Extra video section
You can show extra video section for specific products.

Upload video
- Navigate Shopify Admin > Products, Open a product to show the extra video.
- Go to Media block and then upload your video.
- Once the video is uploaded, click it and add alt text.
- At the end of the alt text, append [vnd_extra].
Section settings
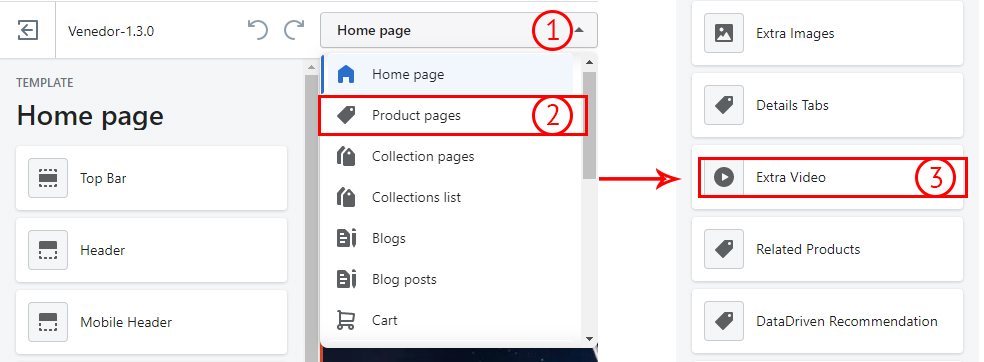
- Navigate Shopify Admin > Themes > Customize.
- Click template dropdown and select Product pages.
- Select Extra Video tab under sections list.
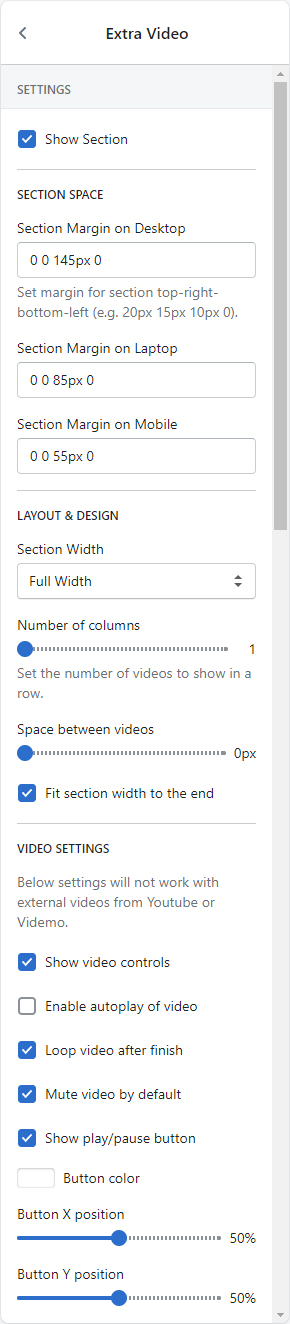
| SETTINGS |
| Show section |
Show/hide this section |
| SECTION SPACE |
| Section margin on desktop |
Set space between other sections on desktops. |
| Section margin on laptop |
Set space between other sections on laptop. |
| Section margin on mobile |
Set space between other sections on mobile. |
| Layout & Design |
| Section width |
Set width of section.
- Fix width: container width
- 1500px
- Full width
|
| Number of columns |
Set layout of the videos. You can show unlimited videos in this section. |
| Space between videos |
Set space between videos when there are more than 2. |
| VIDEO SETTINGS |
| Show video controls |
Show/hide controls of original video player |
| Enable autoplay of video |
Autoplays video on page load |
| Loop video after finish |
The video will start over again, every time it is finished. |
| Mute video by default |
Mute audio output of the video. |
| Show play/pause button |
Show custom play/pause button. The play/pause button is designed by the theme, not from the video player. |
| Button color |
Set color of play/pause button. |
| Button X position |
Set X position of the button. |
| Button Y position |
Set Y position of the button. |