How do I show color swatches?
You can use
Simple color swatch
You can use color names for swatches. For example, you can use black, white, red, yellow etc.
- Go to Shopify admin -> Theme customization -> Theme settings -> Product -> Style configuration -> Swatch type for colors. Set this field to Color swatch and save.
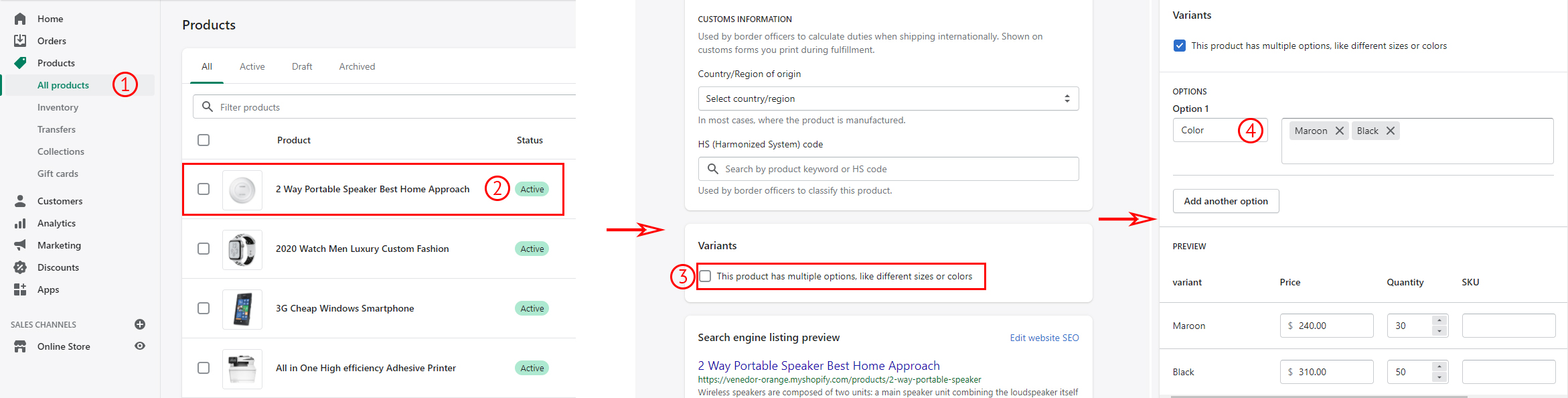
- Go to Shopify admin -> Online Store -> Products
- Open a product you are going to add color variants.
- Go to variants block and enable This product has multiple options, like different sizes or colors option.
- Input Color(or Colour) in the option name. If your language is not English, then append [color] at the end of the option name. For example, in French, the option name can be: Couleur[color]
- Add variant names by separating comma(,).
Color names are limited in web. Please use web color names that are supported by the web.
If you have to use a color name which is not supported in web, or if you need a custom color then refer the next swatch styles in this documentation.


Custom images for the color swatches
You can upload your custom images and then use them for product color swatches.
- Go to Shopify admin -> Theme customization -> Theme settings -> Product -> Style configuration -> Swatch type for colors. Set this field to Custom image and color and save.
