Product Main Information
Here is Shopify Official Documentation about Products.
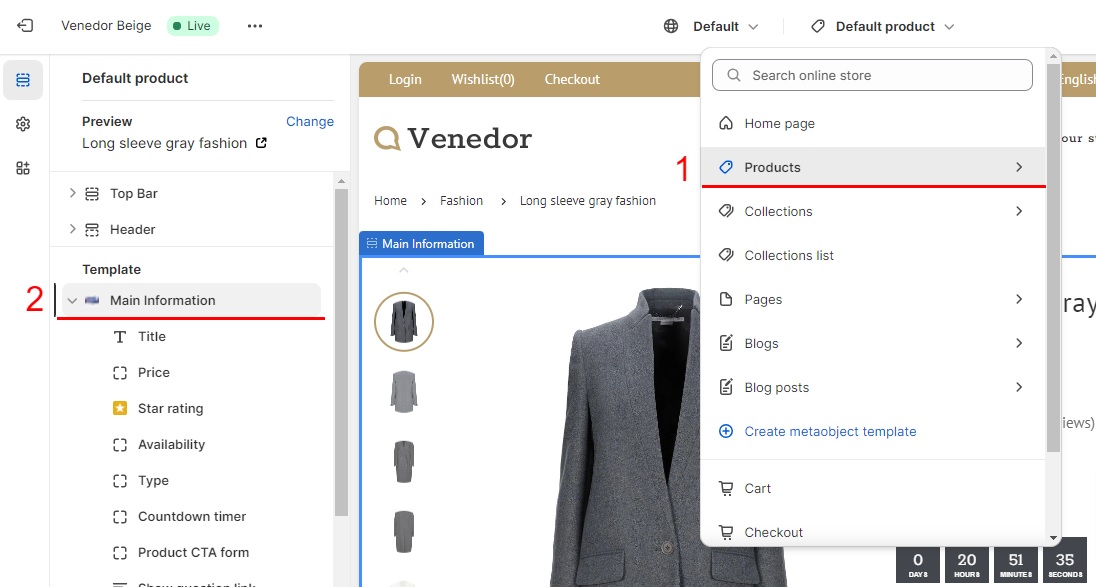
- Navigate Shopify Admin > Themes > Customize.
- Click template dropdown and select Product pages.
- Select Main Information tab under sections list.

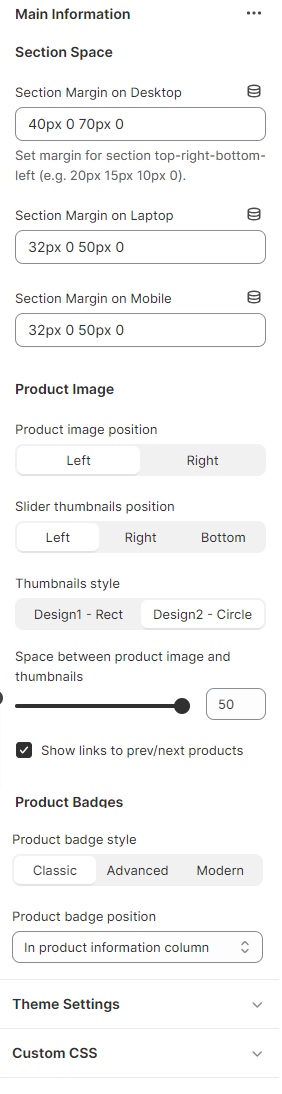
Main settings of Main Information section

