Setup Pages
Venedor supports custom page templates:
Using Application
Watch Video Tutorial- Open your store admin panel and go to apps > VenedorTheme.
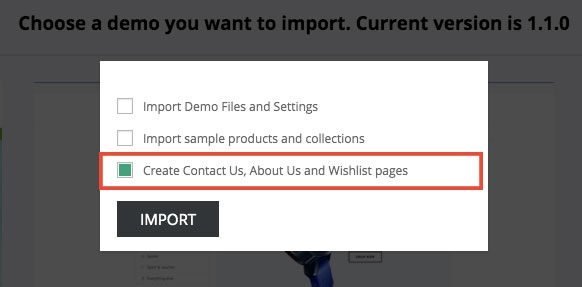
- Choose one of the demo and click IMPORT. Select Create Contact Us, About Us and Wishlist pages. Click IMPORT.

Contact Us
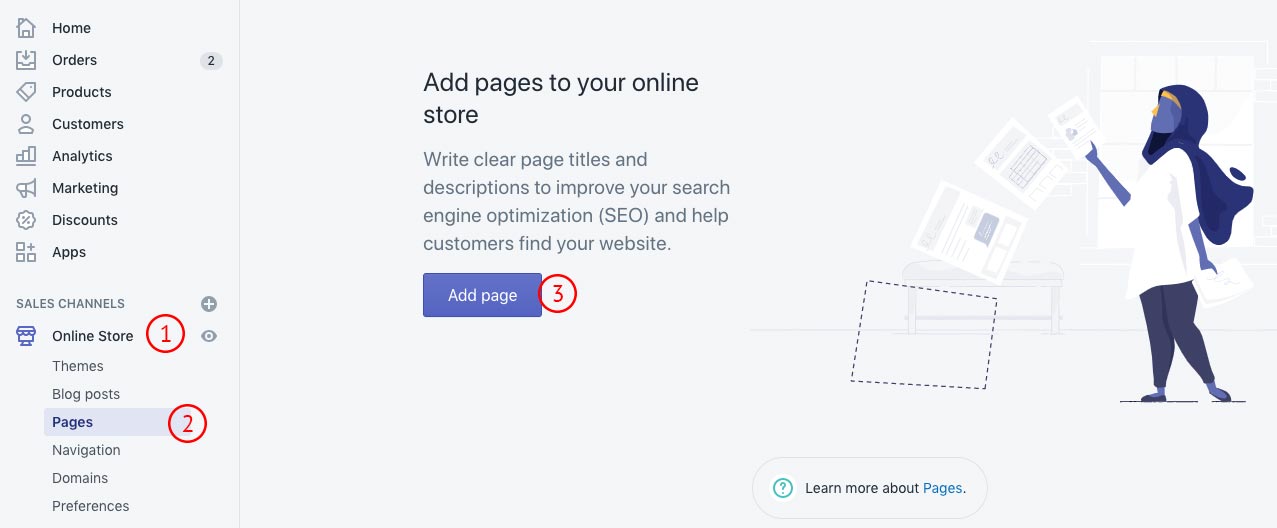
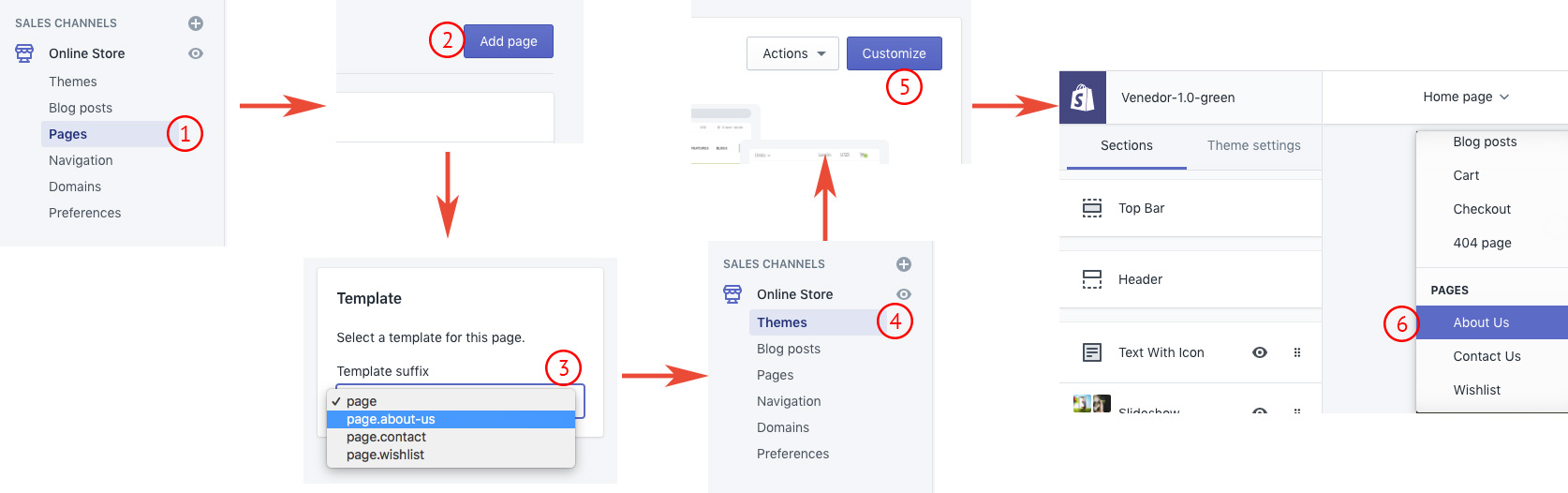
- Go to Online Store > Pages and then Click Add page.
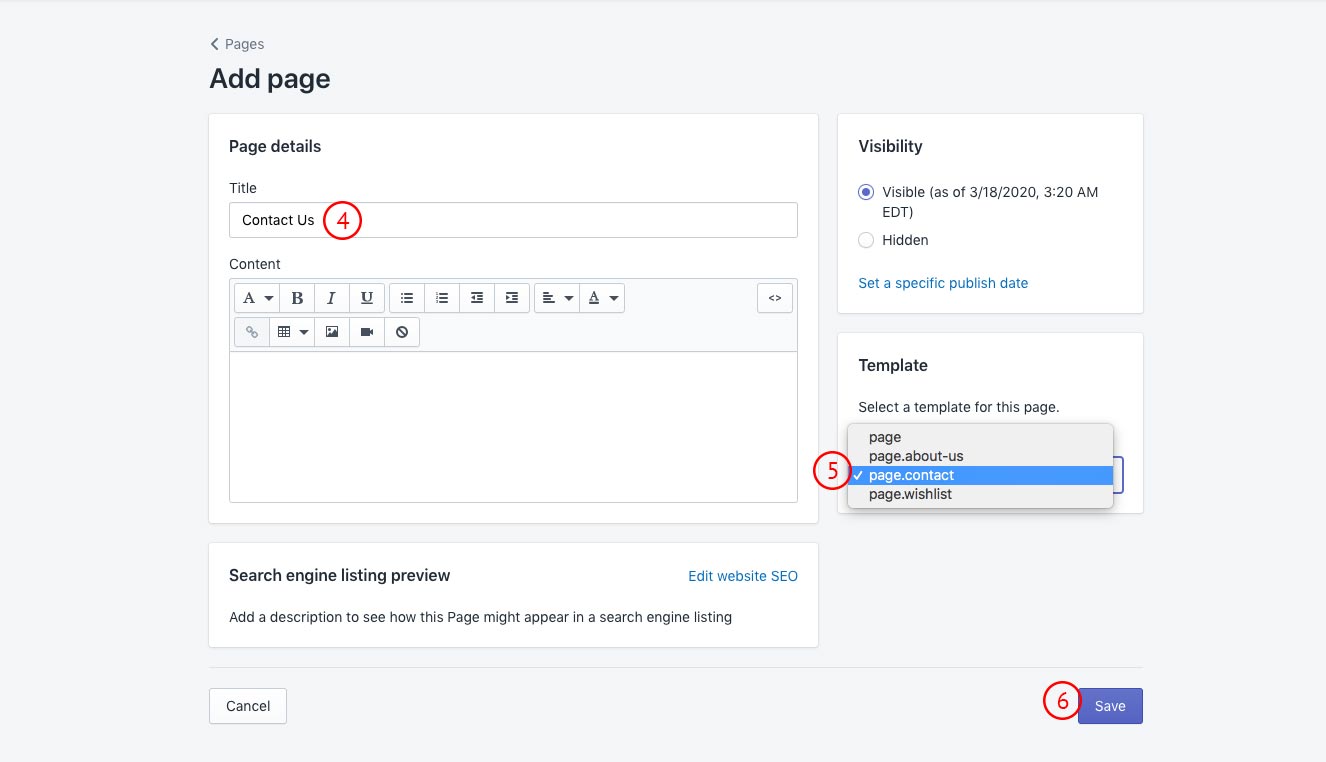
- Input page title and select template suffix on the right side.
- Click Save


