Venedor Section - Slideshow with Lookbook

General Setting

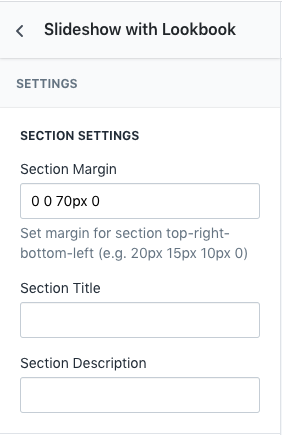
- Section Margin: Space between other sections. Order is top-right-bottom-left
- Section Title: Set section title
- Section Description: Set section description text
Slideshow Settings

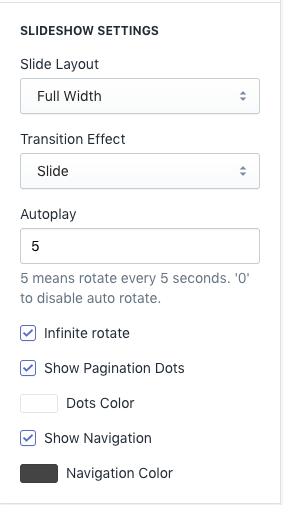
- Slide Layout: Set width of section. Full width, fixed width and fixed width with left padding.

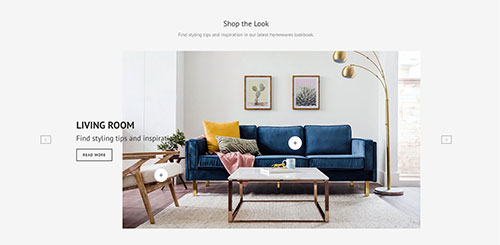
Fixed-width with left padding - Slideshow with lookbook - Transition Effect: Choose effect of slide transition ( slide effect and fade effect ).
- Autoplay: Autoplay speed of slider. 5 means slider autoplays every 5 seconds. Input 0 to disable autoplay
- Infinite rotate: Slider loops infinitely
- Show Pagination Dots: Creates and enables page dots.
- Dots color: Set dot color
- Show Navigation: Creates and enables previous & next buttons
- Navigation color: Set navigator color
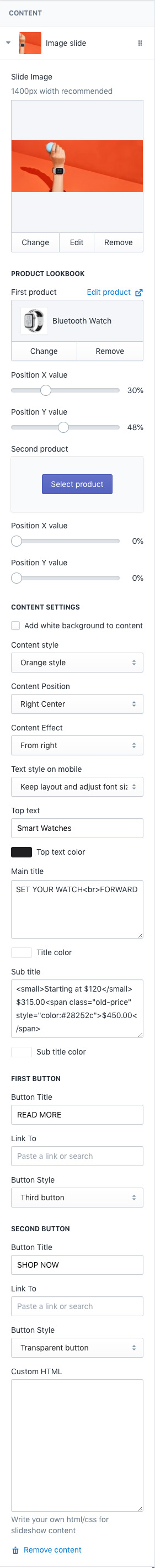
Content Setting

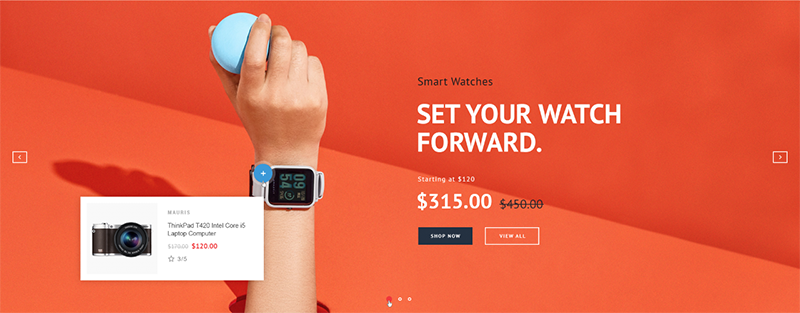
- Slide Image: Choose background image of slide
- First product: Select product to add as a lookbook
- Position X value: Set X position of lookbook spot
- Position Y value: Set Y position of lookbook spot
- Second productSelect product to add as a lookbook
- Position X value: Set X position of lookbook spot
- Position Y value: Set Y position of lookbook spot
- Add white background to content: Add blurred white background color to the content
- Content style: Choose one of pre-defined text styles
- Content Position: Set where to show the content
- Content Effect: Set appearing animation of content
- Text style on mobile: Choose text styles to show on mobile devices
- Top text: Top text
- Top text color: Top text color
- Main title: Main text
- Title color: Set color of main title
- Sub Title: Set sub title. Sub title can have special tags in side its' content. See those tags from image below.
- Sub Title Color: Set sub title color

You can add up to 2 buttons in each slide
First Button- Button Title: Set title of button
- Link To: Set the button link
- Button Style: Set style of button defined in color settings. See configuring button colors here.
- Button Title: Set title of button
- Link To: Set the button link
- Button Style: Set style of button defined in color settings. See configuring button colors here.
Custom HTML: Input text content using custom html.
You have to set Content Style to Custom HTML in order to change content using custom HTML
