Header Section
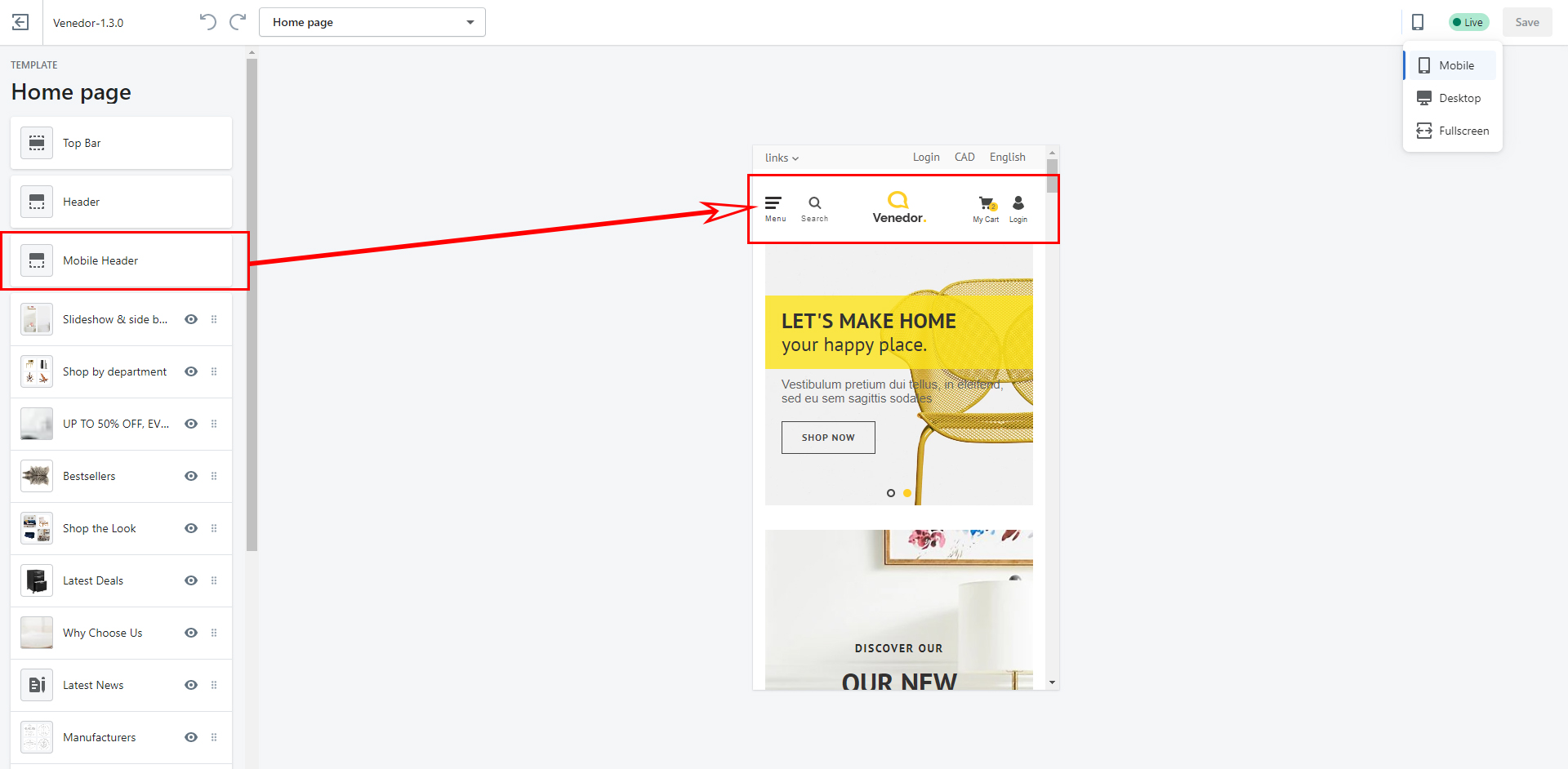
Go to Store Admin > Online Store > Themes. Click Customize and then navigate to Mobile Header section.

If you don't see the Mobile Header section, then go to Theme Settings -> Mobile Settings -> Use mobile header designs. Check that option and it will show the section. See more details here.

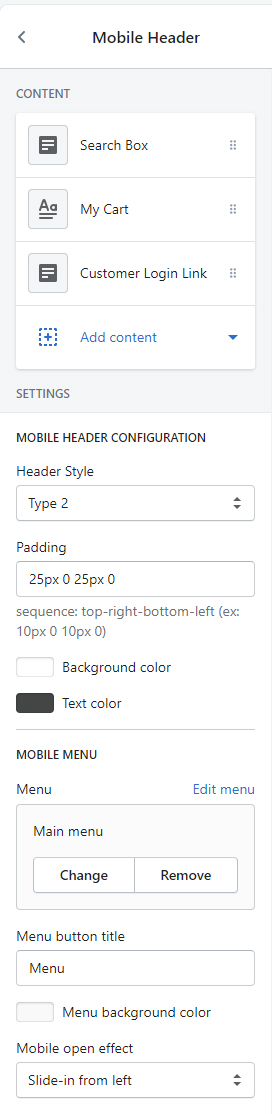
| CONTENT | |
|---|---|
| Search box | Add search button in the header |
| Wishlist | Add a button to wishlist page |
| Compare List | Add a button to compare page |
| Cart Dropdown | Add cart dropdown |
| Customer Login Link | Add a button to let customers log in |
| Text with link | Add a custom Icon/text link |
Drag and drop the content blocks to reorder the buttons as you want.
| MOBILE HEADER CONFIGURATION | |
|---|---|
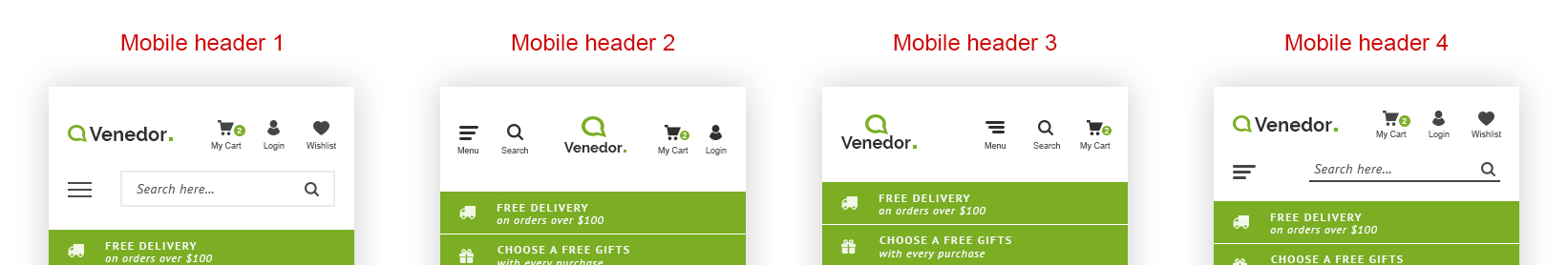
| Header style |

|
| Padding | Set header padding. If no value is given, default design value is applied. |
| Background color | Set header background |
| Text color | Set header text color |
| MOBILE MENU | |
|---|---|
| Menu | You can use different navigation in mobile version. Select one of the menus you created. See how to create menus in Shopify. |
| Menu button title | If you want to add some text under the menu activator button, then input it here |
| Menu background color | Set background color of menu |
| Mobile open effect | Choose one of the pre-defined effects to show your mobile menu |
