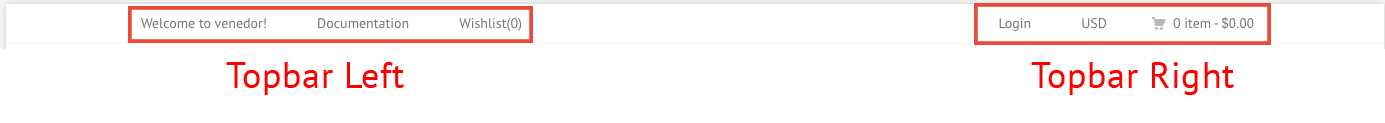
Topbar Section
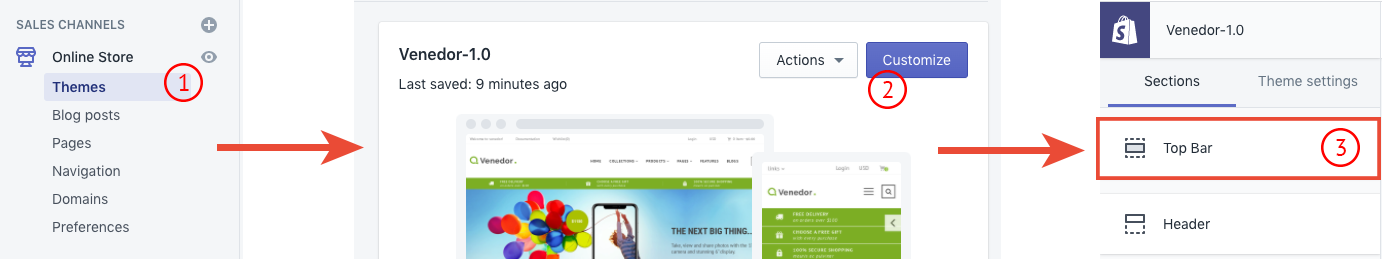
Go to Store Admin > Online Store > Themes. Click Customize and then navigate to Top Bar tab.

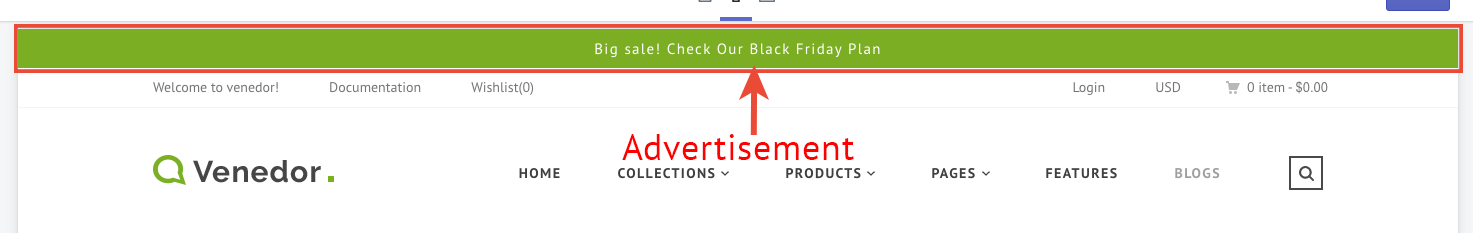
Advertisement
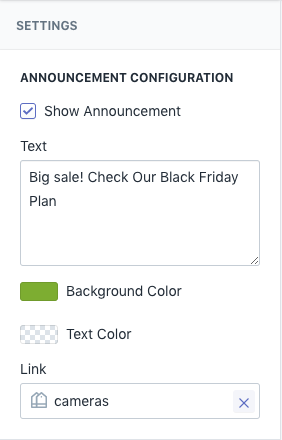
Advertising block is disabled by default in all demos. You can enable this option and customize as you need.

- Show Announcement
- Text
- Background color
- Text color
- Link

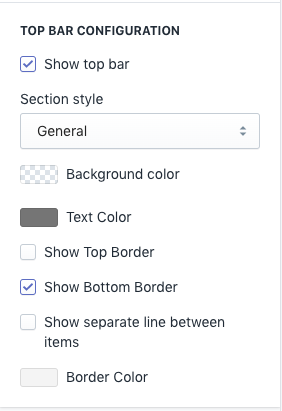
Top bar basic settings

- Show top bar
- Section style
- Background color
- Text color
- Show top border
- Show bottom border
- Show seperate line between items
- Border color

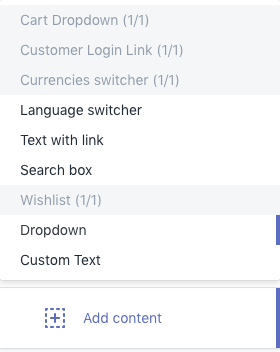
Top bar dynamic contents
Venedor has rich contents to add in topbar. Look around topbar items below.

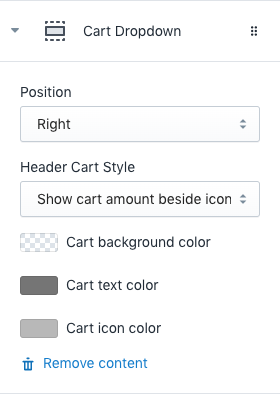
1. Cart dropdown

- Position: Select where to show the cart
- Header Cart Style: You can show only cart icon or show cart total price as well.
- Cart background color
- Cart text color
- Cart icon color
2. Customer Login Link

If store allows customers to create account, this block shows login link on topbar. Once customer logs in, this link changes to Logout and My Account
If you can't see login link after adding this block, please go to store settings and CHECK if you enabled customer login.
- Position: Select where to show login link
3. Currencies switcher

Shows currency selector in topbar. See details how to add multiple currencies
- Position: Select where to show currency selector

4. Language Switcher

Shows language switcher in topbar.
- Position: Select where to show language switcher
- Dropdown options:
- You can install Weglot Shopify app for translation. Venedor is fully compatible with this app.
- Another option is to create languages menu. If you have multiple stores with different languages, you can create a menu and use as dropdown.
- Custom select menu: Select language menu you created. See how to create navigation in Shopify.
5. Text with link

Create a button in topbar.
- Position: Select where to show new button
- Icon: Icon name to show beside text. Browse our icons
- Navigation Title: Title of the button
- Navigation link
6. Search box

- Position: Select where to show search box
7. Wishlist

- Position: Select where to show wishlist link
- Icon: Icon name to show beside text. Browse our icons
- Wishlist button title
8. Dropdown

Create a dropdown list in topbar. You can add your brands or tags help customers find their target easily.
- Position: Select where to show dropdown
- Icon: Icon name to show beside text. Browse our icons
- Title
- Navigation link: Link of the main title
- Product types: Type of your products brand. Dropdown links are generated automatically using these words.
Product type is a category for the product that you can use to manage your products. For example, you can use the product type as a condition for an automated collection, or to help you filter your products in the Shopify admin. A product can have only one product type.
In Venedor theme, product types can work as product brands.
Learn more about product details.
9. Custom Text

Create a dropdown list in topbar. You can add your brands or tags help customers find their target easily.
- Position: Select where to show custom text
- Custom Text
