Collection Layout
Here is Shopify Official Documentation about Products.
Main Section
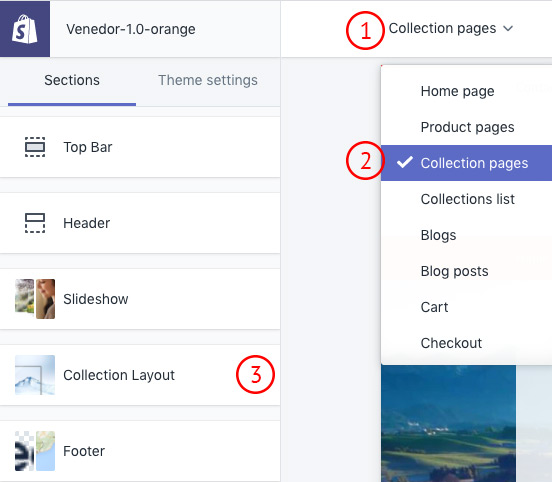
- Navigate Shopify Admin > Themes > Customize.
- Click template dropdown and select Collection pages.
- Select Collection Layout tab under sections list.


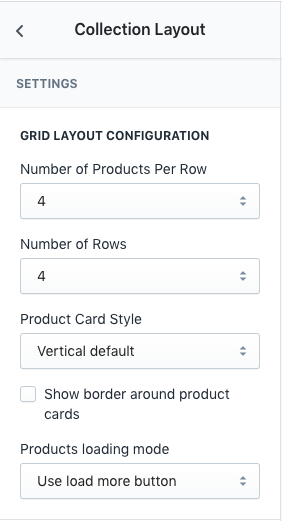
- Number of products per row: Set how many products to show in one row
- Number of rows: Set how many rows to show in the grid layout.
- Product Card Style: Set product card style. Browse card styles here.
- Show border around product cards: Add border style to product cards
- Products loading mode: Set product loading mode.
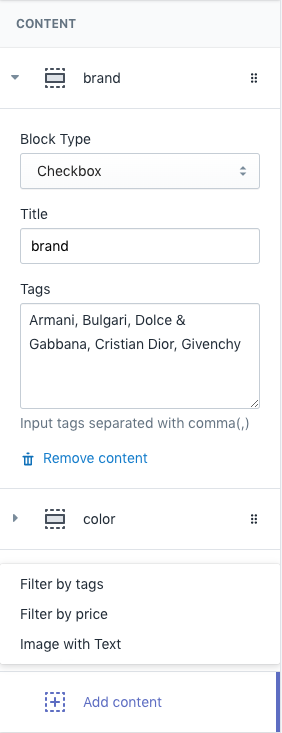
Sidebar Configuration

You can add filters and advertisement dynamically and change their position by drag and drop.
- Filter by tags: Add filter using tags. If block type is checkbox, it shows checkbox lists. If block type is color, it shows circled filter list.
- Filter by price: Add price filter. Filter automatically gets lowest price and highest price and sets minimum and maximum price.
- Image with Text: Set advertisement image and text contents.
