Footer Section
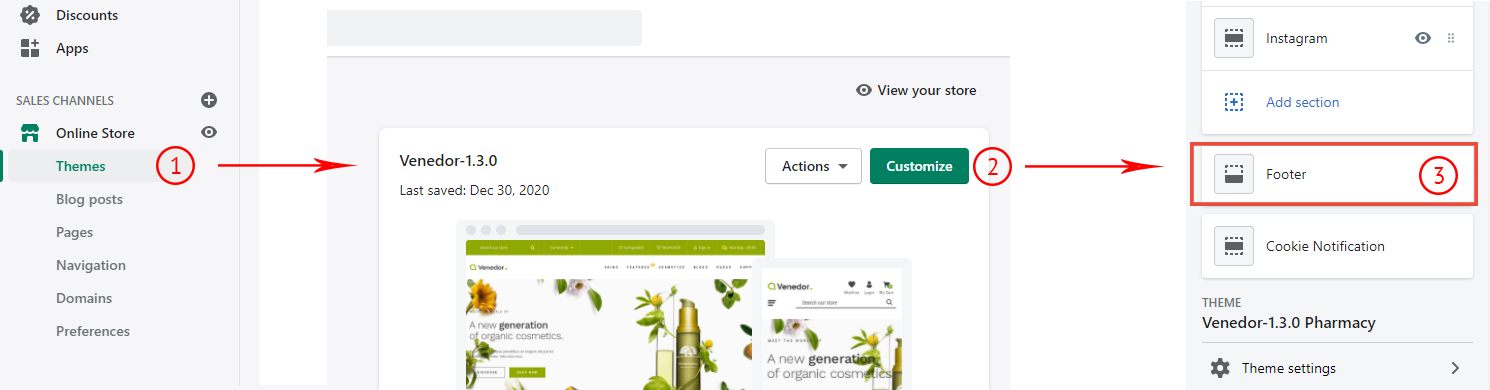
Go to Store Admin > Online Store > Themes. Click Customize and then navigate to Footer section.

