Venedor Orange
General Settings
From your donwloaded file from Themeforest, go to Presets > orange.txt file.
Top bar

TOPBAR CONFIGURATION
| Setting | Value |
|---|---|
| Show topbar | True |
| Section style | General |
| Background color | #f7f8f8 |
| Text color | #666666 |
| Show top border | True |
| Show bottom border | False |
| Show seperate line between items | False |
| Border color | #e84c3d (theme color) |
CONTENT - Cart Dropdown
| Setting | Value |
|---|---|
| Position | Right |
| Header cart style | Show cart amount beside icon |
| Cart background color | #e84c3d (theme color) |
| Cart text color | #ffffff |
| Cart icon color | #ffffff |
See details how to configure Topbar
Header

HEADER
| Setting | Value |
|---|---|
| Style | Header Type 1 |
| Logo image | ( Set your shop logo here ) |
| Custom logo width | 250px |
HEADER CART
| Setting | Value |
|---|---|
| Header Cart Style | Show cart amount beside icon |
| Cart icon color | #2d2e30 |
MAIN MENU
| Setting | Value |
|---|---|
| Menu | ( Set your main navigation ) |
| Sticky Header | True |
| Show Dropdown Icon | True |
SEARCH CONFIGURATION
| Setting | Value |
|---|---|
| Show search box | True |
| Style | Popup Line |
See details how to configure Header
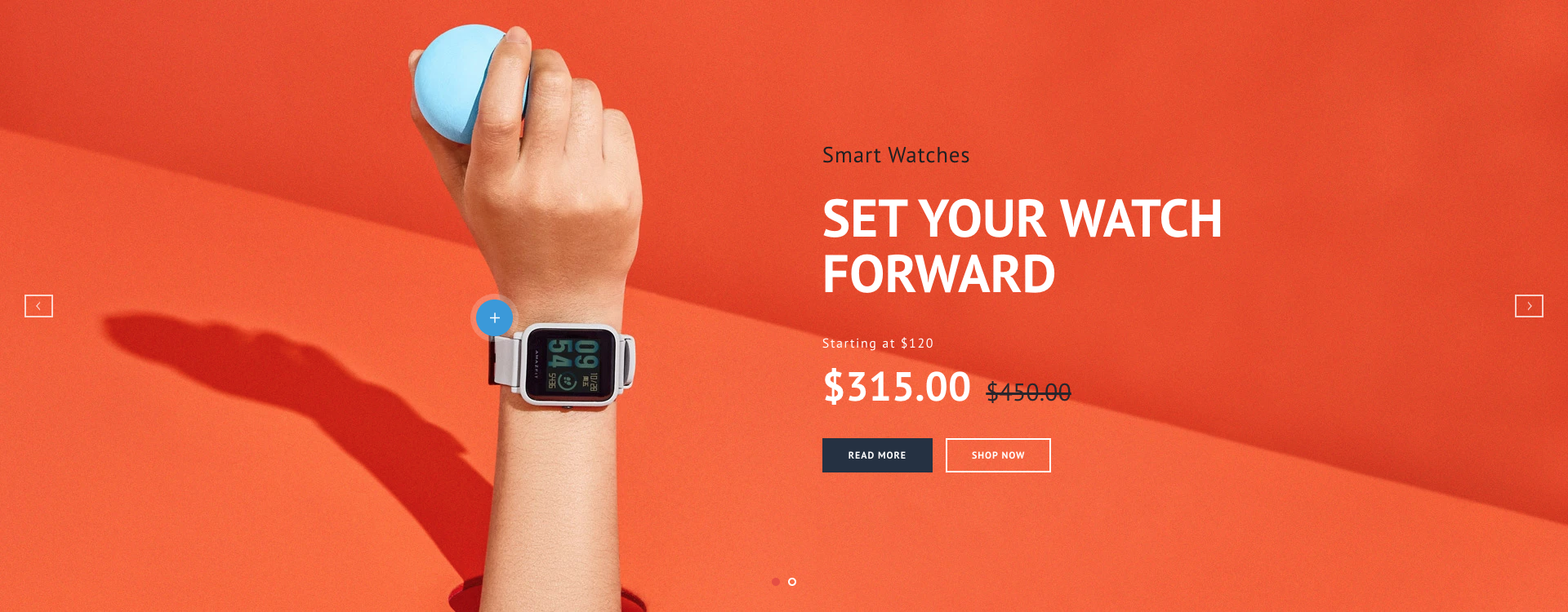
Slideshow with Lookbook

SECTION SETTINGS
| Setting | Value |
|---|---|
| Section margin | 0 0 70px 0 |
| Section padding | |
| Section title | |
| Section description | |
| Background color |
SLIDESHOW SETTING
| Setting | Value |
|---|---|
| Slide layout | Full width |
| Transition Effect | Slide |
| Autoplay | 5 |
| Infinite rotate | True |
| Show Pagination Dots | True |
| Dots Color | #ffffff |
| Show Navigation | True |
| Navigation Color | #ffffff |
CONTENT
| Setting | Value |
|---|---|
| Slideshow Image | ( 1920 x 750px recommended size ) |
| PRODUCT LOOKBOOK | |
| First product | ( Set one of your products ) |
| Position X value | Set lookbook position X by % |
| Position Y value | Set lookbook position Y by % |
| Second product | ( Set one of your products ) |
| Position X value | Set lookbook position X by % |
| Position Y value | Set lookbook position Y by % |
| CONTENT SETTINGS | |
| Add white background to content | False |
| Content style | Orange style |
| Content Position | Right Center |
| Content Effect | From right |
| Text style on mobile | Keep layout and adjust font size |
| Top text | Smart Watches |
| Top text color | #201f21 |
| Main title | SET YOUR WATCH\nFORWARD ( press ENTER to make a line break ) |
| Top text color | #ffffff |
| Sub title | <small>Starting at $120</small>$315.00<span class="old-price" style="color:#28252c">$450.00</span> |
| Sub title color | #ffffff |
| First Button | |
| Button Title | READ MORE |
| Link To | ( Set your link of the button ) |
| Button Style | Third button |
| Second Button | |
| Button Title | SHOP NOW |
| Link To | ( Set your link of the button ) |
| Button Style | Transparent button |
See details how to configure Slideshow with Lookbook
Simple Text
See details how to configure Simple Text
Products Carousel
See details how to configure Products Carousel
Service Promotion Type 1
See details how to configure Service Promotion Type 1
Collections Tab
See details how to configure Collections Tab
Text and Image Tiles
See details how to configure Text and image tiles
Products Masonry Grid
See details how to configure Products Masonry Grid
Parallax slider
See details how to configure Parallax slider
Blogs carousel
See details how to configure Blogs Carousel
Manufacturers
See details how to configure Manufacturers
See details how to configure Instagram
