Venedor Section - Section with sidebar 1

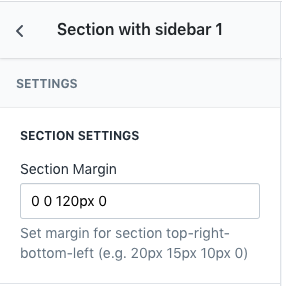
General Setting

- Section Margin: Space between other sections. Order is top-right-bottom-left.
Sidebar Settings

- Sidebar Block top/bottom padding: Space between sidebar blocks
- Show Sidebar: Set position of sidebar. You can hide sidebar if you don't want it.
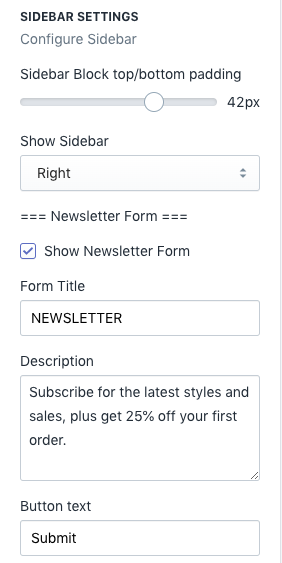
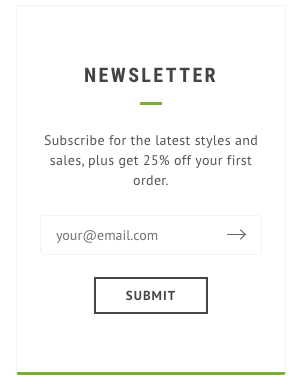
Newsletter Form
- Show Newsletter Form: Show newsletter form from sidebar
- Form Title: Title of newsletter form
- Description: Newsletter subscribe description
- Button text: Set button title


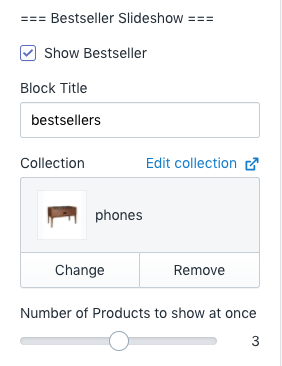
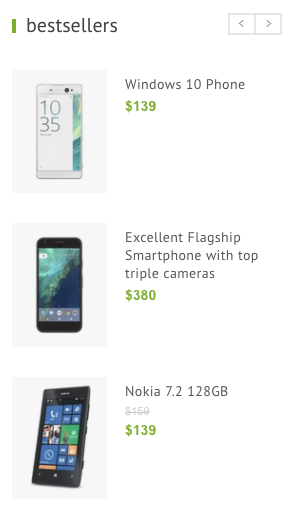
Bestseller
- Show Bestseller: Show bestseller from sidebar
- Collection: Select bestselling collection
- Number of products to show at once: Set number of products to show in one slide


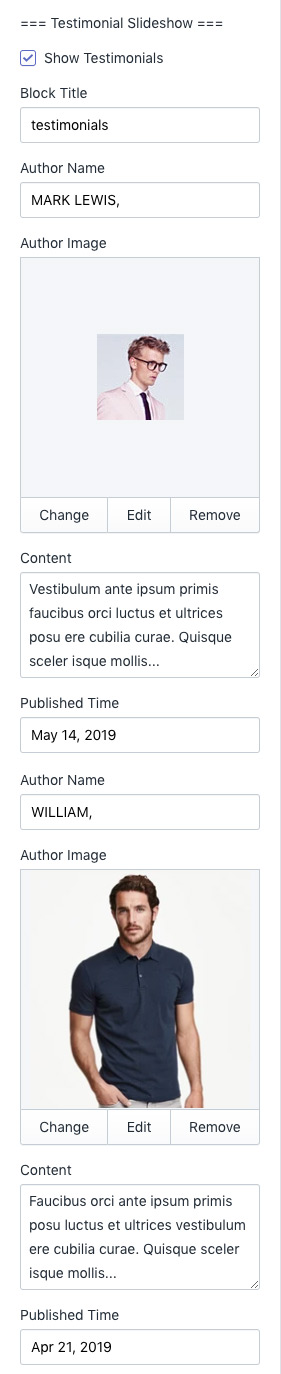
Testimonial Slideshow
You can add up to 2 testimonials to this block.
- Show Testimonials: Show testimonials block from sidebar
- Block Title: Set block title
- Author Name: Author name of first testimonial
- Author Image: Upload author image of first testimonial
- Content: Input content of first testimonial
- Published Time: Input released time of testimonal
- Author Name: Author name of second testimonial
- Author Image: Upload author image of second testimonial
- Content: Input content of second testimonial
- Published Time: Input released time of testimonal


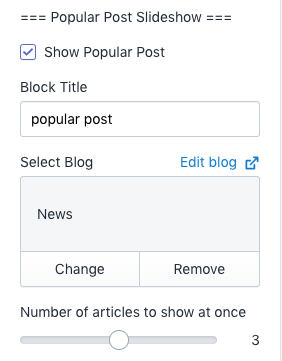
Popular Post Slideshow
- Show Popular Post: Show popular post block from sidebar
- Block Title: Set block title
- Select Blog: Set blog to show. See Shopify Official Documentation about blogs and articles.
- Number of articles to show at once: Set number of articles to show in one slide


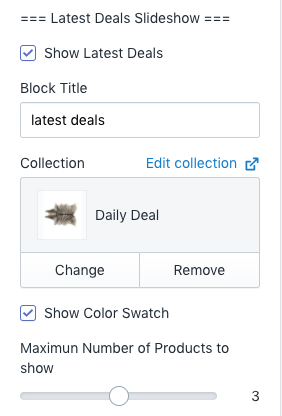
Latest Deals Slideshow
- Show Latest Deals: Show latest deals block from sidebar
- Block Title: Set block title
- Collection: Select collection to show.
- Show Color Swatch: Shows color swatch buttons
- Maximum Number of Products to show: Total number of products to show in this block


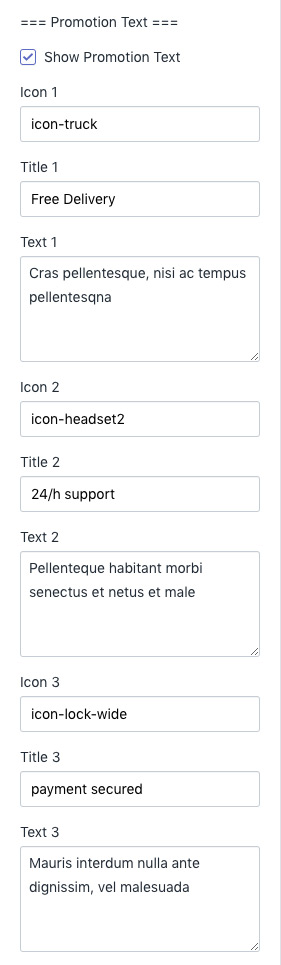
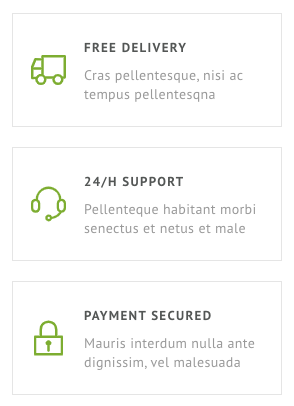
Promotion Text
You can add up to 3 promotion items in this block.
- Show Promotion Text: Show promotion block from sidebar
- Icon 1: Icon name of first item. Browse our icons
- Title 1: Set title of first item
- Text 1: Set description text of first item
- Icon 2: Icon name of second item. Browse our icons
- Title 2: Set title of second item
- Text 2: Set description text of second item
- Icon 3: Icon name of third item. Browse our icons
- Title 3: Set title of third item
- Text 3: Set description text of third item


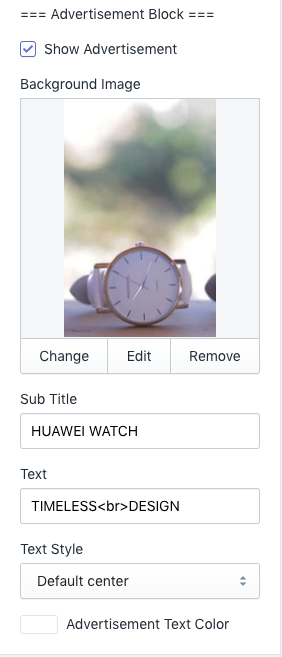
Advertisement Block
- Show Advertisement: Show advertise block from sidebar
- Sub Title: Set top text
- Text: Set main text
- Text style: Set style of text
- Advertisement Text Color: Set text color of this block

