Venedor Section - Blogs carousel

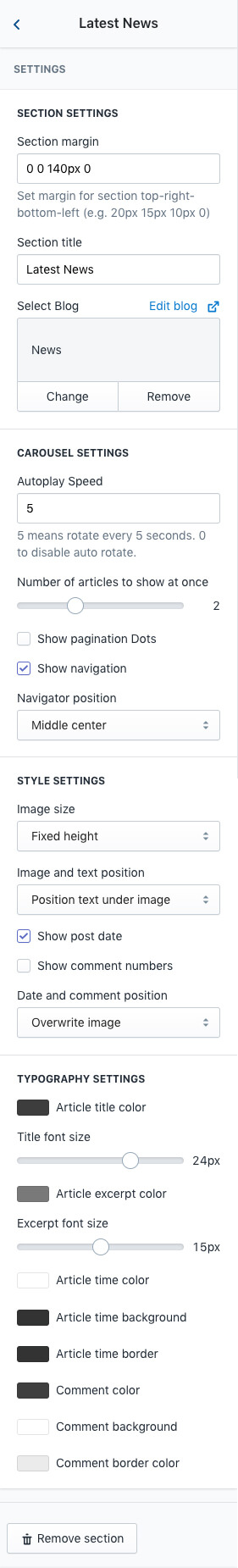
| SECTION SETTINGS | |
|---|---|
| Section Margin | Space between other sections. Order is top-right-bottom-left. |
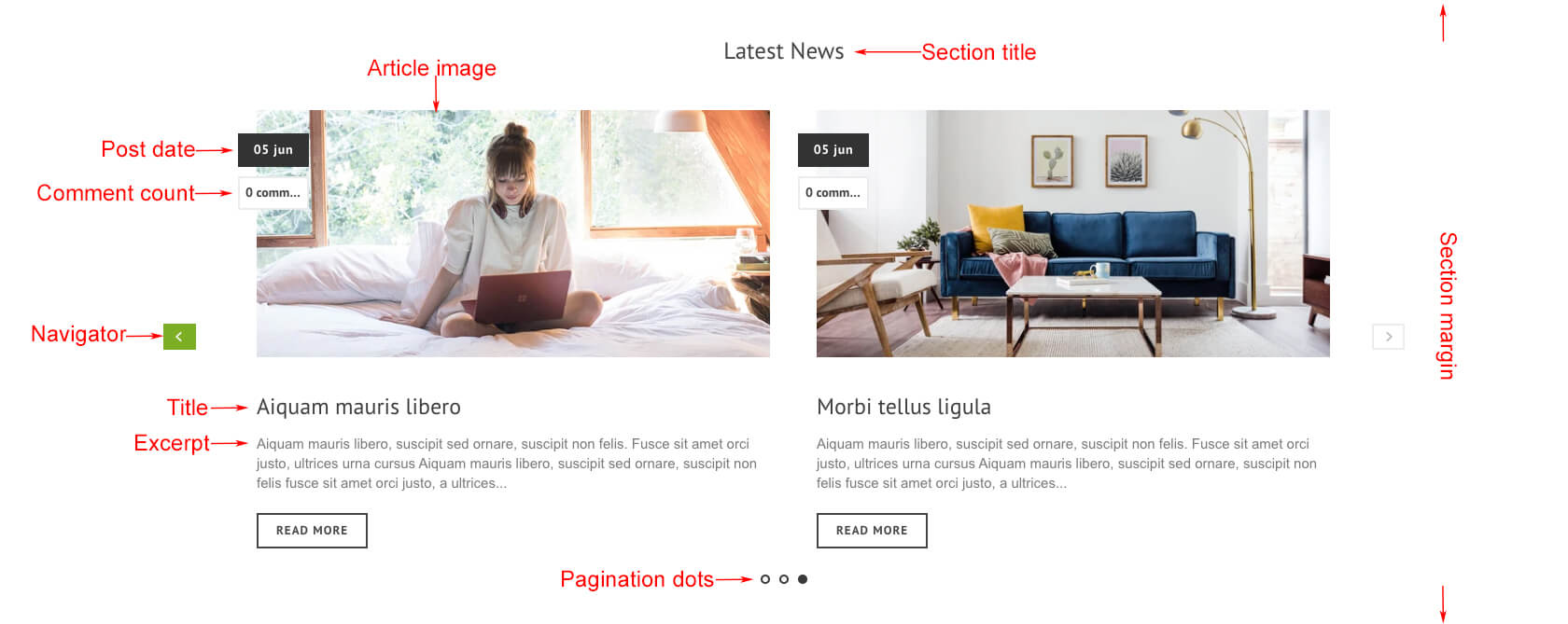
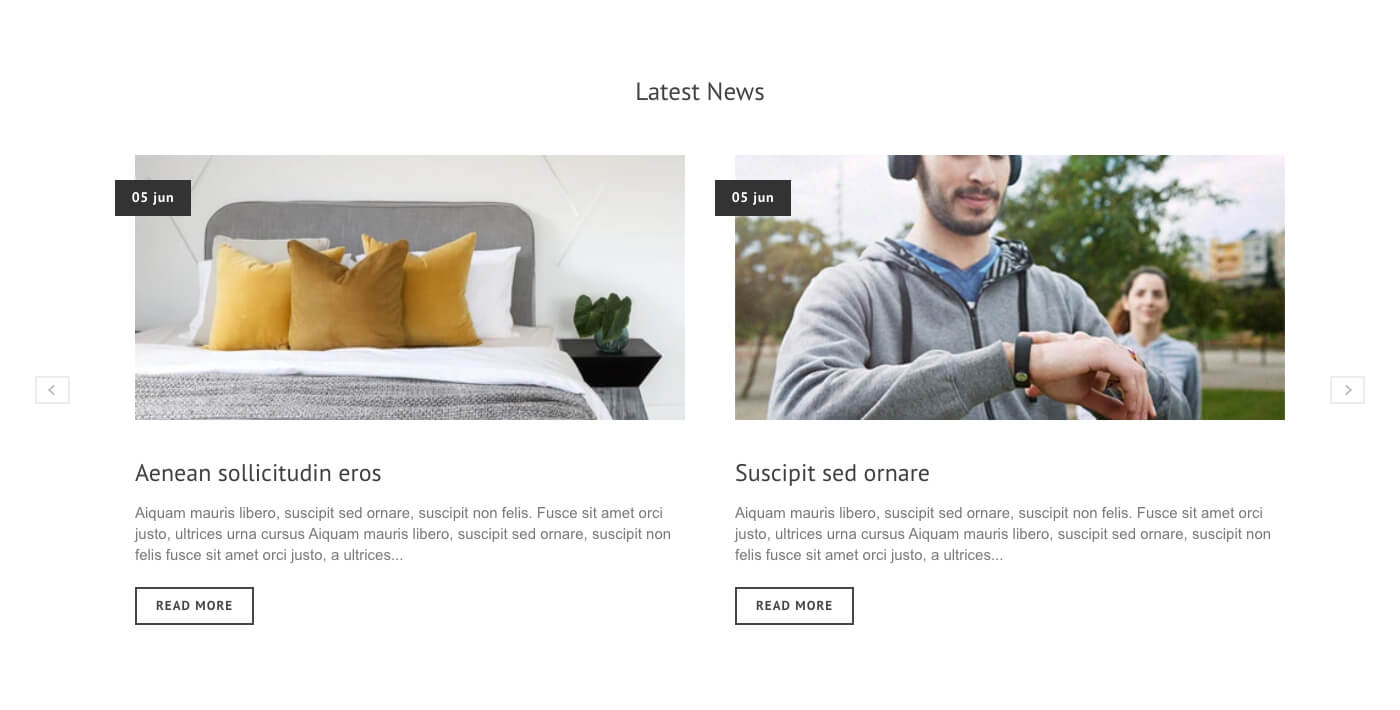
| Section Title | Title of this section. |
