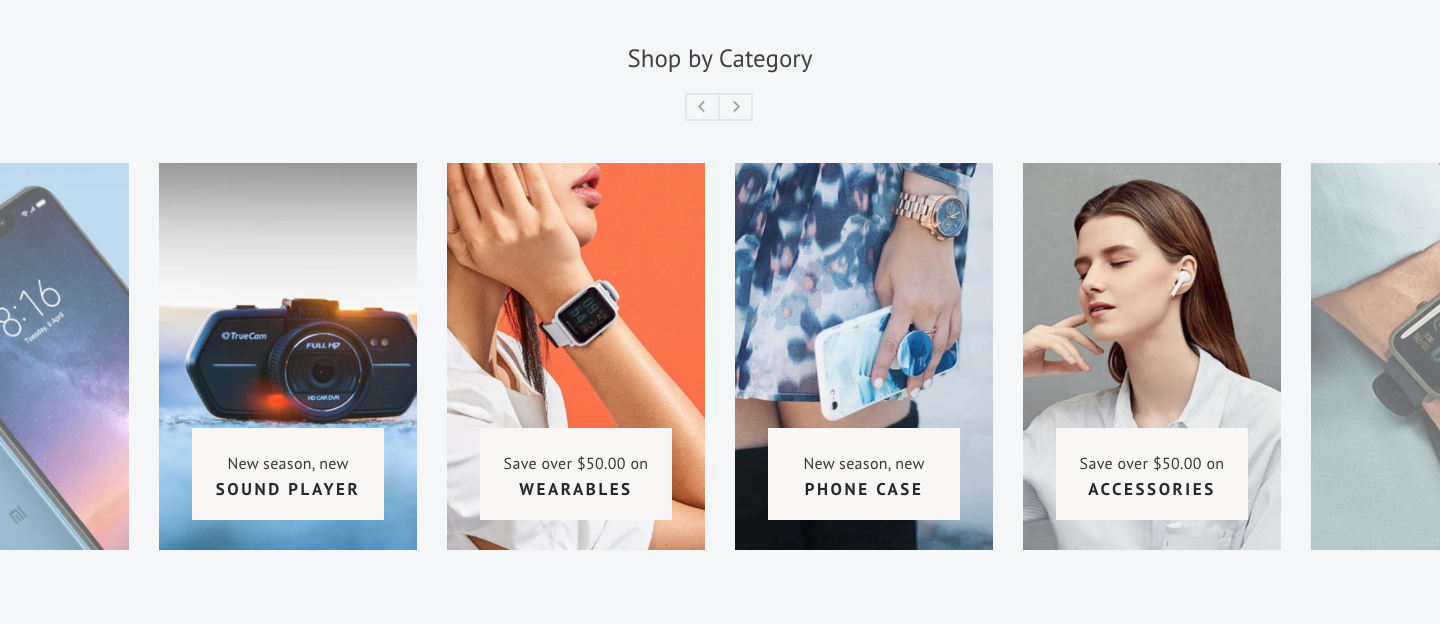
Venedor Section - Collections Carousel


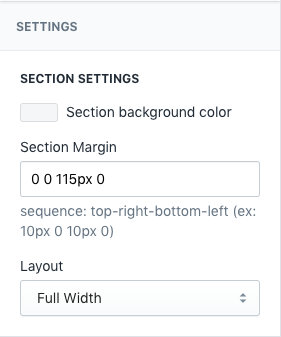
- Section background color: Set background color of entire section.
- Section Margin: Space between other sections. Order is top-right-bottom-left.
- Layout: Set container width or full width

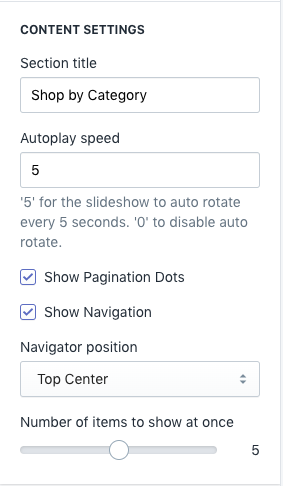
- Section title: Title of this section
- Autoplay speed: Set auto rotate speed of carousel. Input 6 to autoplay every 6 seconds. Input 0 to disable autoplay.
- Show Pagination Dots: Creates and enables page dots.
- Show Navigation: Creates and enables previous & next buttons
- Navigator position: Set position of navigator. See navigator position styles here.
- Number of items to show at once: Number of items to show in one slide

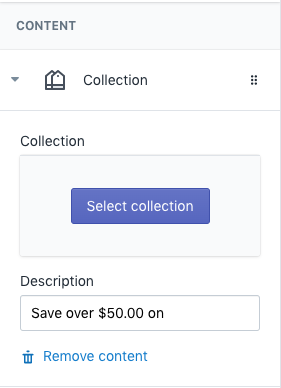
You can add collections dynamically.
Collection: Select collection to show.
Description: Input brief text to describe the collection.