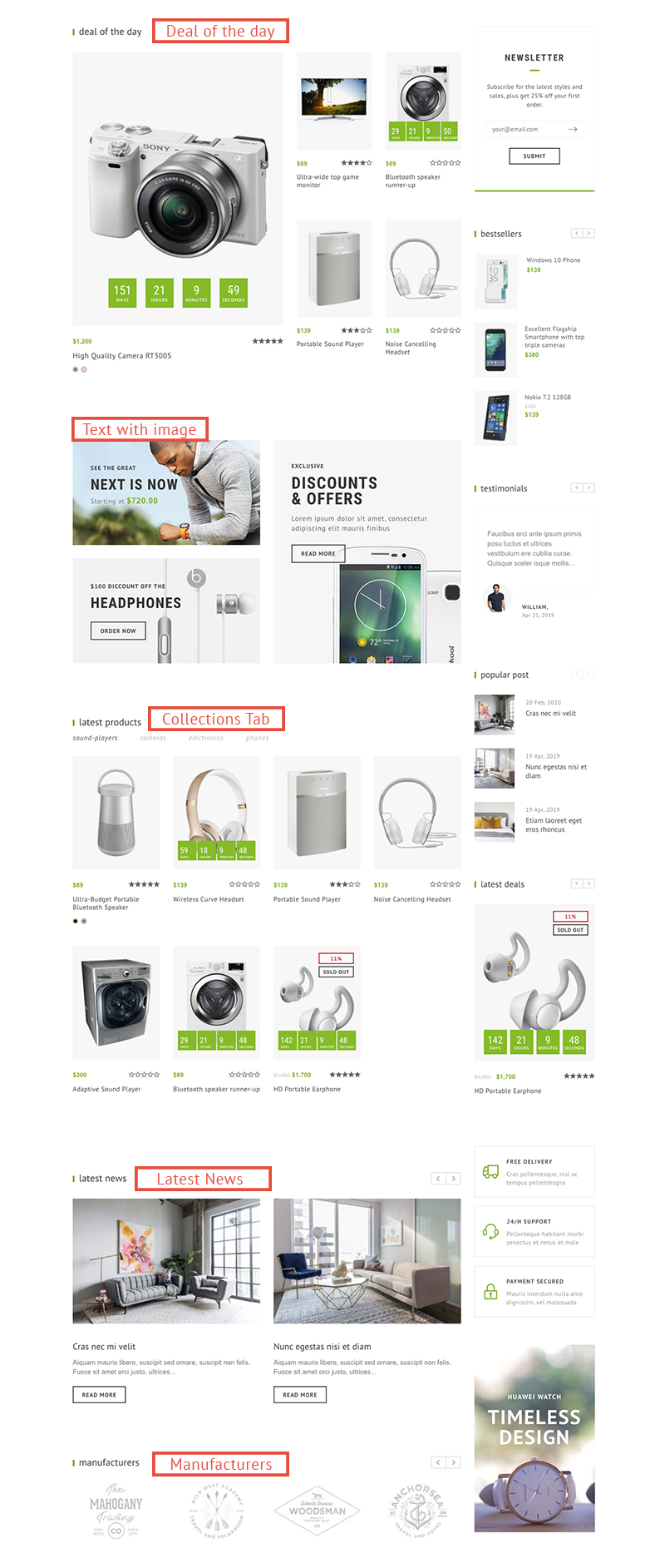
Dynamic Blocks
There are several kinds of available blocks in this section. You can add or remove them one by one as well as change their order.

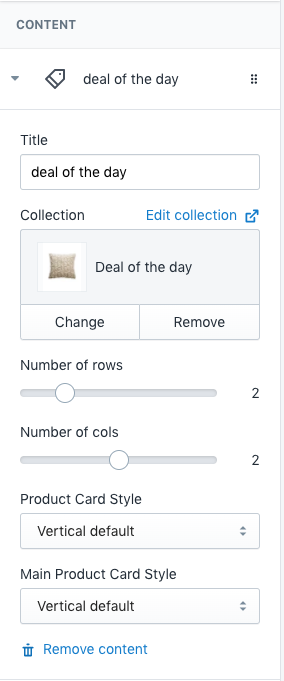
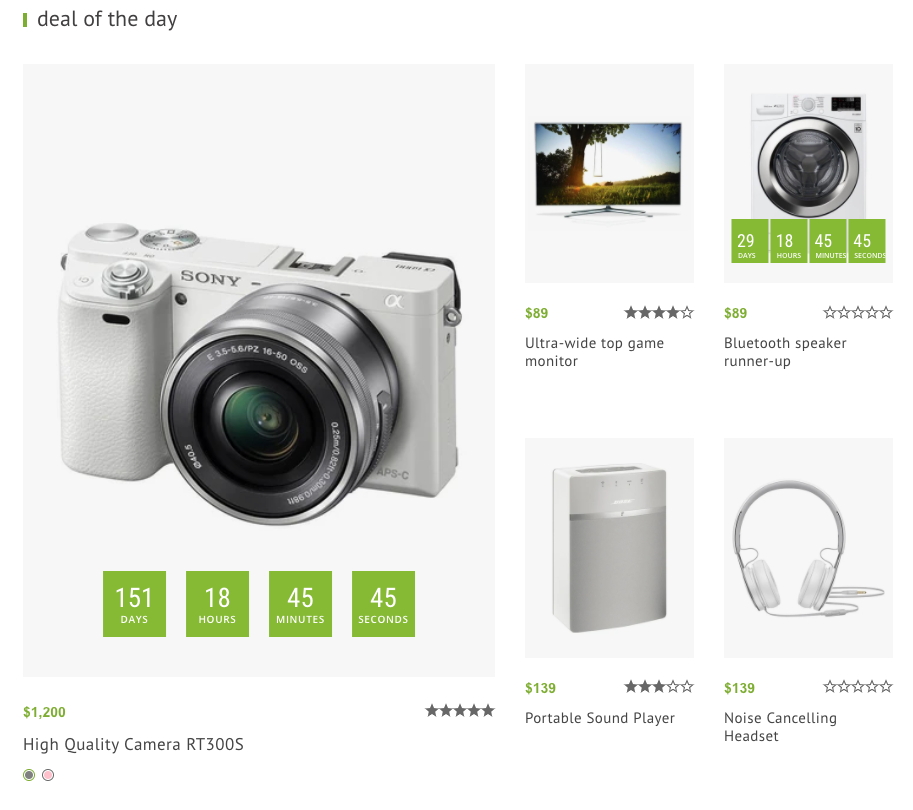
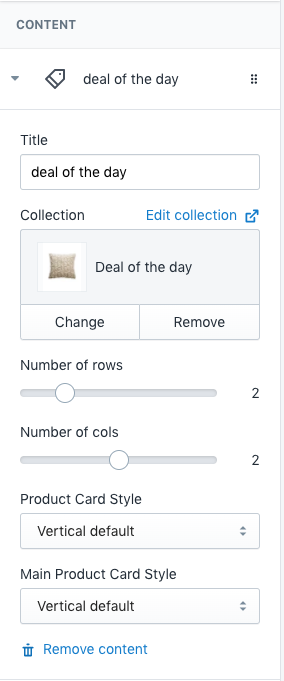
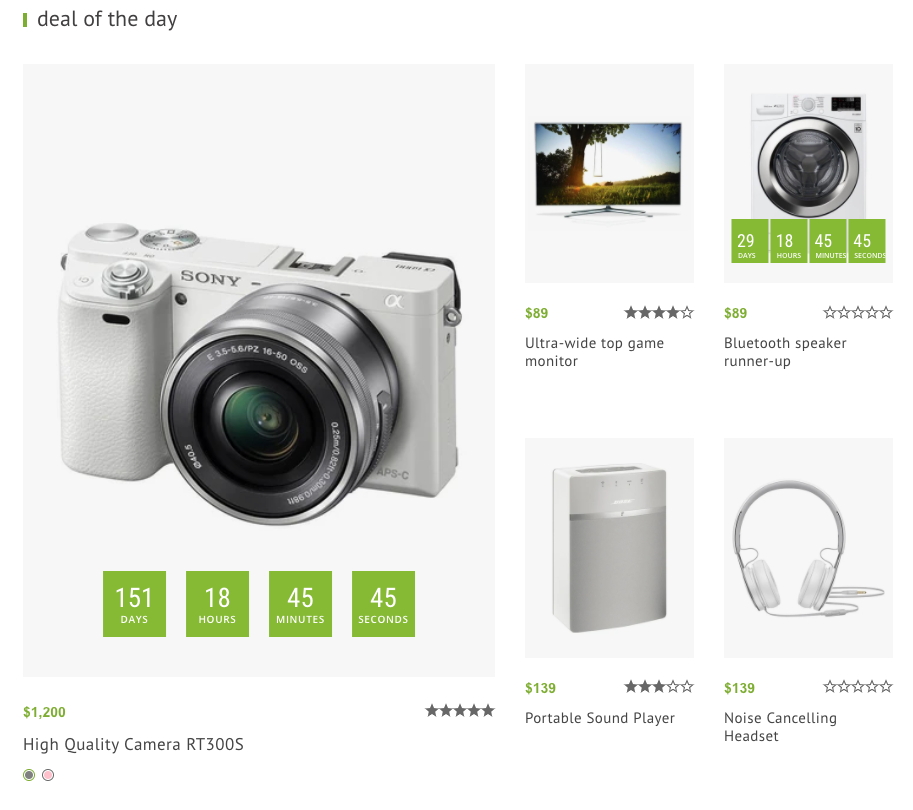
Deal of the Day