Settings

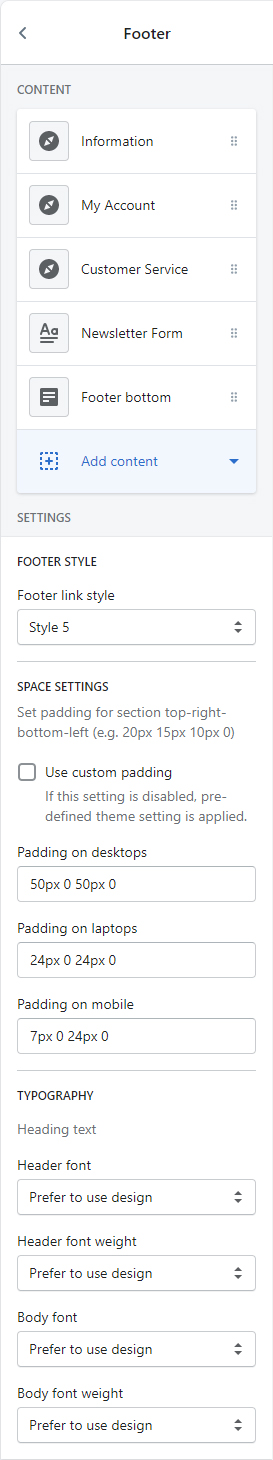
You can add footer contents dynamically and also drag and drop to change their order. Click here to see content settings.
