Venedor Section - Slideshow with Lookbook 2


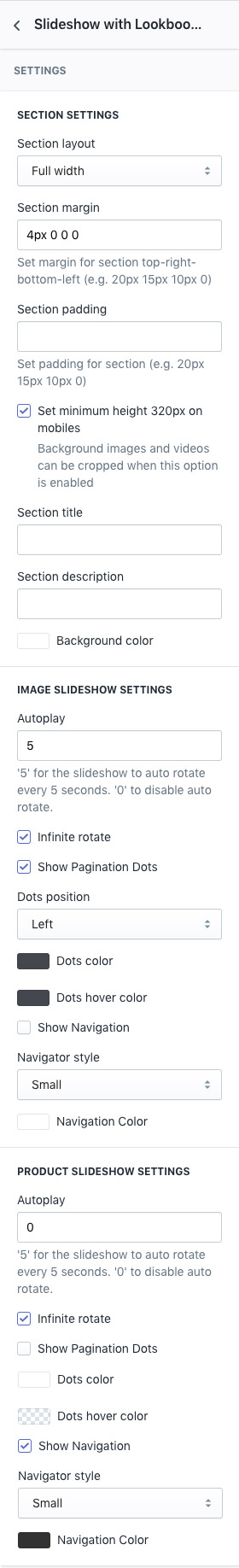
SECTION SETTINGS
- Section layout: Set width of section - full width or fixed width
- Section margin: Space between other sections. Order is top-right-bottom-left.
- Section padding: Set section inner space. Unit ix pixel and order is top-right-bottom-left.
- Set minimum height 320px on mobiles: Set minimum height of section to 320px on mobiles
- Section title: Set title of the section
- Section description: Set description of the section
- Background color: Set background of the section.
This section is configured with two slideshows. One is for images and the other is for products. Configure each slideshow with settings below.
IMAGE SLIDESHOW SETTINGS
- Autoplay: Autoplay speed of slider. 5 means slider autoplays every 5 seconds. Input 0 to disable autoplay
- Infinite rotate: Slider loops infinitely
- Show Pagination Dots: Creates and enables page dots.
- Dots position: Set dots position - left, right, bottom or top
- Dots color: Set dot color
- Dots hover color: Set color or active dot or hovered dot
- Show Navigation: Creates and enables previous & next buttons
- Navigator style: Set navigator style - bit or small
- Navigation color: Set navigator color
product slideshow settings
- Autoplay: Autoplay speed of slider. 5 means slider autoplays every 5 seconds. Input 0 to disable autoplay
- Infinite rotate: Slider loops infinitely