- Title: Title of this block
- Collection: Set collection to show in this block
- Number of rows: Set number of rows on the right side
- Number of cols: Set columns count of products right side
- Product Card Style: Set product card style. Browse card styles here.
- Main Product Card Style: Set card style of main product.
Firt product of selected collection becomes main product.

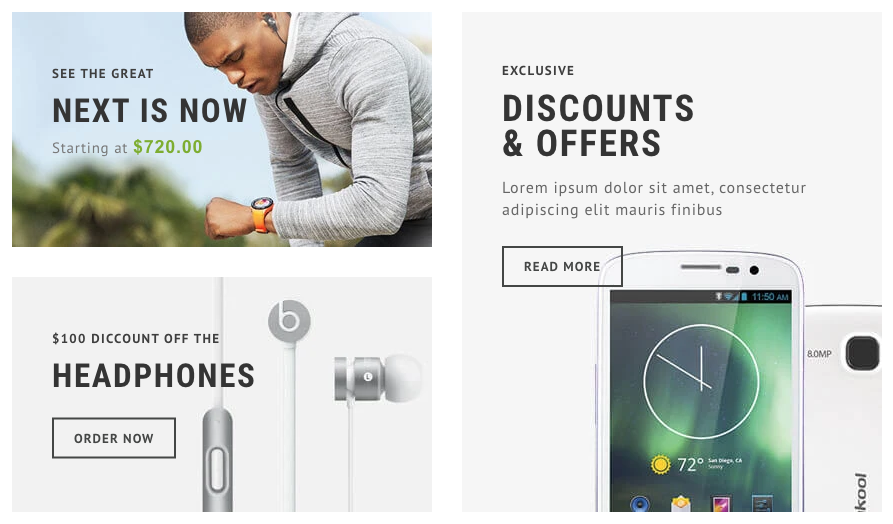
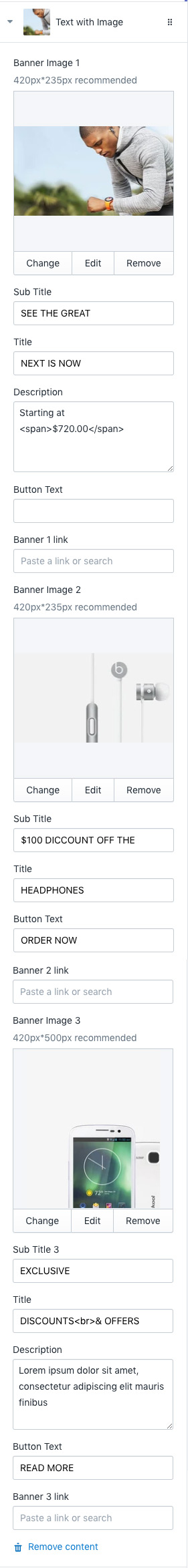
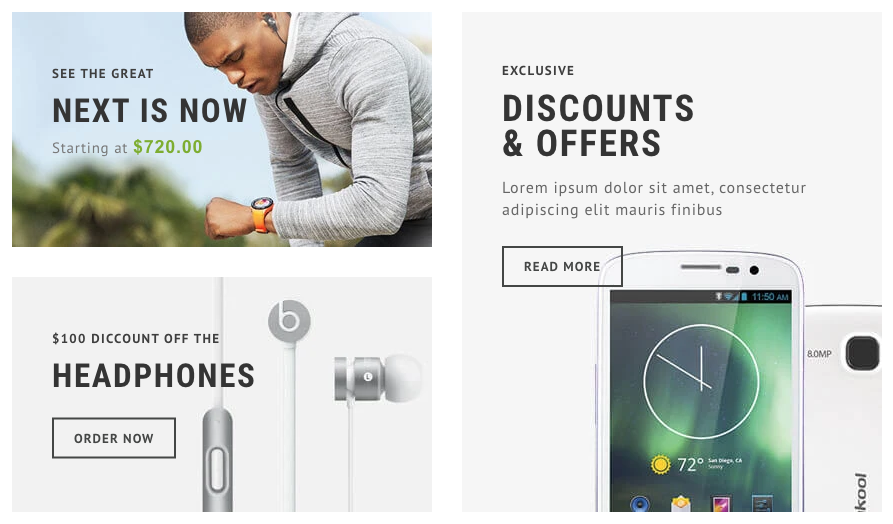
Text with image

- Banner Image 1: Set first banner image. Recommended image size is 420 X 235px.
- Sub Title: Set sub title of first banner
- Title: Set title of first banner
- Description: Set description of first banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 1 link: Set button link.
- Banner Image 2: Set second banner image. Recommended image size is 420 X 235px.
- Sub Title: Set sub title of second banner
- Title: Set title of second banner
- Description: Set description of second banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 2 link: Set button link.
- Banner Image 3: Set third banner image. Recommended image size is 420 X 500px.
- Sub Title: Set sub title of third banner
- Title: Set title of third banner
- Description: Set description of third banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 3 link: Set button link.