Footer contents
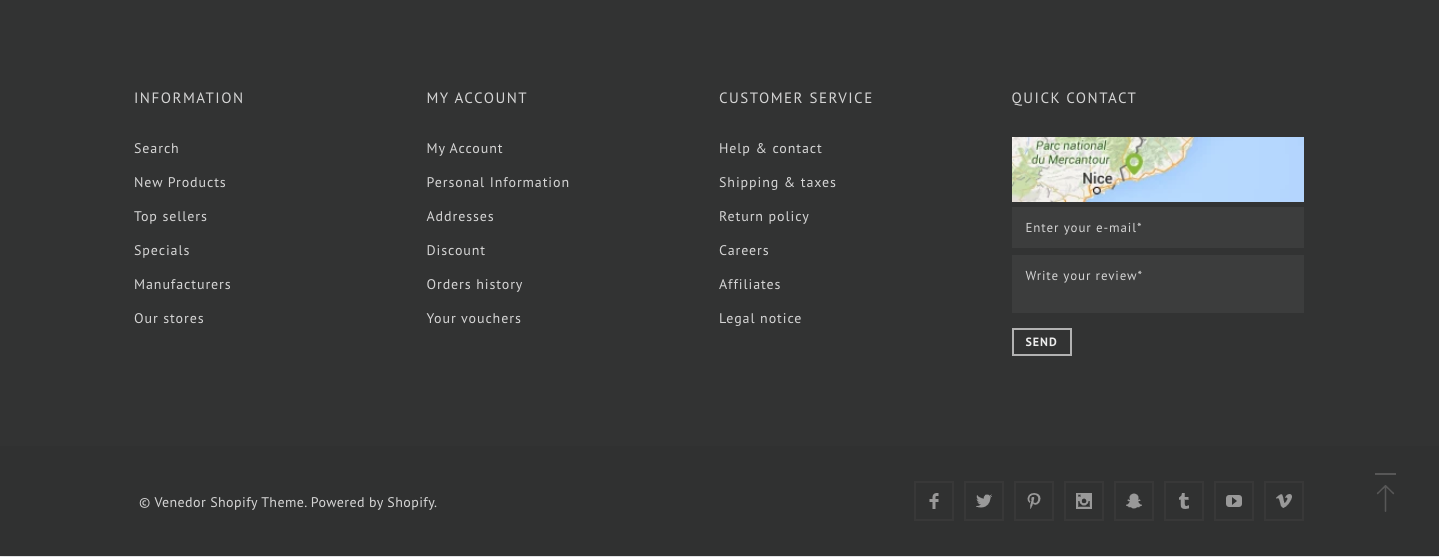
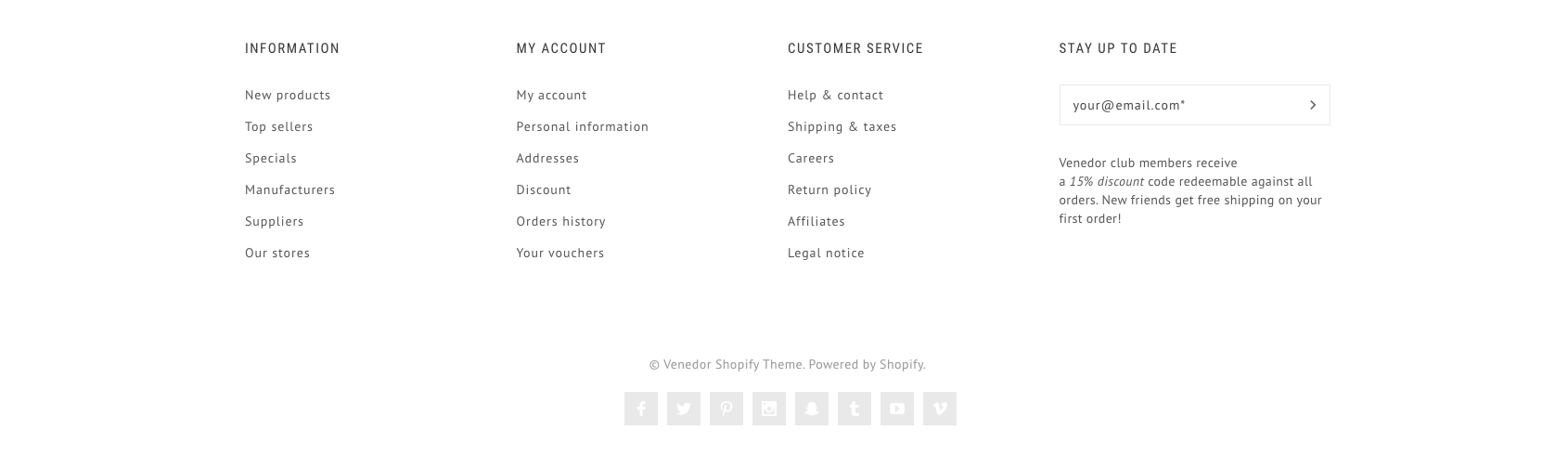
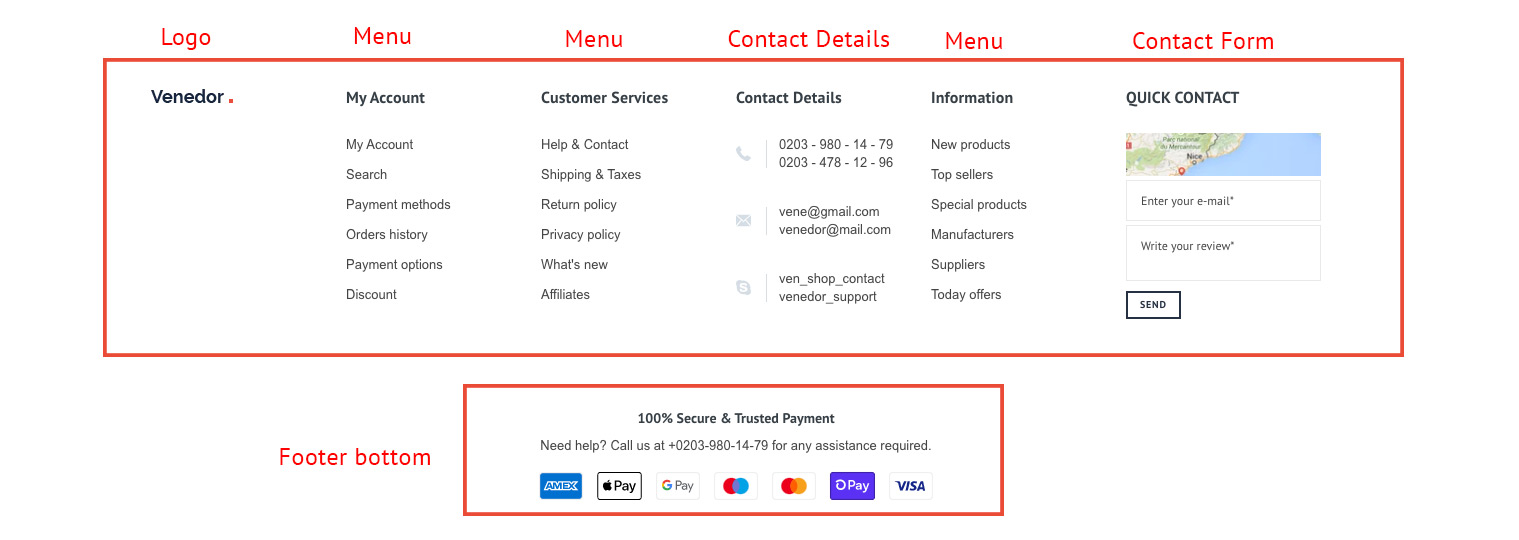
Footer overview