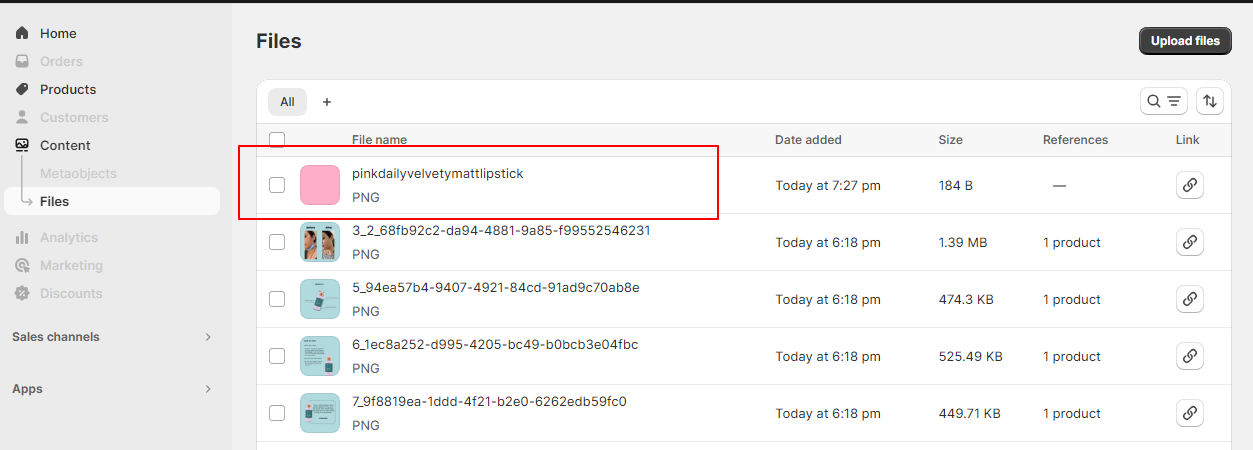
- Go to Shopify admin -> Settings -> Files
-
Upload your custom swatch images. Ideal image size is 40x40.

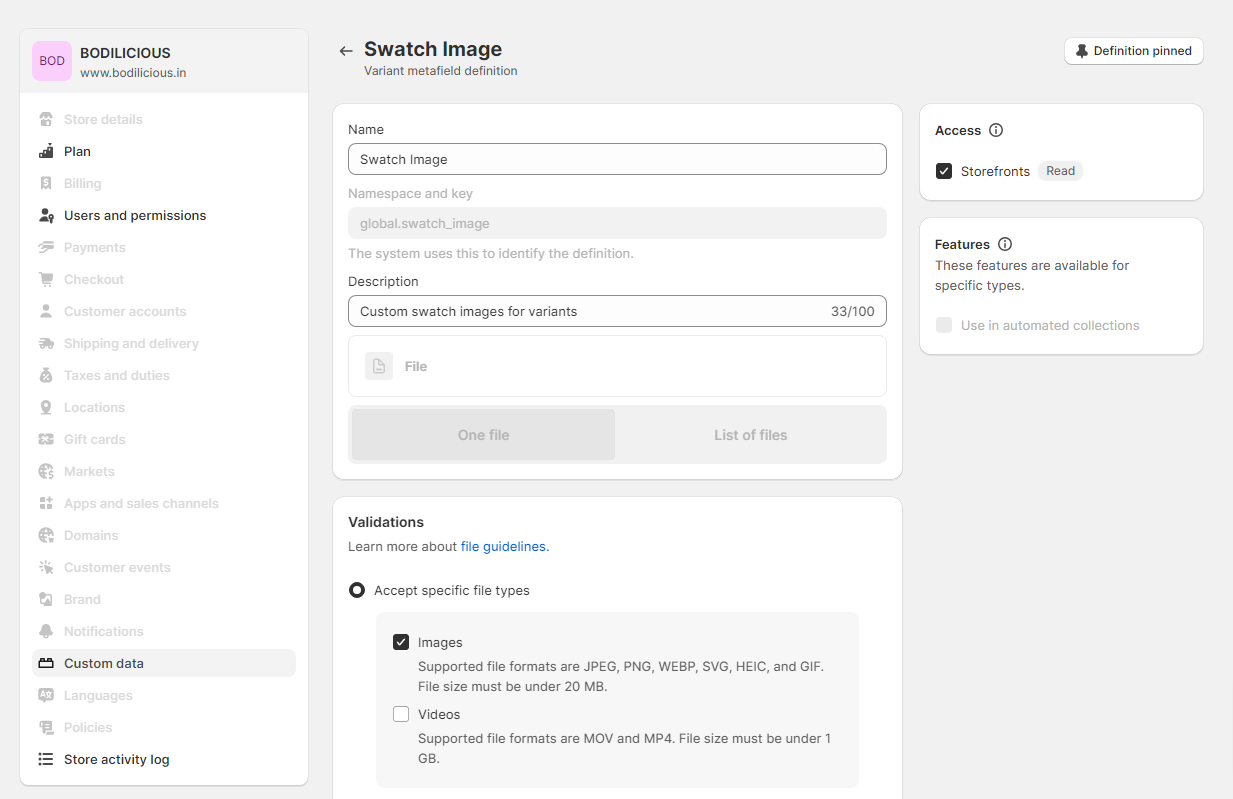
-
Create a metafield definition for Variant. Namespace and key must be global.swatch_image and field type must be image.