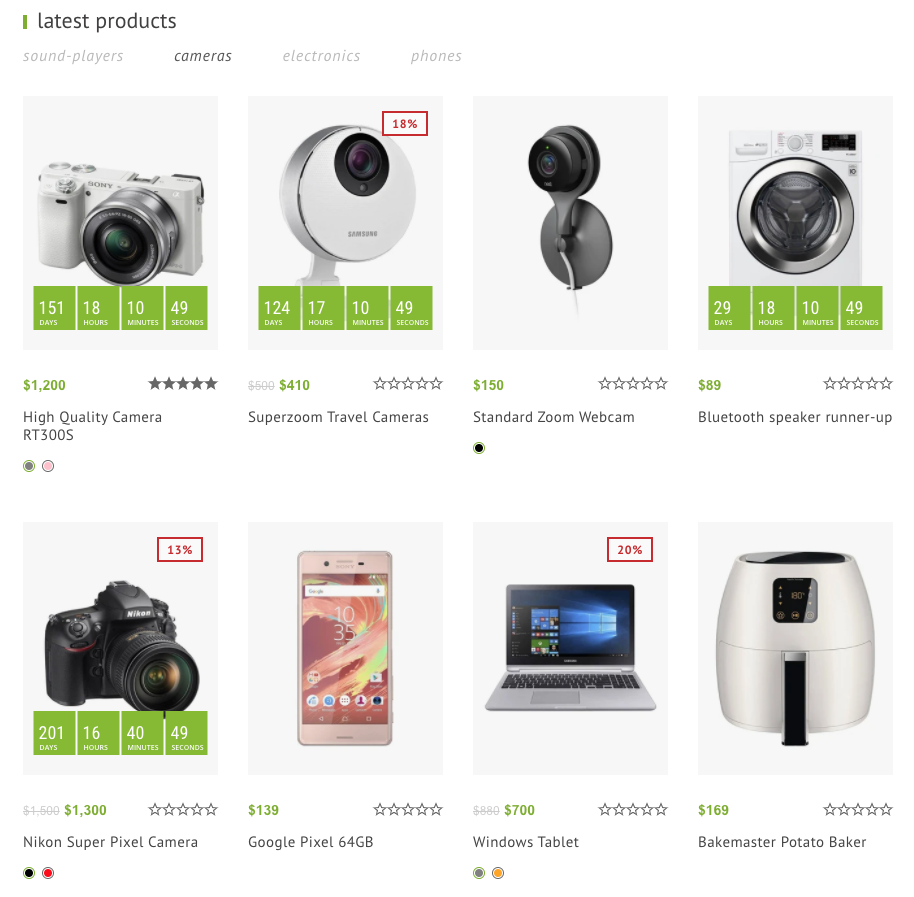
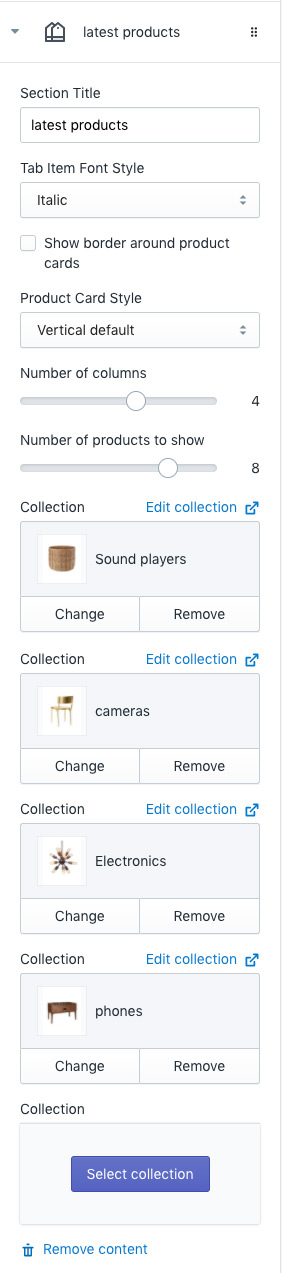
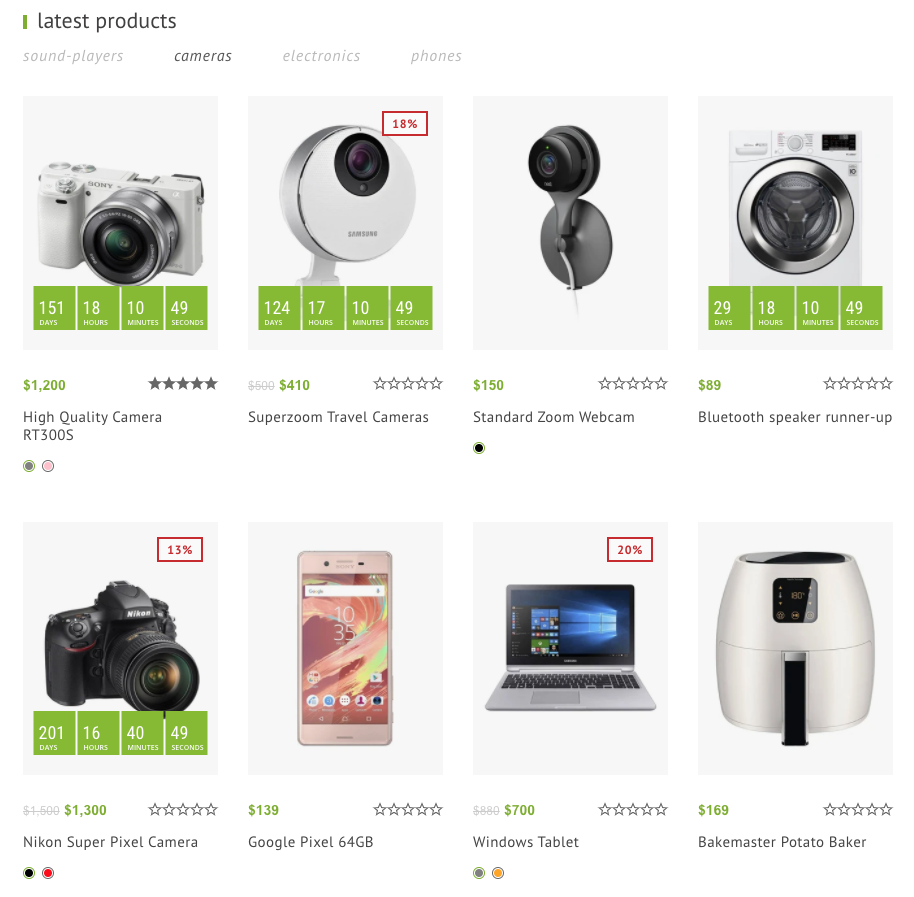
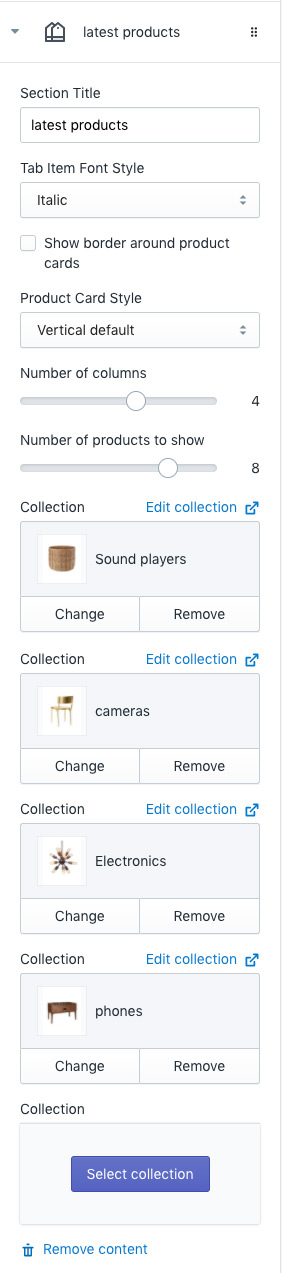
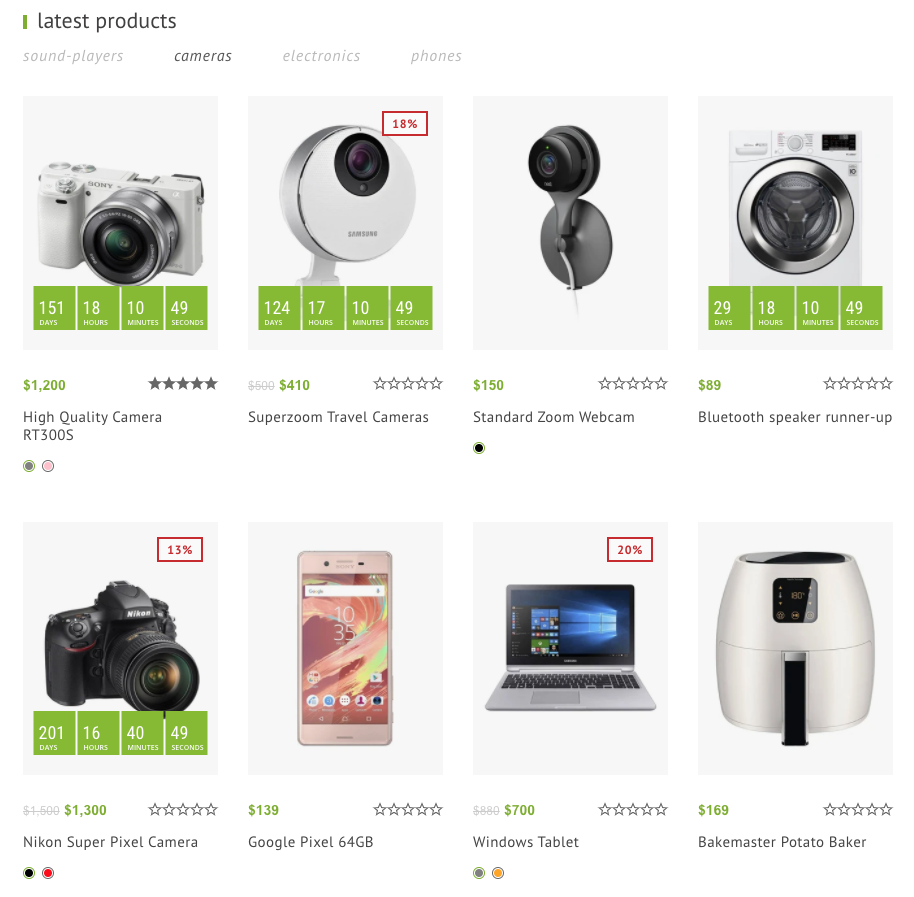
Collections Tab