Footer contents
- Logo: Upload a smaller logo and show it at footer
- Menu
See Shopify Official Dcoumentation for menus and links.
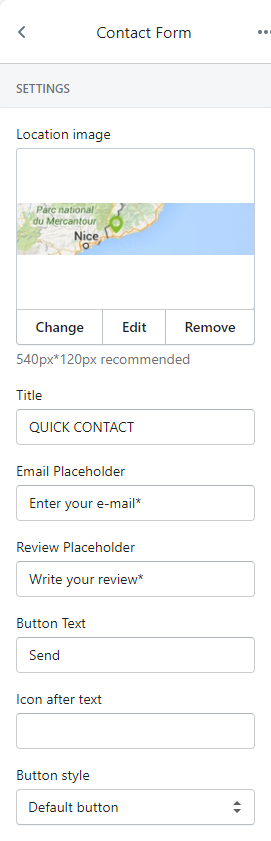
- Contact Form

- Location image: Upload a small location image of your store.
You can skip this setting if you don't need to show shop location.
Recommended size is 540px * 120px. - Title: Form title
- Email Placeholder: Input box placeholder for email
- Review Placeholder: Text box placeholder
- Button Text: Set button title
- Icon after text: You can add an icon after the button text. Browse our icons
- Button style: Set style of button defined in color settings. See configuring button colors here.
- Location image: Upload a small location image of your store.
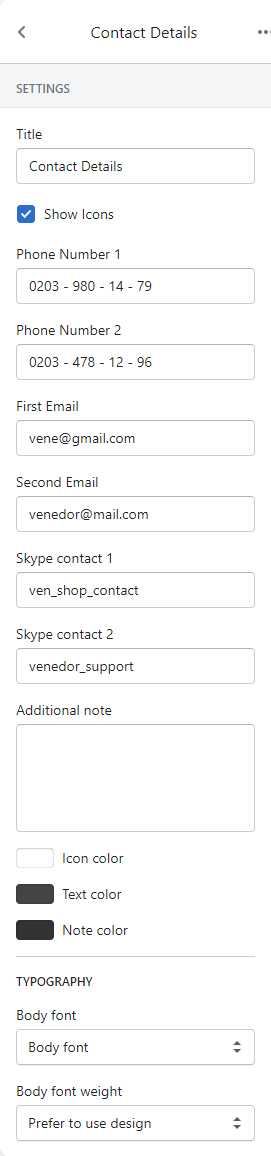
- Contact Details

- Title
- Phone Number 1
- Phone Number 2
- First Email
- Second Email
- Skype contact 1
- Skype contact 2
- Additional note
- Icon color: Set color of icons
- Text color: Set color of text
- Note color: Set color of additional note
- Body font: Set font style of contact details. Choose Prefer to use design if you want to follow the design.
- Body font weight: Set font weight of contact details. Choose Prefer to use design if you want to follow the design.
- Example 1