- Section Margin on Desktop: Set margin of the section on desktop browsers.
- Section Margin on Laptop: Set margin of the section on laptop browsers.
- Section Margin on Mobile: Set margin of the section on mobile browsers.
- Product image position: Set where to show product images.
-
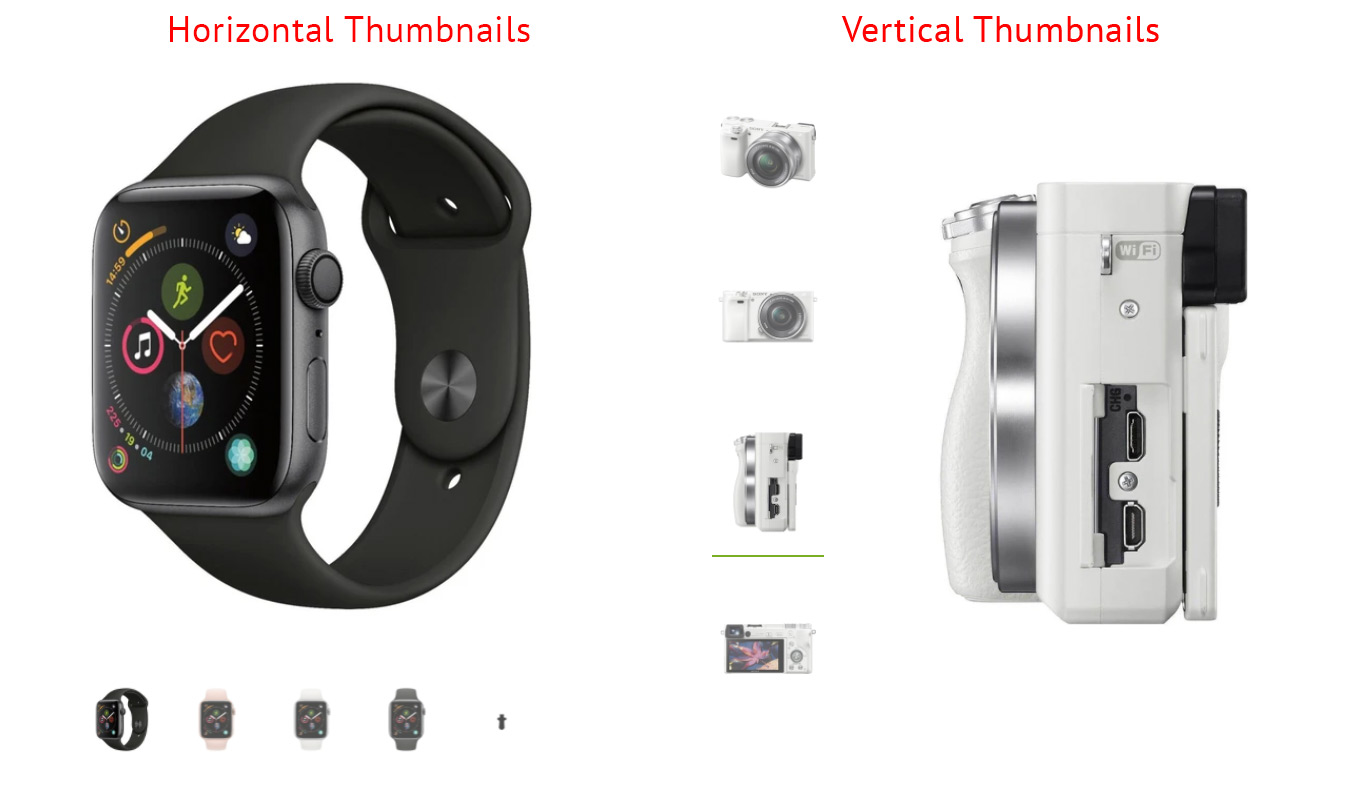
Slider thumbnails position: Set where to show product thumbnails.

- Space between product image and thumbnails: Set space between image and thumbnails. Unit is pixel.
- Show links to prev/next products: Add prev/next navigation button. It navigates the products inside same collection.
- Show Product Availability: Tell customer if the product is available.
- Show Product SKU: Show Product SKU info
- Show vendors: Show product vendor info
- Show dynamic checkout button: Show Buy Now button
- Product badge style: Select one of product badge styles pre-defined by the theme.
- Product badge position: Set where to show product badges
The value of margin settings must be "top right bottom left" order.
Blocks of Main Information section
You can add/remove content blocks and re-order them as you need.
- Title: Show product title.
- Price: Show price. If the product has discounted price, the original and discounted prices are displayed together.
- Star rating: Show product ratings. This block works correctly only when you integrate Product Reviews app. You can set color and size of stars, alignment of review block, and text when no reviews.
- Availability: Show inventory quantity.
- Type: Show product type.
- Availability: Show inventory quantity.
- Countdown timer: Enable countdown timer.
The remaining time is calculated based on the date/time you set on product metafield Venedor Deal Time.If it expired already, nothing will be displayed. -
Product CTA form: Show CTA form including quantity input, buy, wishlist, and compare buttons.
You can show/hide wishlist and compare buttons by Theme settings/Wishlist and Compare settings. If you check Show dynamic checkout button option in block settings, if will show available dynamic checkout buttons below the form. - Show question link: When the customers click the question link, the contact form will be displayed.
- Payment information: Show payment options enabled on the store. You can set custom image though.
- SKU: Show SKU of the product.
- Vendor: Show vendor of the product.
- Social sharing buttons: Show available social sharing buttons. Social sharing links must be in Theme settings.
- Badge Icon and Text: Add badge icon and description. You should use pre-defined icon name. Browse our icons
- Badge Image and Text: Add badge image and description.