You can add collections up to 5.
- Section Title: Set title of this block.
- Tab Item Font Style: Set font style of collections title
- Show border around product cards: Add border style to product cards
- Product Card Style: Set product card style. Browse card styles here.
- Number of columns: Number of product columns
- Number of products to show: Number of product rows.
- Collection 1 ~ 5: Select collections to add as tab.

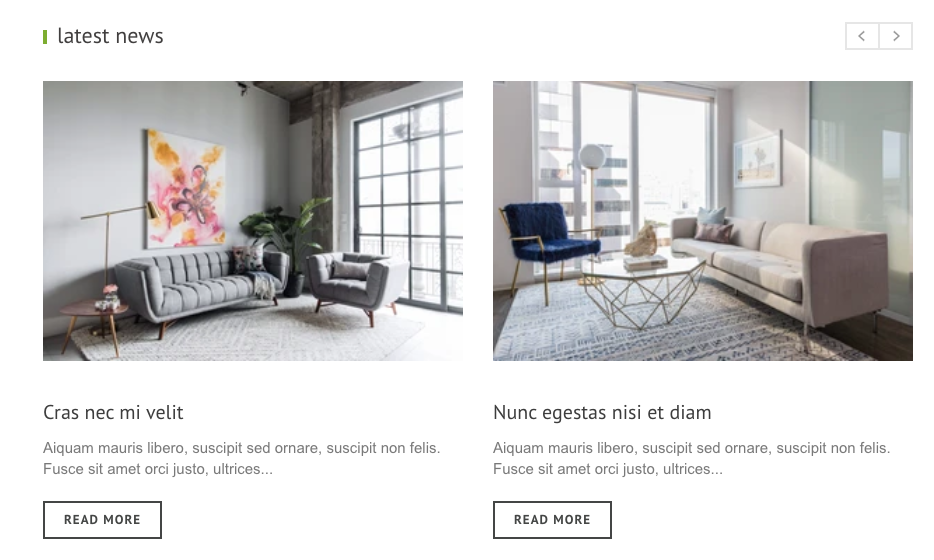
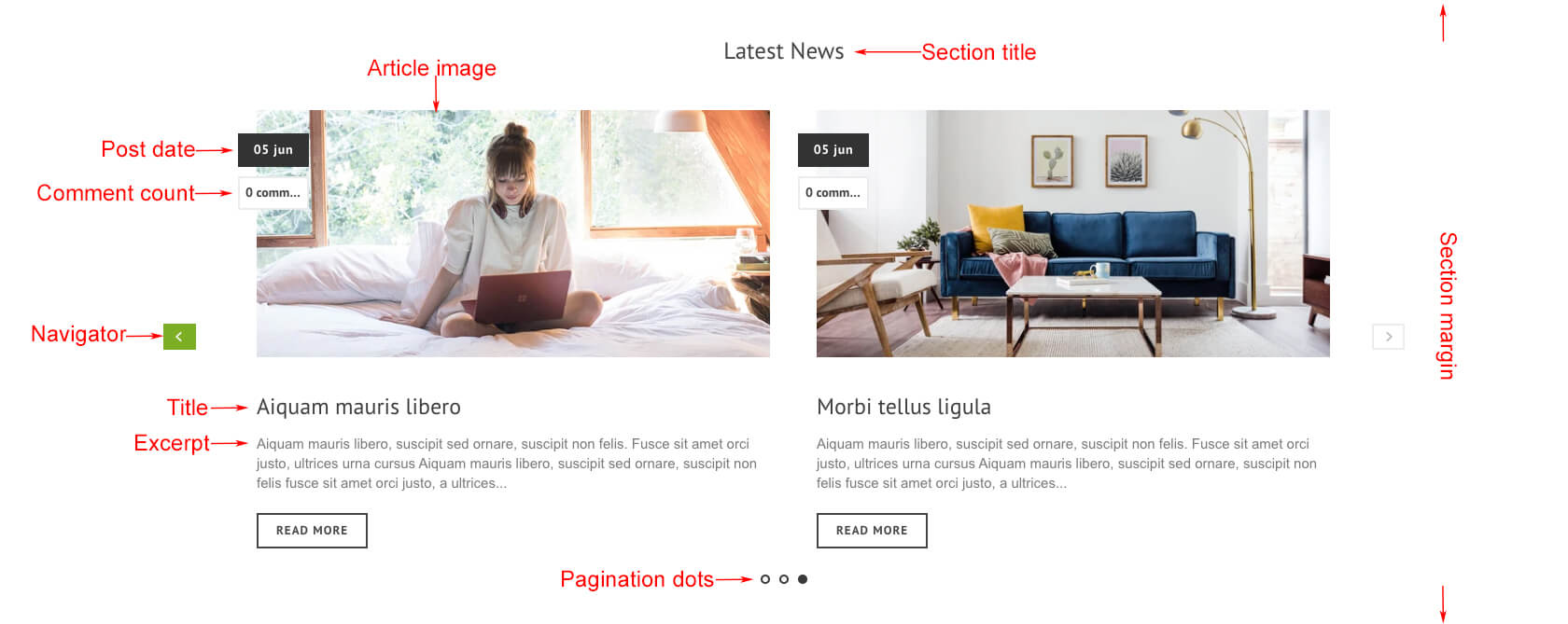
Latest News




- Title: Title of this block
- Collection: Set collection to show in this block
- Number of rows: Set number of rows on the right side
- Number of cols: Set columns count of products right side
- Product Card Style: Set product card style. Browse card styles here.
- Main Product Card Style: Set card style of main product.
Firt product of selected collection becomes main product.


- Banner Image 1: Set first banner image. Recommended image size is 420 X 235px.
- Sub Title: Set sub title of first banner
- Title: Set title of first banner
- Description: Set description of first banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 1 link: Set button link.
- Banner Image 2: Set second banner image. Recommended image size is 420 X 235px.
- Sub Title: Set sub title of second banner
- Title: Set title of second banner
- Description: Set description of second banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 2 link: Set button link.
- Banner Image 3: Set third banner image. Recommended image size is 420 X 500px.
- Sub Title: Set sub title of third banner
- Title: Set title of third banner
- Description: Set description of third banner
- Button Text: Set button text. If blank, button is hidden.
- Banner 3 link: Set button link.

Collections Tab

You can add collections up to 5.
- Section Title: Set title of this block.
- Tab Item Font Style: Set font style of collections title
- Show border around product cards: Add border style to product cards
- Product Card Style: Set product card style. Browse card styles here.
- Number of columns: Number of product columns
- Number of products to show: Number of product rows.
- Collection 1 ~ 5: Select collections to add as tab.