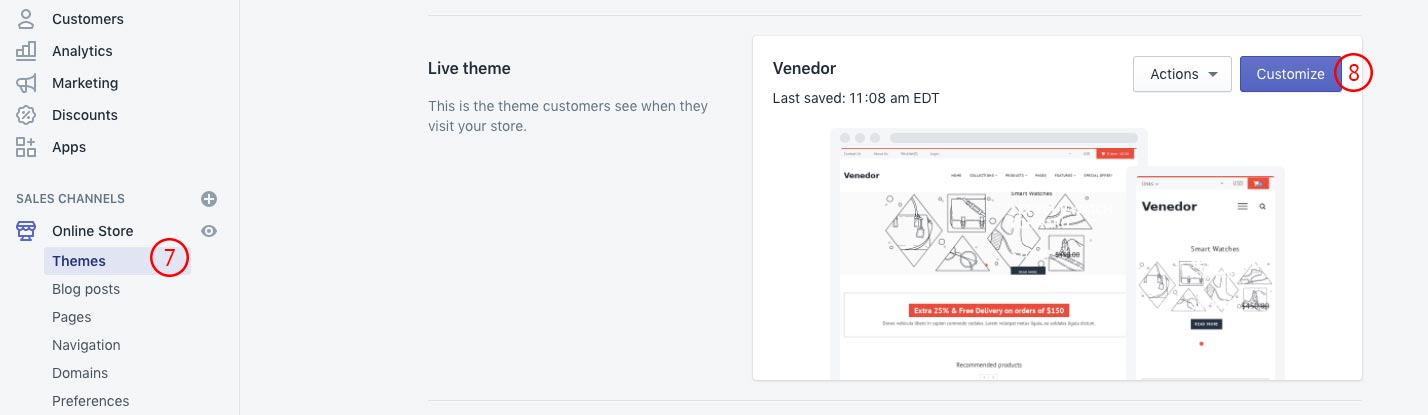
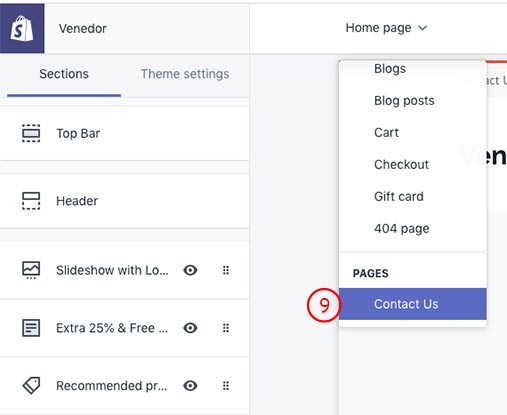
- Go to Online Store > Themes and then click Customize button.
- Switch to Contact Us page.


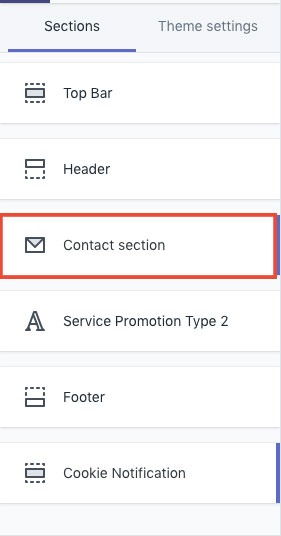
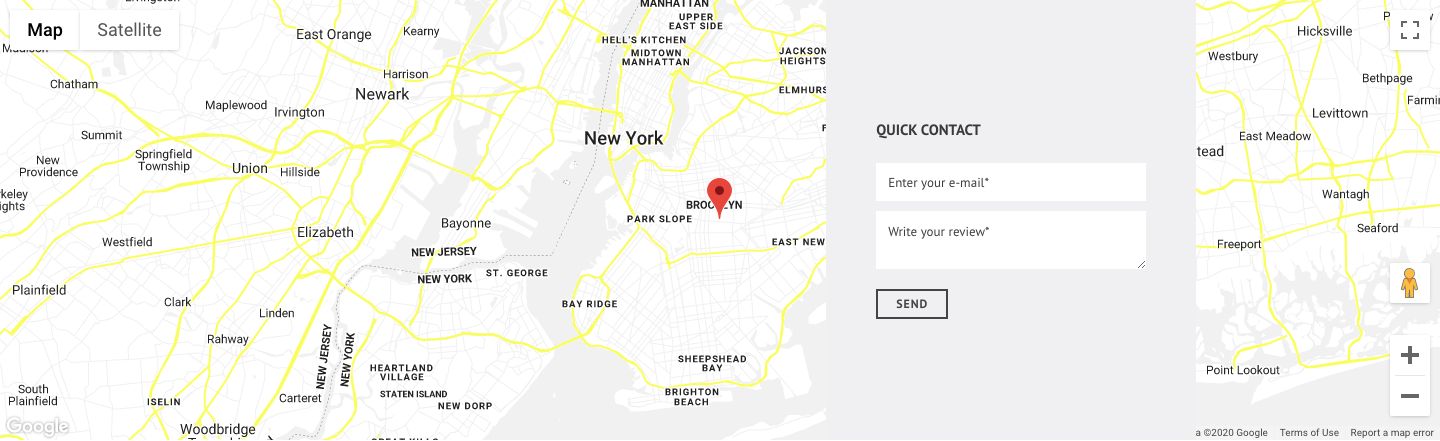
- Click Contact section.