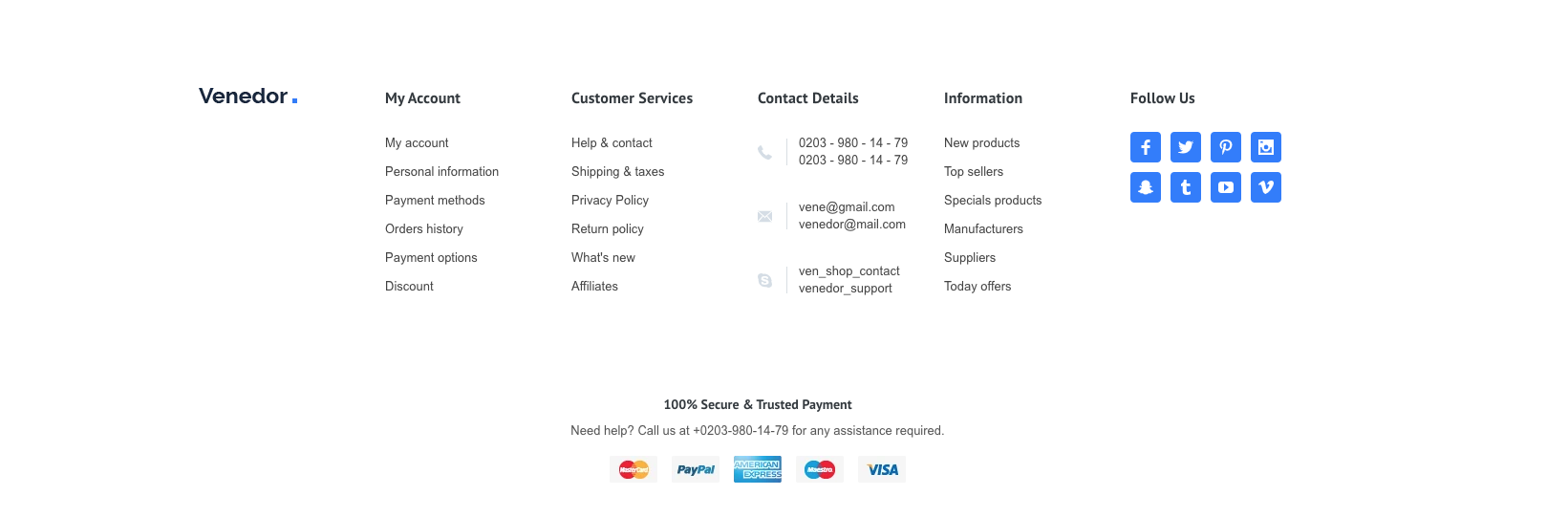
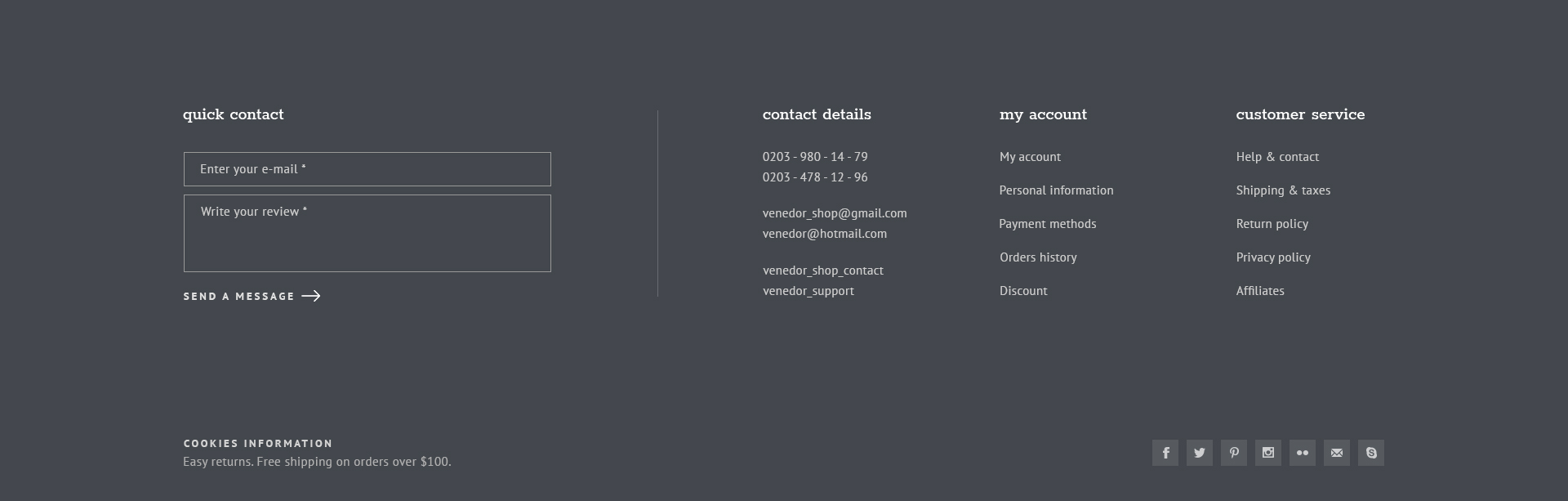
- Example 2

- Social

SETTINGS Title Title of column Icon color Set color of SVG icons Icon border color Set border color of the icons Icon background Set background color of the icons 
- Instagram Images

- Title: Title of column
- Instagram hashtag: Venedor gets images from instagram by hashtag. Add unique hastags to your instagram images and then input it here. Remember to add `#` at the front of your tag name.
- Number of images to show: Total images to show in this block
- Number of images in a row: Number of images to show in one row