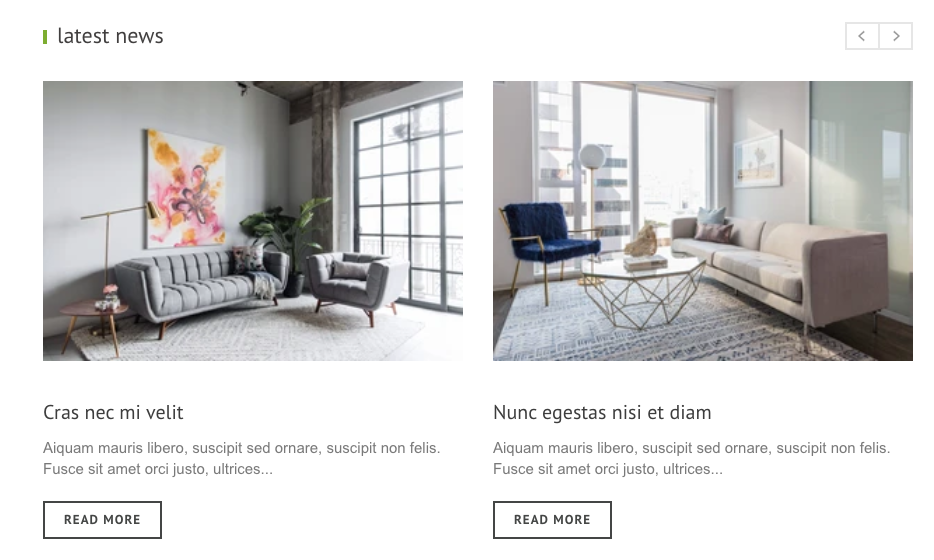
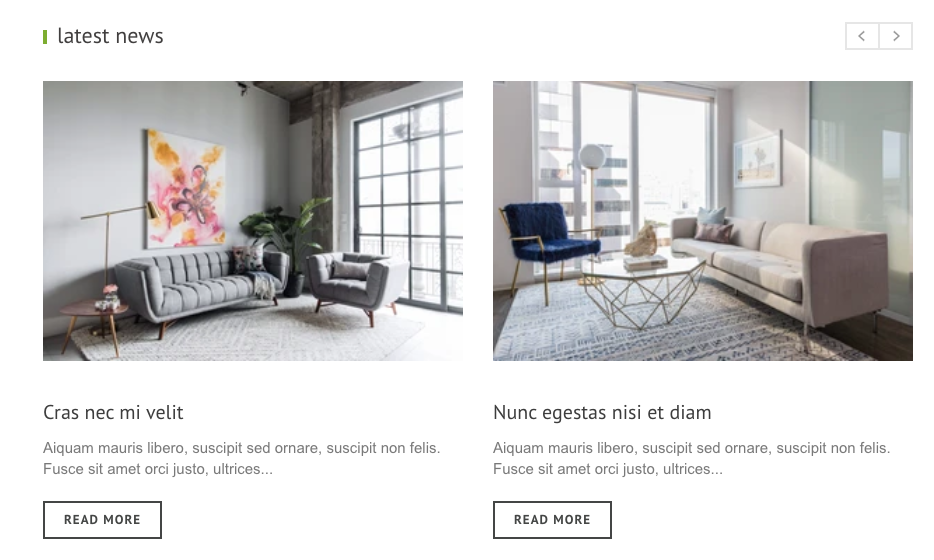
Latest News




You can add collections up to 5.
- Section Title: Set title of this block.
- Tab Item Font Style: Set font style of collections title
- Show border around product cards: Add border style to product cards
- Product Card Style: Set product card style. Browse card styles here.
- Number of columns: Number of product columns
- Number of products to show: Number of product rows.
- Collection 1 ~ 5: Select collections to add as tab.




