Venedor Section - Instagram

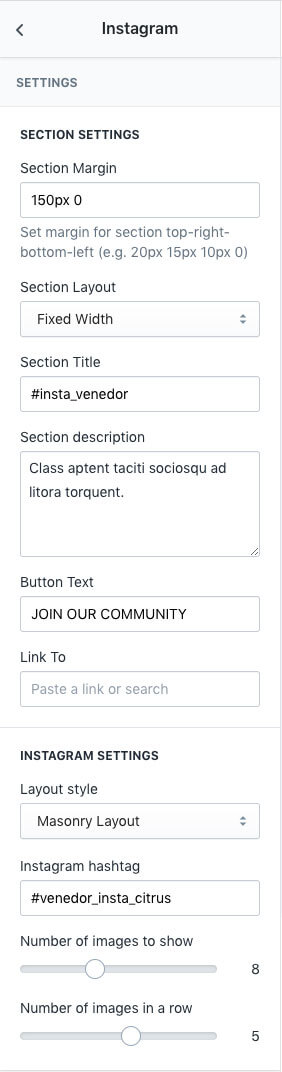
| Section Settings | |
|---|---|
| Section Margin | Space between other sections. Order is top-right-bottom-left. Unit is pixel. E.g: 60px 15px 60px 15px |
| Section Layout | Set width of the section.
|
| Section Title | Set section title |
| Section Description | Set section description text |
| Button Text | Set text of join button |
| Link To | Set insta link to the button |
| Instagram Settings | |
|---|---|
| Layout style | Set section style
|
| Instagram hashtag | Add unique tag names to your instagram posts and then input it here |
| Number of images to show | Total number of images to fetch from instagram |
| Number of images to show | Number of images to show in a row or slide |