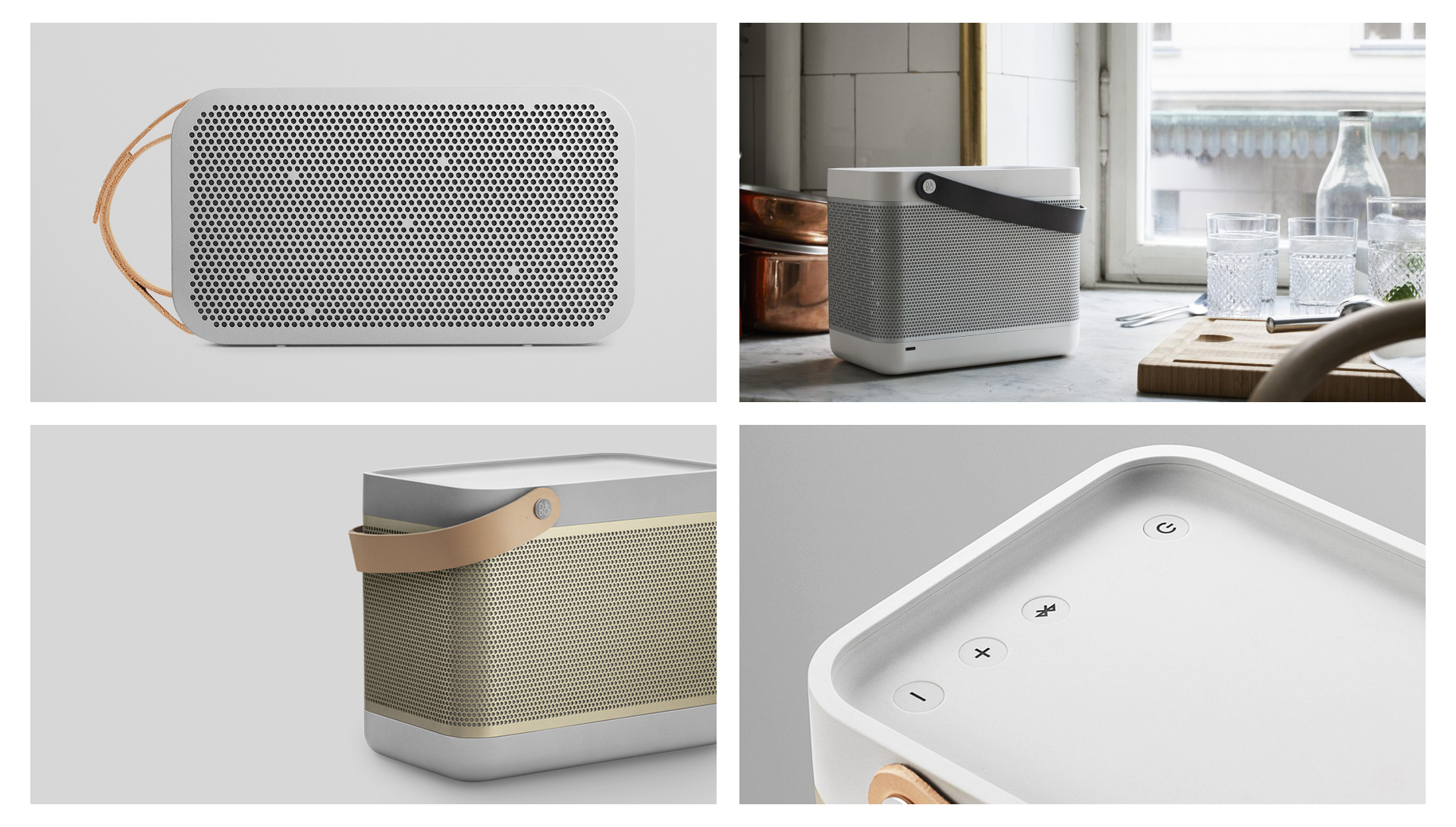
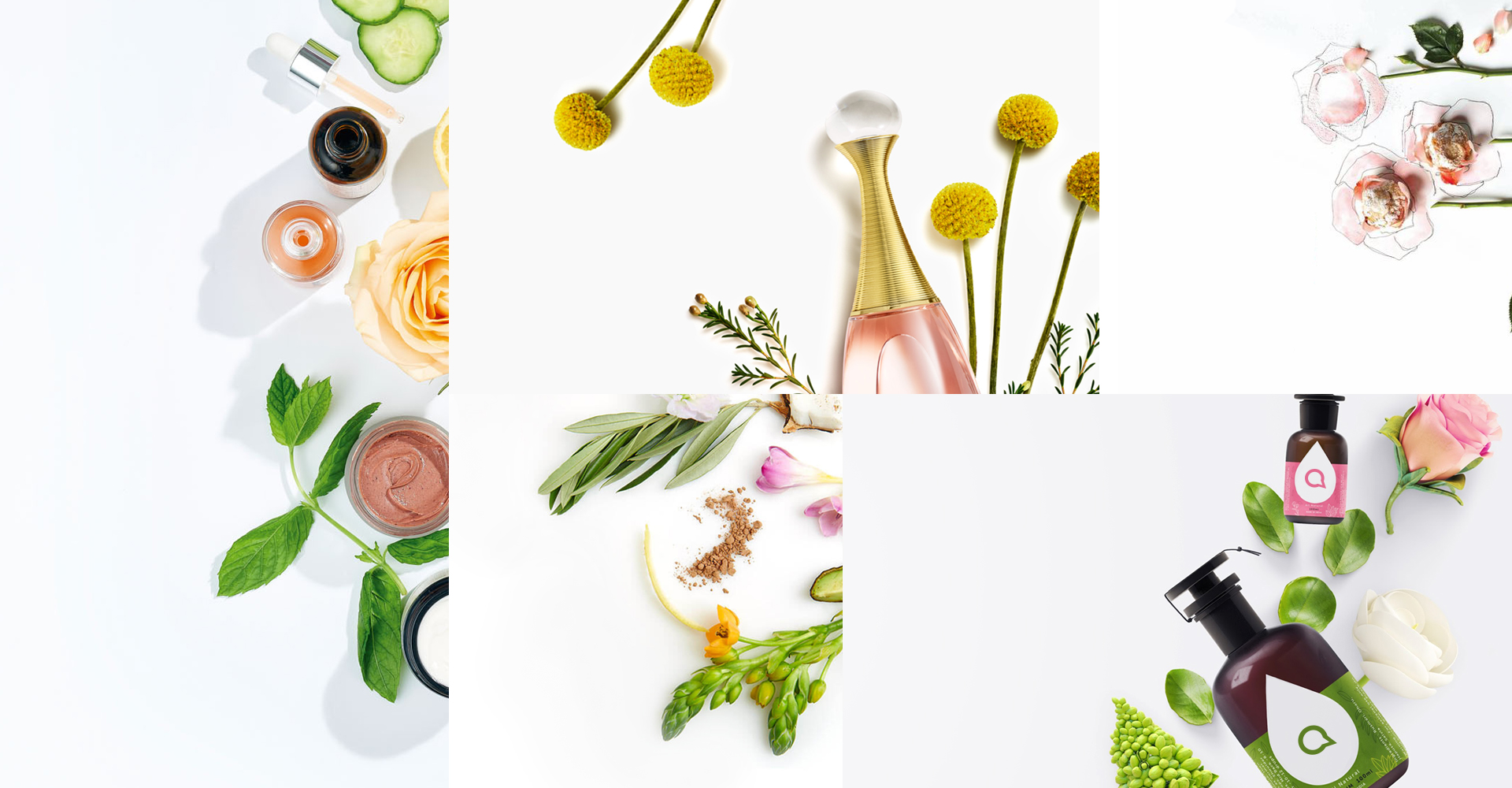
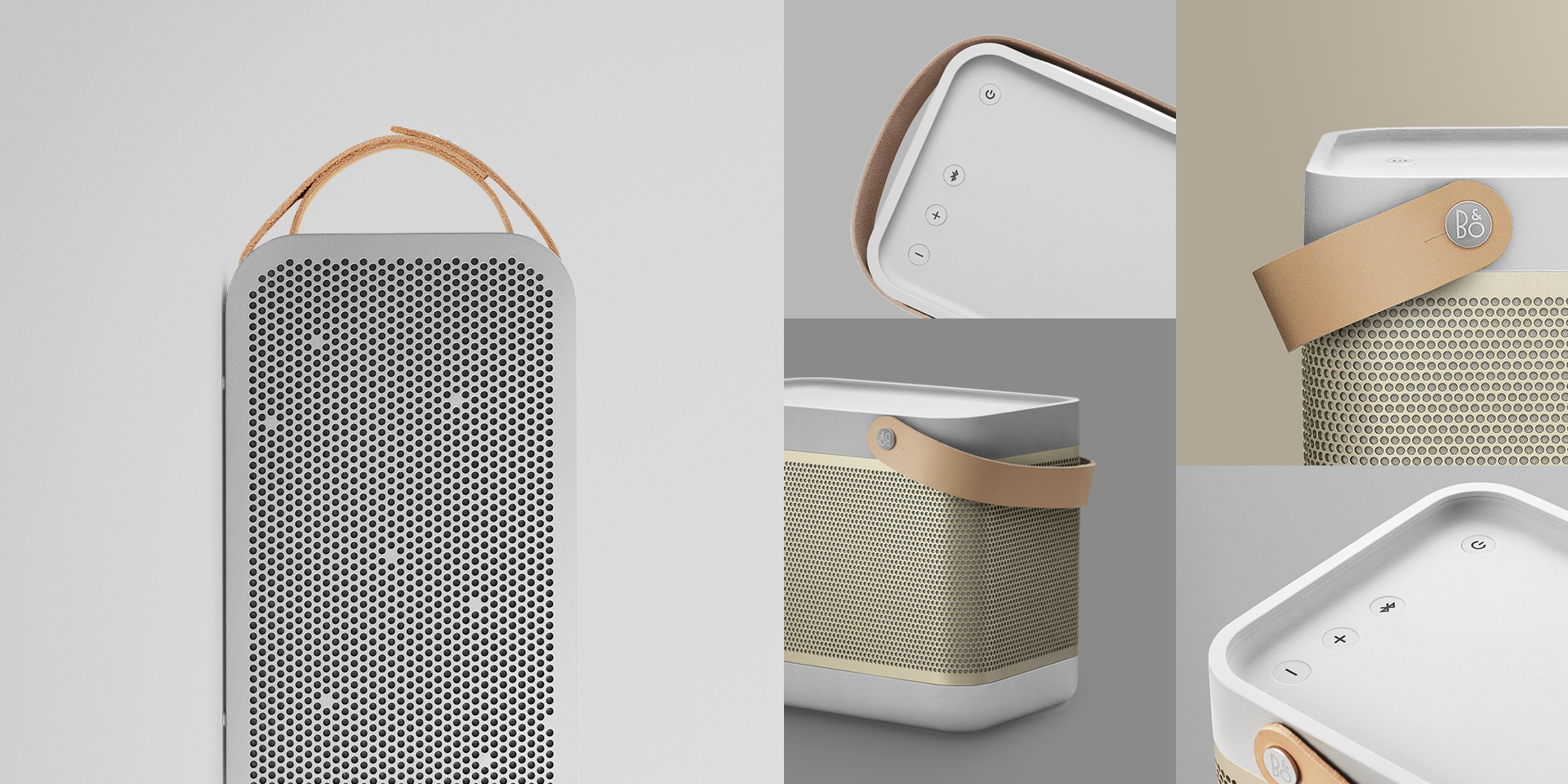
Set layout of the masonry grid. Please see images in the top of this page for examples.
- Grid layout
- Masonry 1
- Masonry 2
- Masonry 3
|
| Space between images |
Set space between images when there are more than 2. |
| Fit section width to the end |
Set space between items, but there's no space between screen edge and images. |
| IMAGE SETTINGS |
| Image size |
Set image dimension
- Follow design: set images width/height to match the design aspect.
- Preserve original size: set images width/height to its original aspect ratio
|
| Image animation on hover |
Set animation effects when customers hover mouse on images
- None: disable effect
- Slow zoom in
- Quick zoom in
- Shine
- Blur & Darker
|