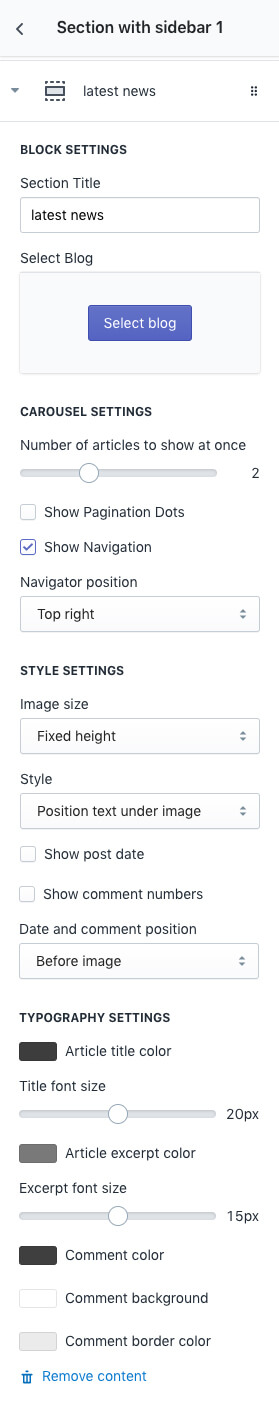
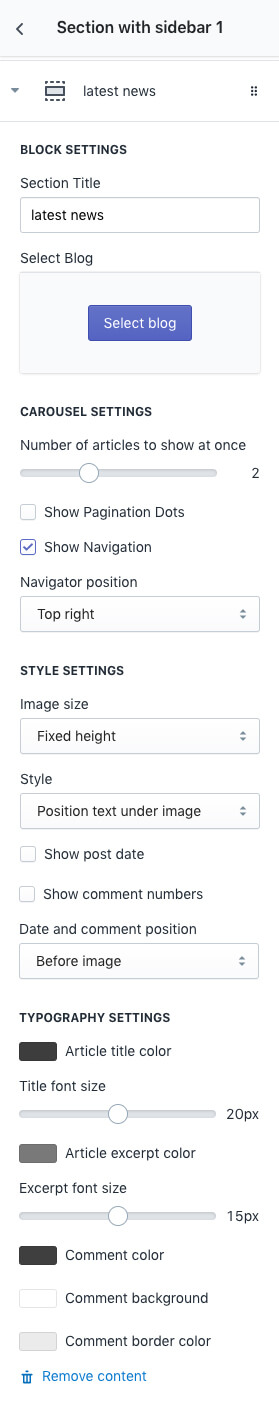
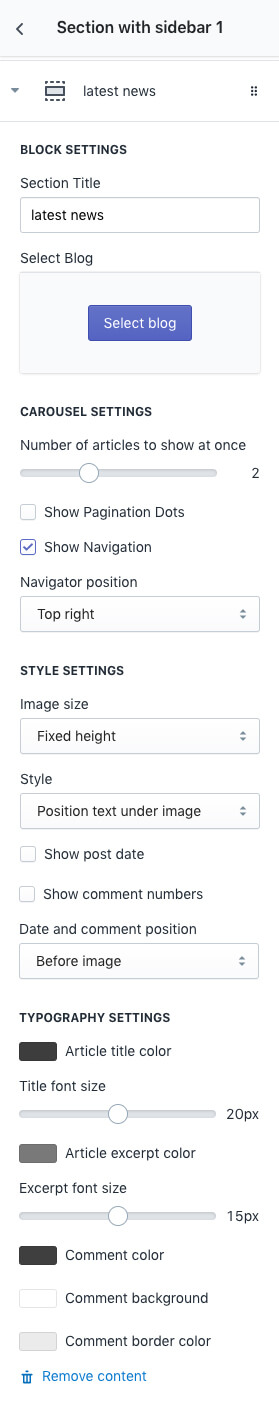
| BLOCK SETTINGS | |
|---|---|
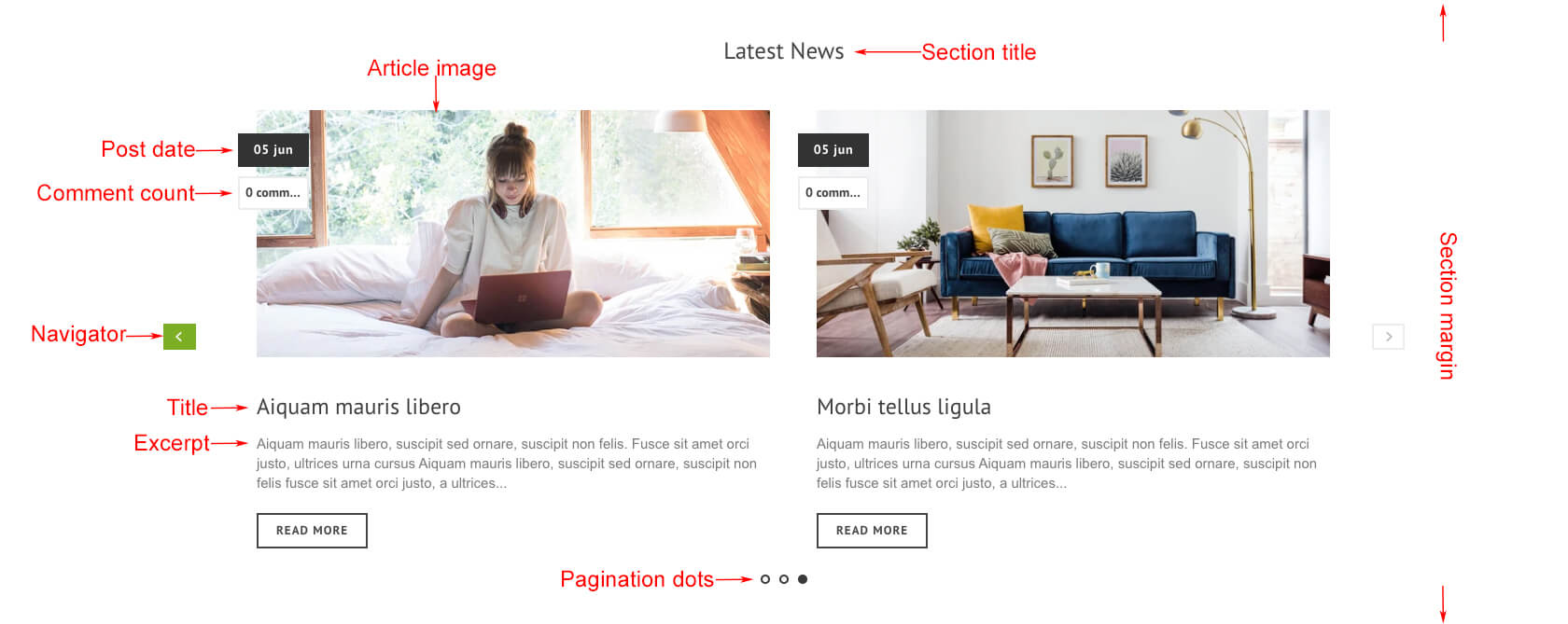
| Section Title | Set title of this block. |
| Select Blog | Choose one of the blogs you are going to show in this section. |
| CAROUSEL SETTINGS | |
|---|---|
| Number of articles to show at once | Number of articles to show in one slide |
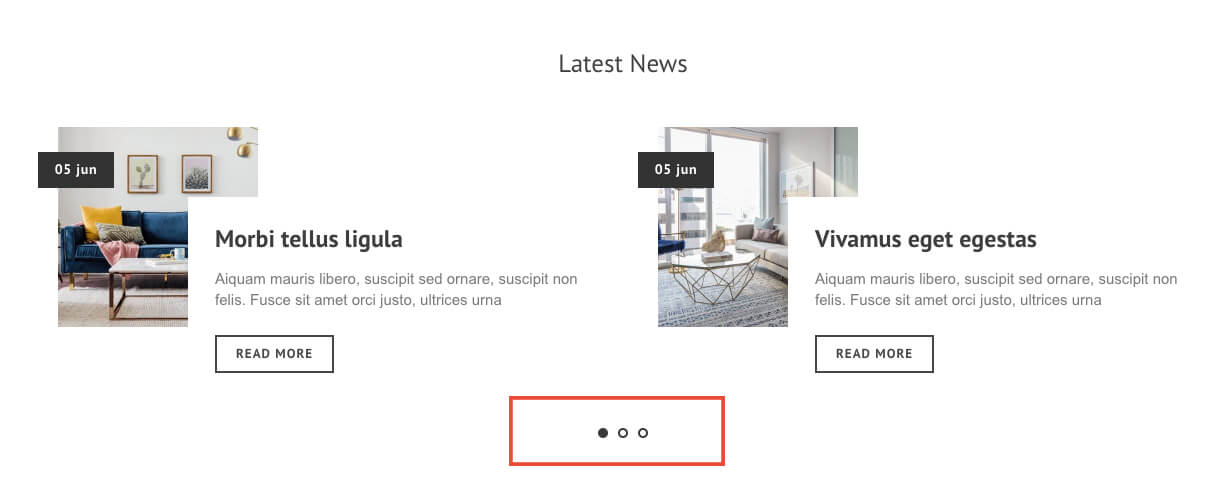
| Show Pagination Dots | View Examples Creates and enables page dots. |
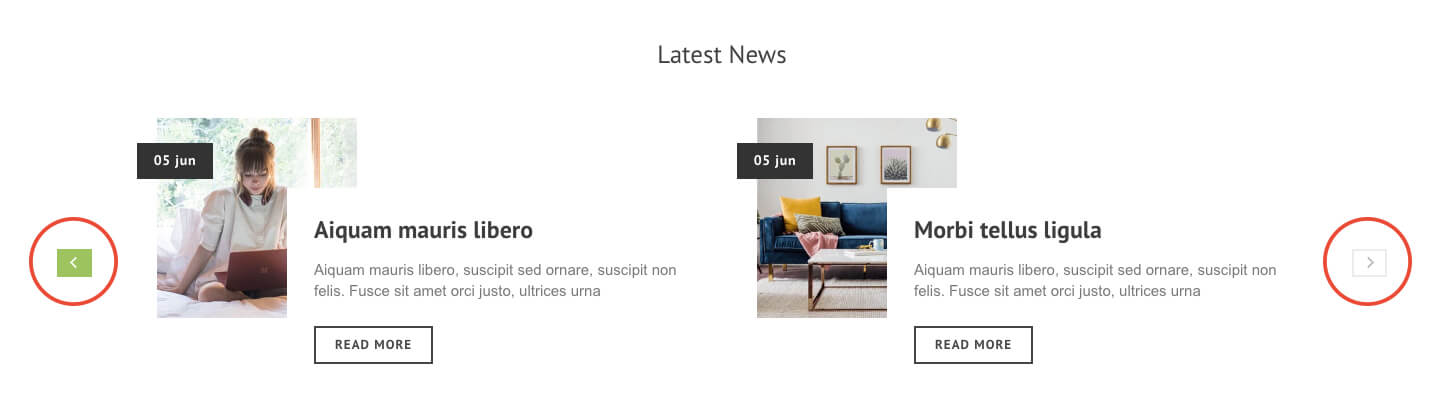
| Show Navigation | View Examples Creates and enables previous & next buttons |
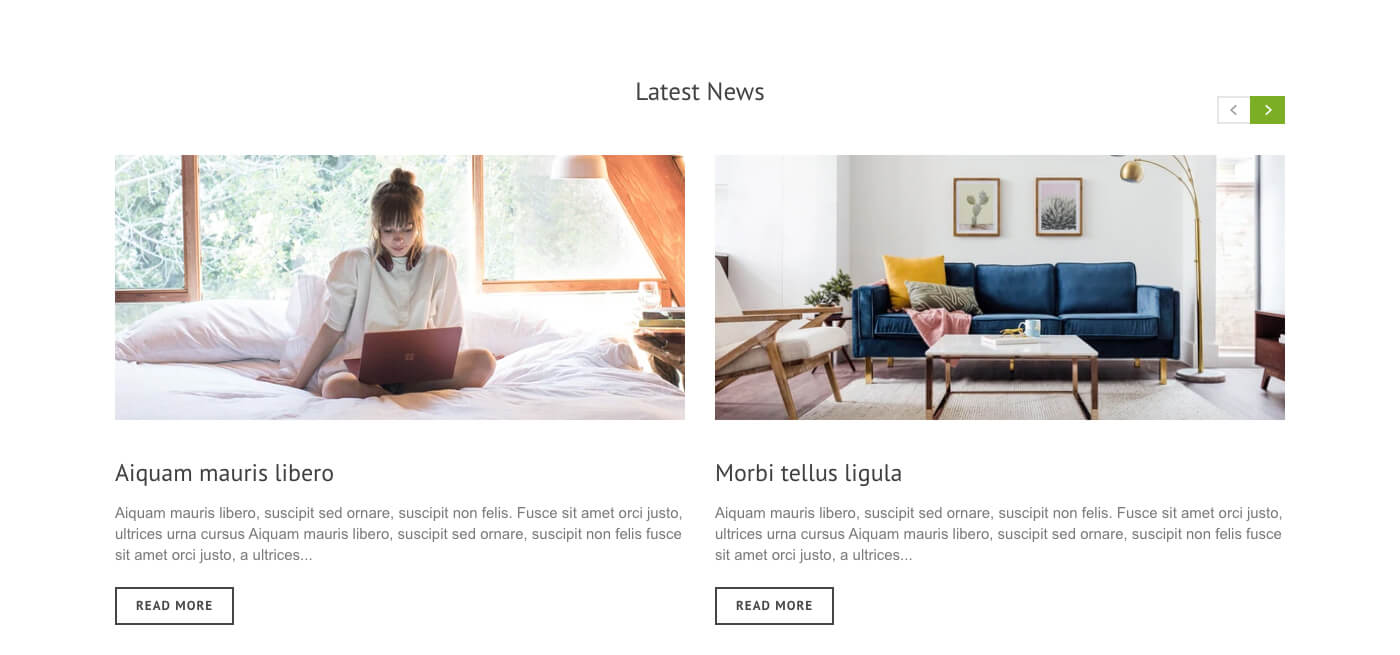
| Navigator position |
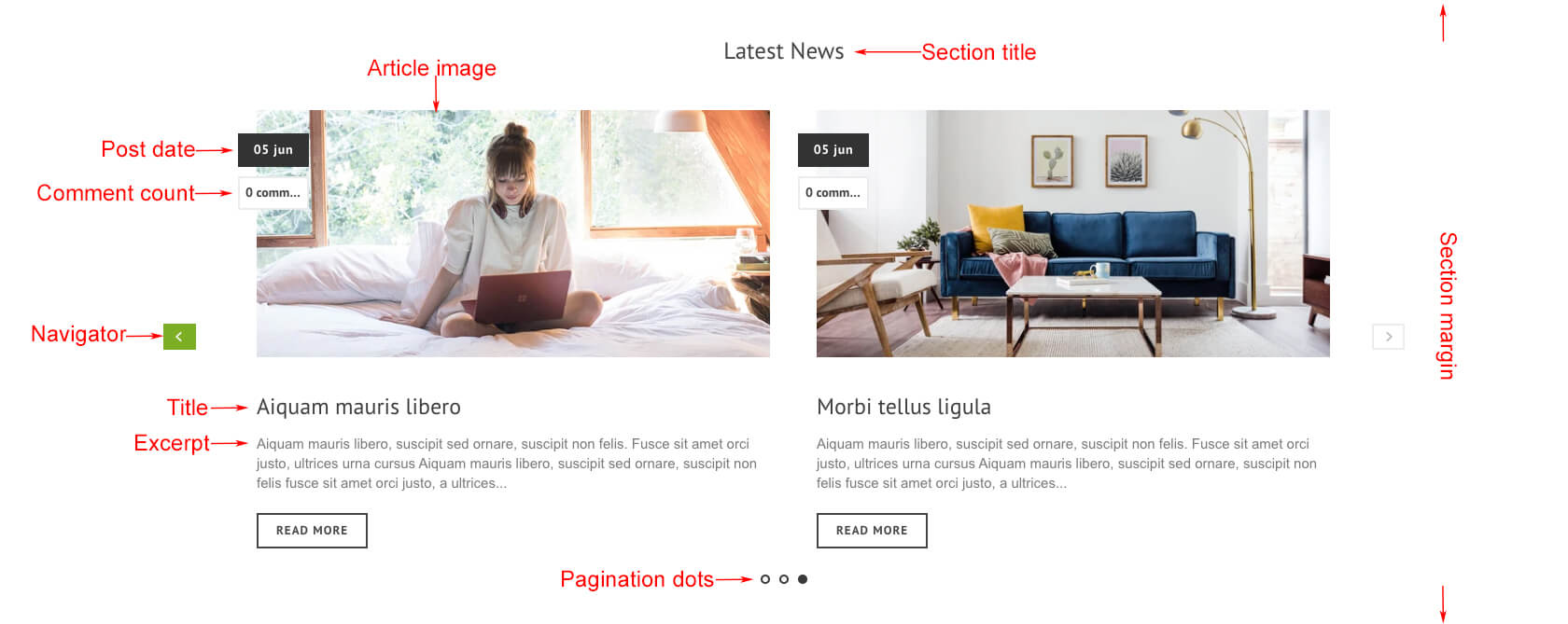
View Examples
Set position of navigator.
|
| STYLE SETTINGS | |
|---|---|
| Image size |
View Examples
Set preferred image size.
|
| Image and text position | Set layout of image and text.
View Examples
|
| Show post date | Shows article post date |
| Show comment numbers | Shows total number of comments of the articles |
| Date and comment position | Set position of the date/comment
View Examples
|
| TYPOGRAPHY SETTINGS | |
|---|---|
| Article Title color | Set color of article title |
| Title font size | Select title font size |
| Article excerpt color | Set color of article excerpt |
| Excerpt font size | Select excerpt font size |
| Comment color | Set comments number text color. |
| Comment background | Set background color of comments number. |
| Comment border color | Set border color of comments number. |