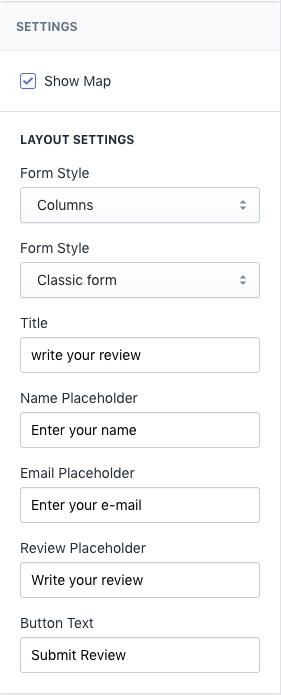
- Show/Hide this section: You can hide this section temporary without removing the section.
- Section Layout: Layout of map and form: Columns/Layers
- Form Style: Set style of the form: Clean/Classic form
- Title: Input title of the form
- Name Placeholder: Input placeholder text of the name input box
- Email Placeholder: Input placeholder text of the email input box
- Review Placeholder: Input placeholder text of the review textbox
- Button Text: Input submit button title

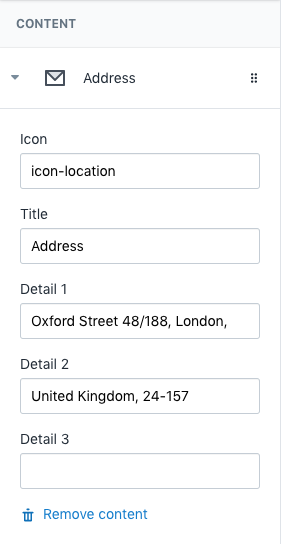
This content is only shown on Layers layout of the section.
- Icon: Icon name to show
- Title: Title of information
- Detail 1: Input information about your store
- Detail 2: Input information about your store
- Detail 3: Input information about your store

About Us
- Go to Online Store > Pages and then Click Add page.
- Input page title and select template suffix on the right side.
- Click Save
- Go to Online Store > Themes and then click Customize button.
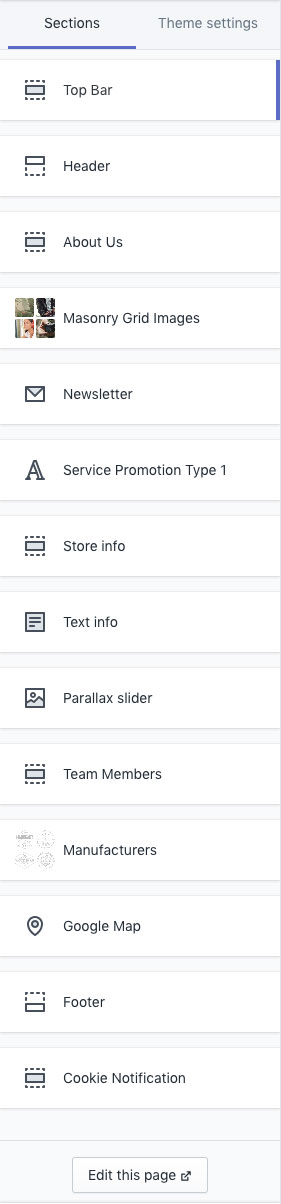
- Switch to About Us page.