| Select Blog | Blog to show in this carousel |
| CAROUSEL SETTINGS | |
|---|---|
| Autoplay speed | Set auto rotate speed of carousel. Input 6 to autoplay every 6 seconds. Input 0 to disable autoplay. |
| Number of articles to show at once | Number of articles to show in one slide. |
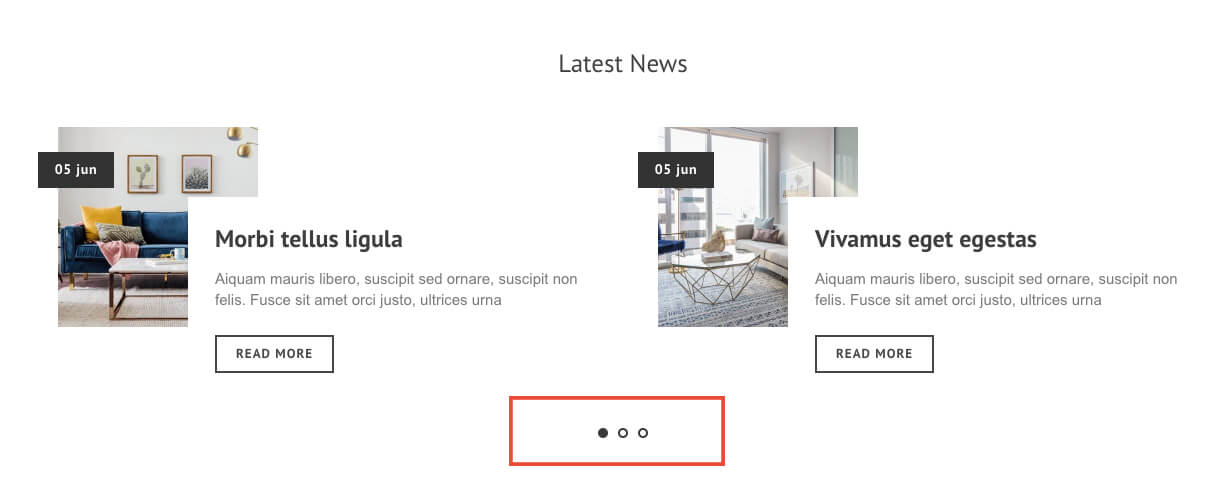
| Show Pagination Dots | View Examples Creates and enables page dots. |
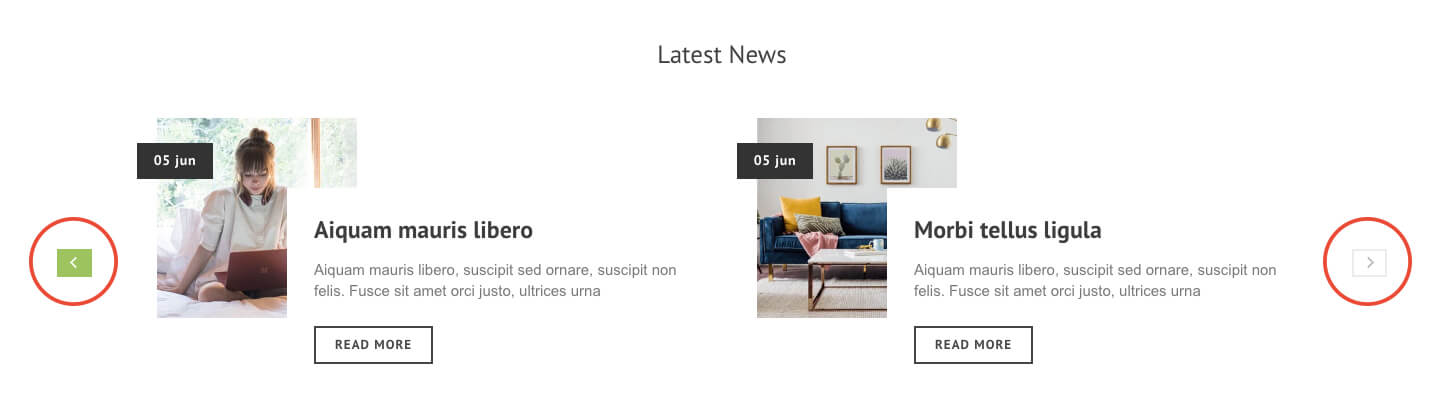
| Show Navigation | View Examples Creates and enables previous & next buttons. |
| Navigator position |
Set position of navigator.