- Go to the product edit page.
- Find variants block and enable This product has multiple options, like different sizes or colors option.
- Input Color(or Colour) in the option name. If your language is not English, then append [color] at the end of the option name. For example, in French, the option name can be: Couleur[color]
- Add color name in the option value.
-
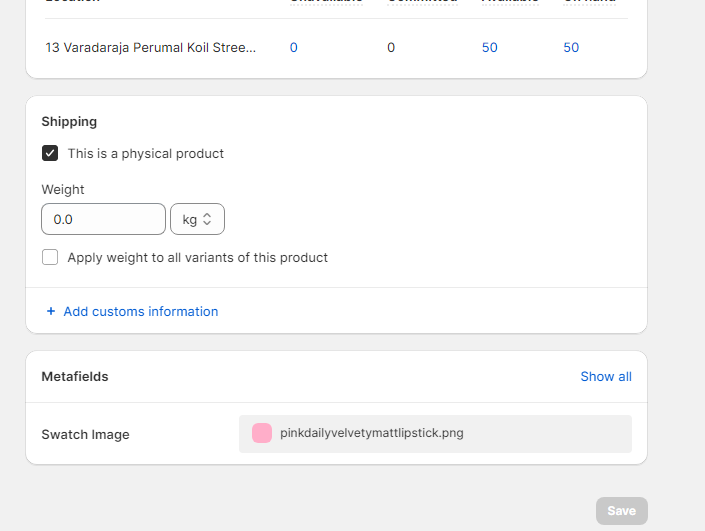
Set swatch image to the metafield of variants.

Variant images for the color swatches
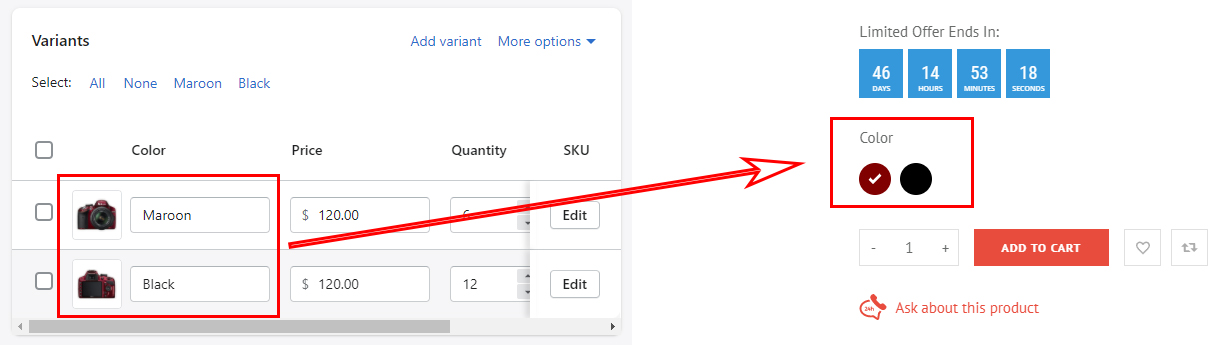
You can use variant images for product color swatches.
- Go to Shopify admin -> Theme customization -> Theme settings -> Product -> Style configuration -> Swatch type for colors. Set this field to Product variant image and save.
- Go to the product edit page.
- Find variants block and enable This product has multiple options, like different sizes or colors option.
- Input Color(or Colour) in the option name. If your language is not English, then append [color] at the end of the option name. For example, in French, the option name can be: Couleur[color]
- Add color name in the option value. Assign images for each variants.