- About Us: Text section to show some information

- Masonry Grid Images: See details here.
- Newsletter: See details here.
- Service Promotion Type 1: See details here.
- Store Info: See details here.
- Text Info: See details here.
- Parallax Slider: See details here.
- Team Members: See details here.
- Manufacturers: See details here.
- Google Map: See details here.

404 Page
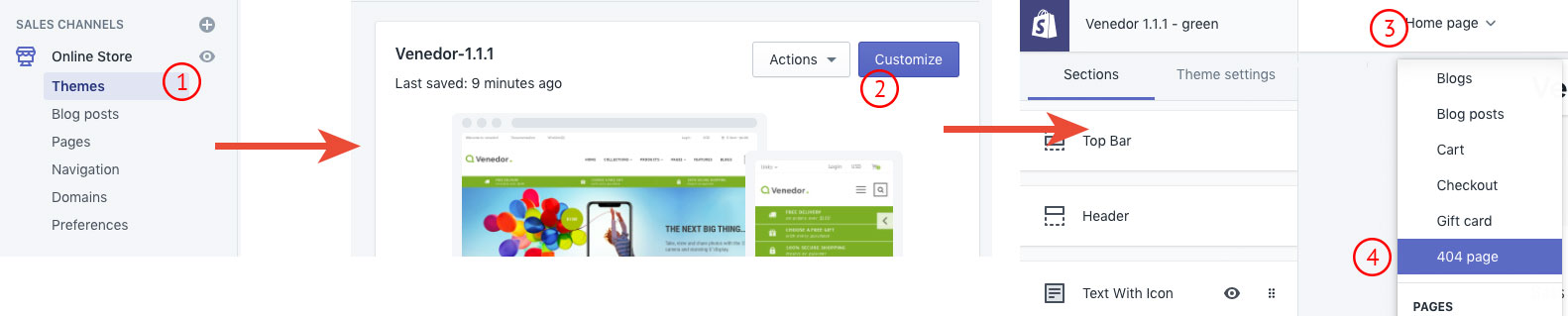
- Go to Online Store > Themes and then click Customize button.
- Switch to 404 page.


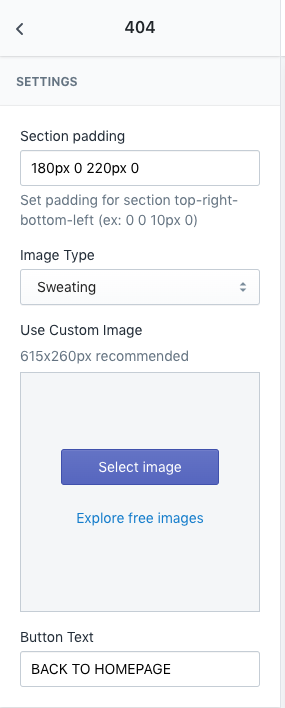
- Section Padding: Space inside the section between content and border. Order is top-right-bottom-left.
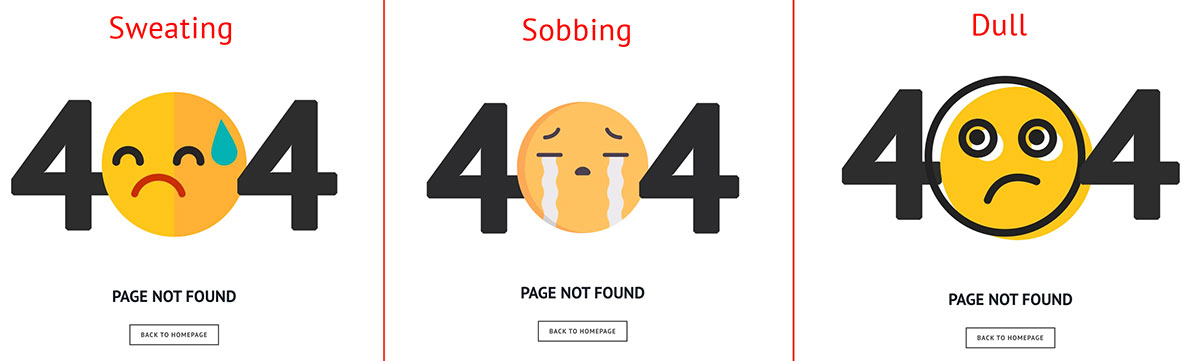
- Image Type: Venedor support 3 default images for 404. Select one of them if you like.

- Use Custom Image: If you want to show your own image in this page, then set it here.
- Button Text: Button title