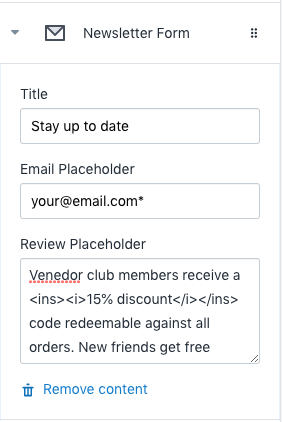
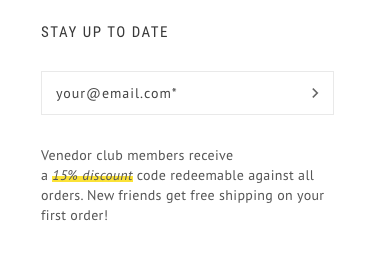
- Newsletter Form

- Title: Title of column
- Email placeholder: Email placeholder
- Description: Promotion text goes here.
Be aware of
<ins></ins>tag here. It makes the part of footer sentence eye-catching.

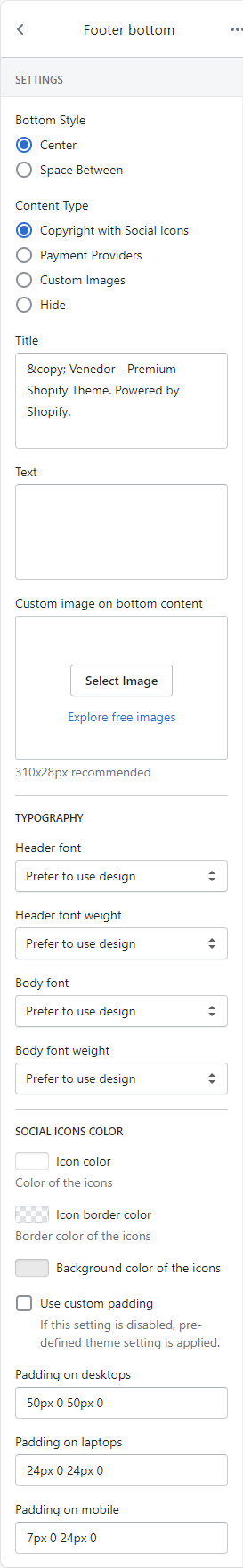
- Footer bottom

SETTINGS Bottom Style Center means align bottom title and image in the center of container.
Space Between means left align bottom title and right align bottom image.Content Type Content of the footer bottom. - Copyright with social icons
Show social share icons in the footer. You can manage your social sharing links from Theme settings -> Social media -> SHARING LINKS. - Payment providers: Automatically get payment providers of your store and display payment gate ways.
- Custom image: You can manually upload image and then show.
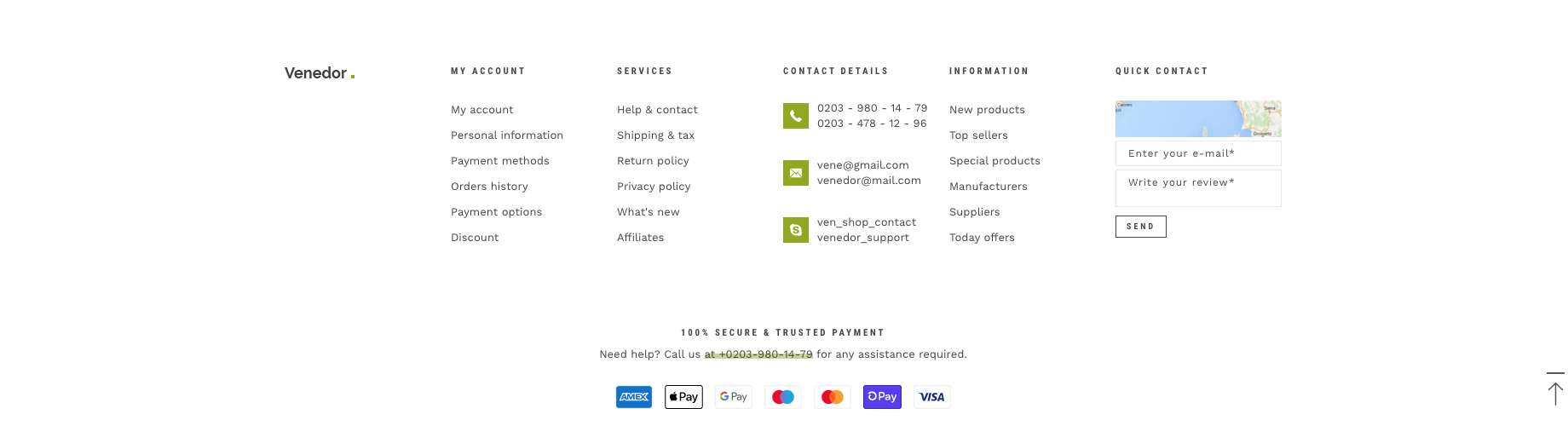
Title Set bottom title Text Bottom description Custom image on bottom content If you choose Custom Image of Content Type setting, your custom image comes here. Upload image what you want. TYPOGRAPHY Header font Set title font Header font weight Set font weight of header Body font Set body text font Body font weight Set font weight of body text SOCIAL ICONS COLOR Icon color Set color of SVG icons Icon border color Set border color of the icons Background color of the icons Set background color of the icons SPACE SETTINGS Padding on desktops Set padding of the bottom content on desktop devices. top-right-bottom-left (e.g. 20px 15px 10px 0). Padding on laptops Set padding of the bottom content on laptops. Padding on mobiles Set padding of the bottom content on mobiles. - Example 1