View Examples
|
| STYLE SETTINGS | |
|---|---|
| Image size |
View Examples
Set preferred image size.
|
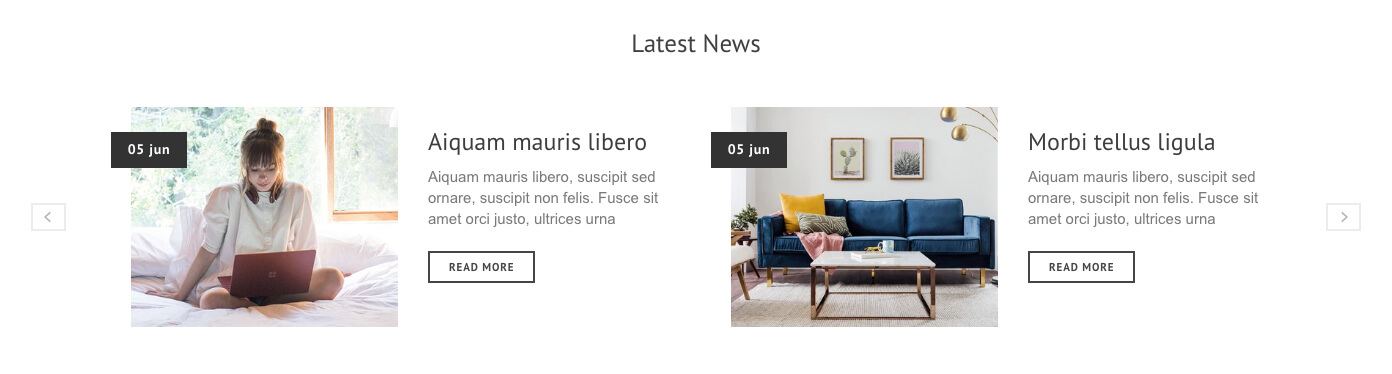
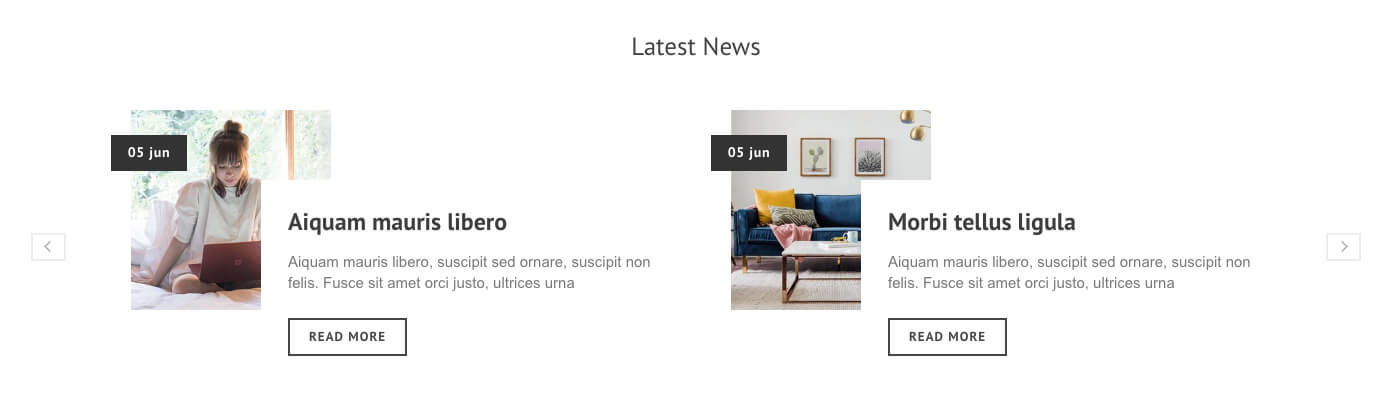
| Image and text position | Set layout of image and text.
View Examples
|
| Show post date | Shows article post date |
| Show comment numbers | Shows total number of comments of the articles |
| Date and comment position | Set position of the date/comment
View Examples
|
| TYPOGRAPHY SETTINGS | |
|---|---|
| Article title color | Set title color. Default color is #3d3d3d and it could be different regarding to demos. |
| Title font size | Set font size of the title. Default size is 20px. |
| Article excerpt color | Set excerpt color. Default color is #797979. |
| Excerpt font size | Set font size of the excerpt. Default size is 15px. |
| Article time color | Set article posted time/date color. |
| Article time background | Set background color of article posted time/date. |
| Article time border | Set border color of article posted time/date. |
| Comment color | Set comments number text color. |
| Comment background | Set background color of comments number. |
| Comment border color | Set border color of comments number. |