- Show Pagination Dots: Creates and enables page dots.
- Dots position: Set dots position - left, right, bottom or top
- Dots color: Set dot color
- Dots hover color: Set color or active dot or hovered dot
- Show Navigation: Creates and enables previous & next buttons
- Navigator style: Set navigator style - bit or small
- Navigation color: Set navigator color

IMAGE SLIDESHOW SETTINGS
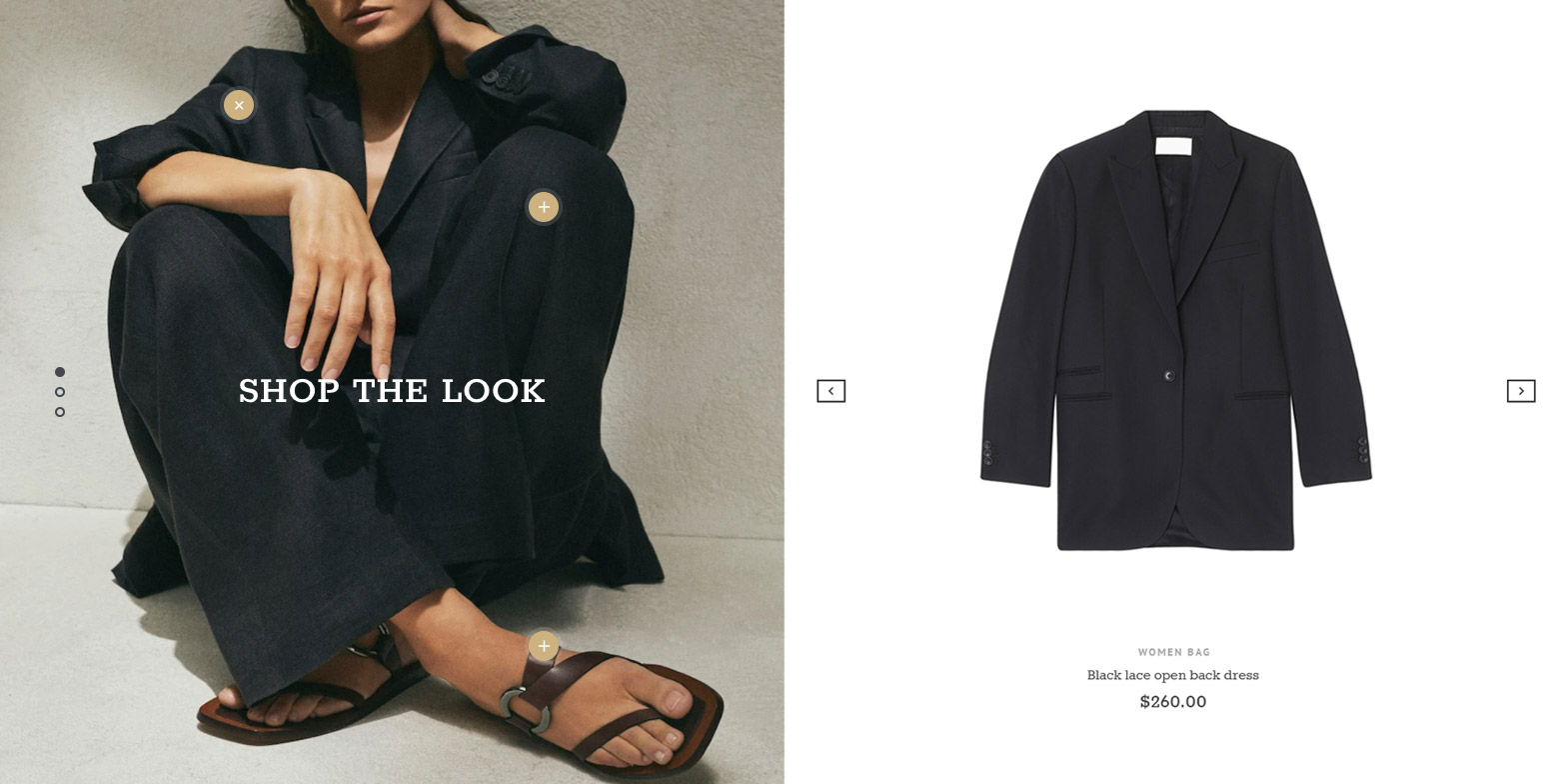
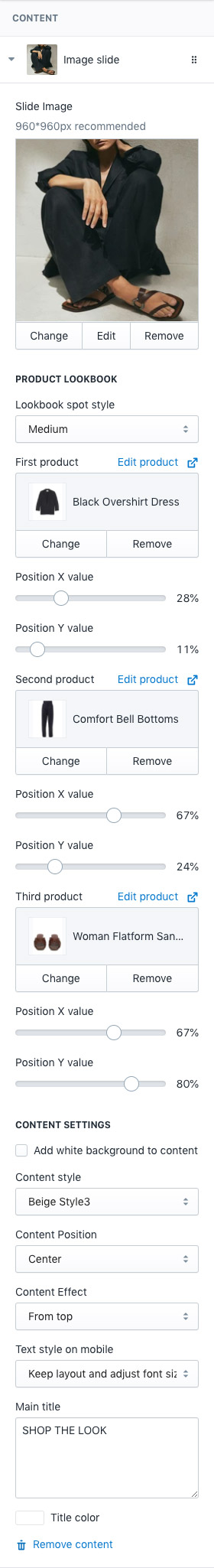
- Slide Image: Choose background image of slide
- Lookbook spot style: Set lookbook spots style - Big, medium and small size
- First product: Set product to add spot in the image.
- Position X value: Set absolute position percentage of X
- Position Y value: Set absolute position percentage of Y
- Second product: Set product to add spot in the image.
- Position X value: Set absolute position percentage of X
- Position Y value: Set absolute position percentage of Y
- Third product: Set product to add spot in the image.
- Position X value: Set absolute position percentage of X
- Position Y value: Set absolute position percentage of Y
- Add white background to content: Add blurred white background color to the content
- Content style: Choose one of pre-defined text styles
- Content Position: Set where to show the content
- Content Effect: Set appearing animation of content
- Text style on mobile: Choose text styles to show on mobile devices
- Main title: Main text
- Title color: Set color of main title