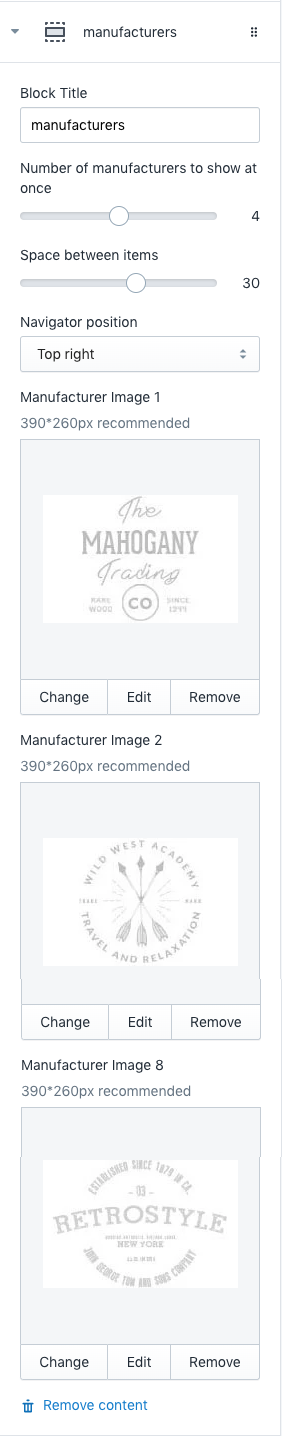
Manufacturers

- Block Title: Set title of this block.
- Number of manufacturers to show at once: Number of images to show in onc slide.
- Space between items: Set space between items. Unit is pixel.
- Navigator position: Set position of navigator. See navigator position styles here.
- Manufacturer Image 1 ~ 8: Set image or logo of manufacturers


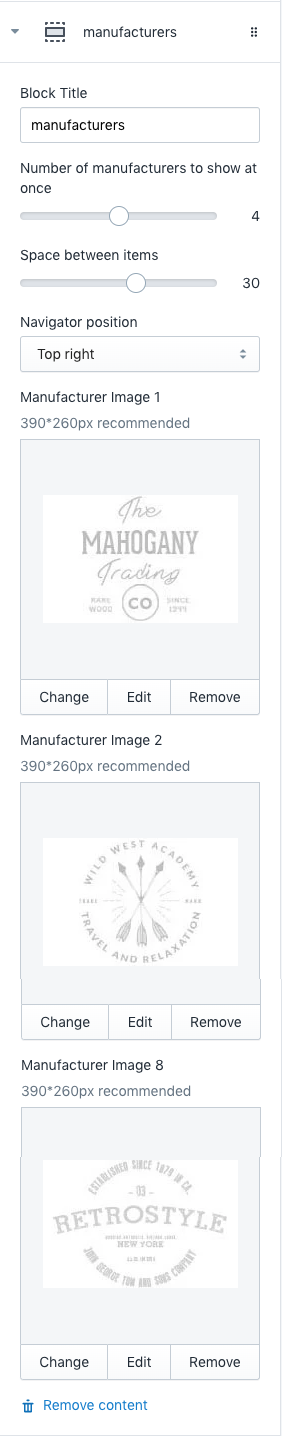
- Block Title: Set title of this block.
- Number of manufacturers to show at once: Number of images to show in onc slide.
- Space between items: Set space between items. Unit is pixel.
- Navigator position: Set position of navigator. See navigator position styles here.
- Manufacturer Image 1 ~ 8: Set image or logo of manufacturers