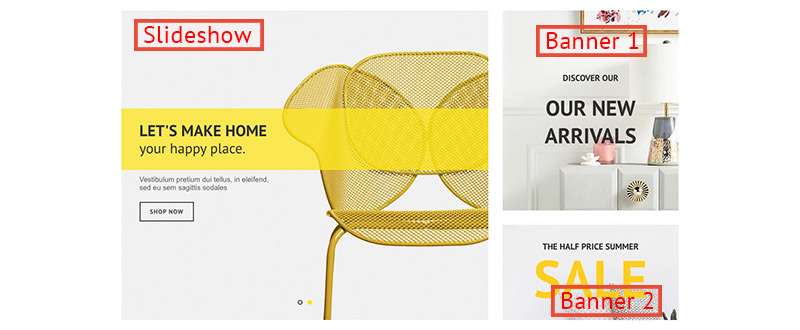
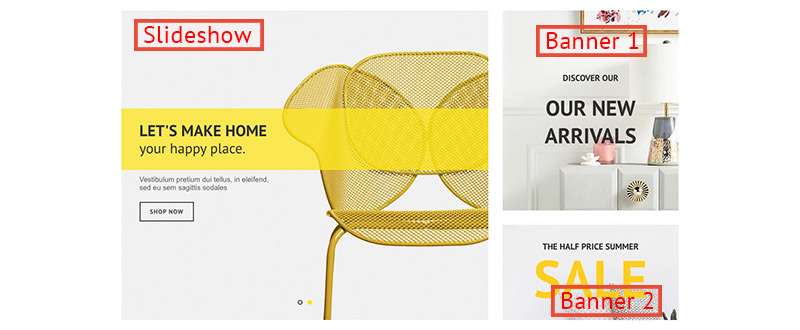
Venedor Section - Slideshow with banner

General Setting
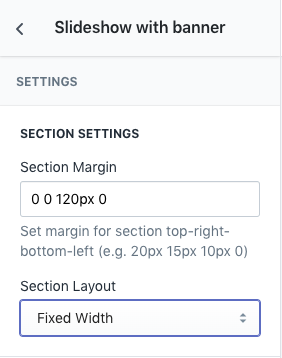
- Section Margin: Space between other sections. Order is top-right-bottom-left
- Section Layout: Set full width or fixed width
Banner Setting
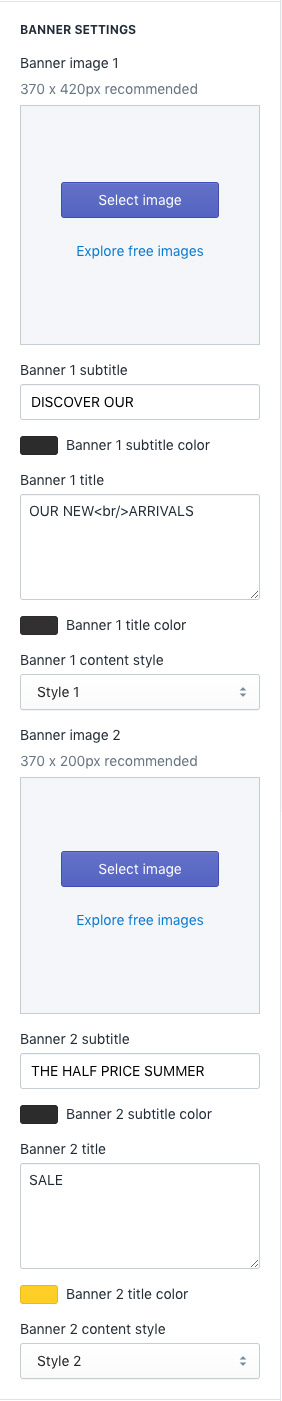
- Banner image 1: Right top image. Recommended image size is 370 X 420px
- Banner 1 subtitle: Banner 1 top text
- Banner 1 subtitle color: Set color of banner 1 top text
- Banner 1 title: Banner 1 main title
- Banner 1 title color: Set color of banner 1 main title
- Banner 1 content style: Set text style of banner 1
- Banner image 2: Right top image. Recommended image size is 370 X 420px
- Banner 2 subtitle: Banner 1 top text
- Banner 2 subtitle color: Set color of banner 1 top text
- Banner 2 title: Banner 1 main title
- Banner 2 title color: Set color of banner 1 main title
- Banner 2 content style: Set text style of banner 1
Carousel Setting
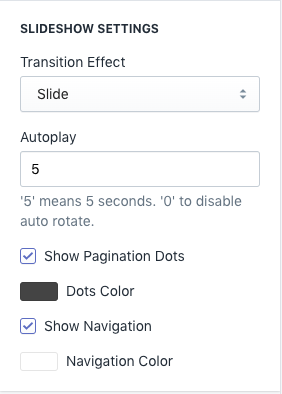
- Transition Effect: Choose effect of slide transition ( slide effect and fade effect ).
- Autoplay: Autoplay speed of slider. 5 means slider autoplays every 5 seconds. Input 0 to disable autoplay
- Show Pagination Dots: Creates and enables page dots.
- Dots color: Set dot color
- Show Navigation: Creates and enables previous & next buttons
- Navigation color: Set navigator color
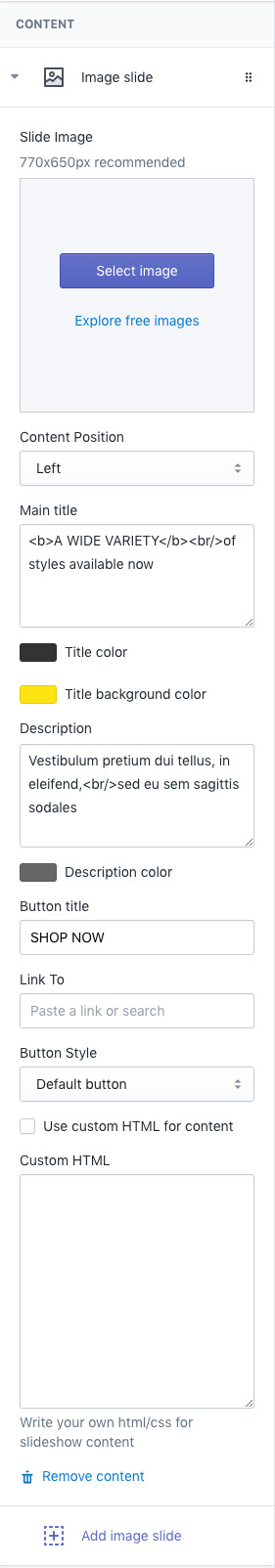
Content Setting
- Slide Image: Choose background image of slide
- Content Position: Set where to show the content
- Content Effect: Set appearing animation of content
- Main title: Main text
- Title color: Set color of main title
- Title background color: Set background color of main title
- Description: Description
- Description: Description color
- Button Title: Set title of button
- Link To: Set the button link
- Button Style: Set style of button defined in color settings. See configuring button colors here.
- Use custom HTML for content: Content becomes custom HTML below.
- Custom HTML