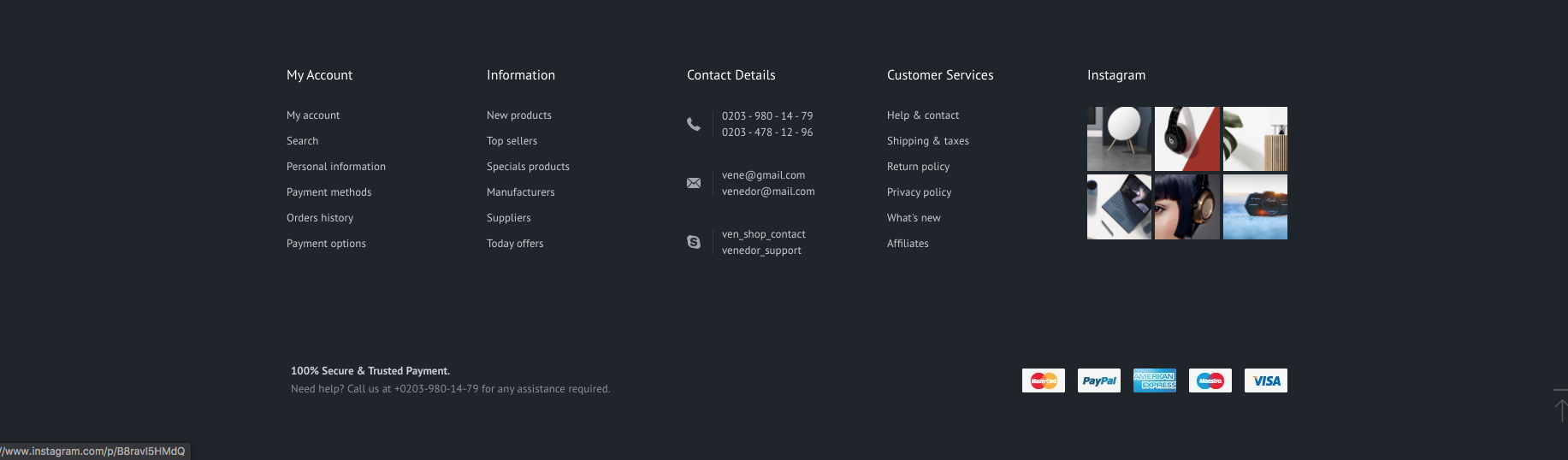
- Example 2

- Example 3

- Copyright with social icons