Venedor Section - Store Info

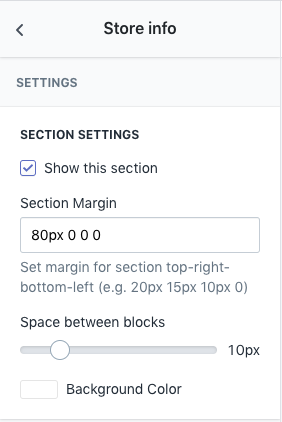
Section Setting
- Show this section: Show/hide this section
- Section Margin: Space between other sections. Order is top-right-bottom-left
- Space between blocks:
- Background color: Set section background
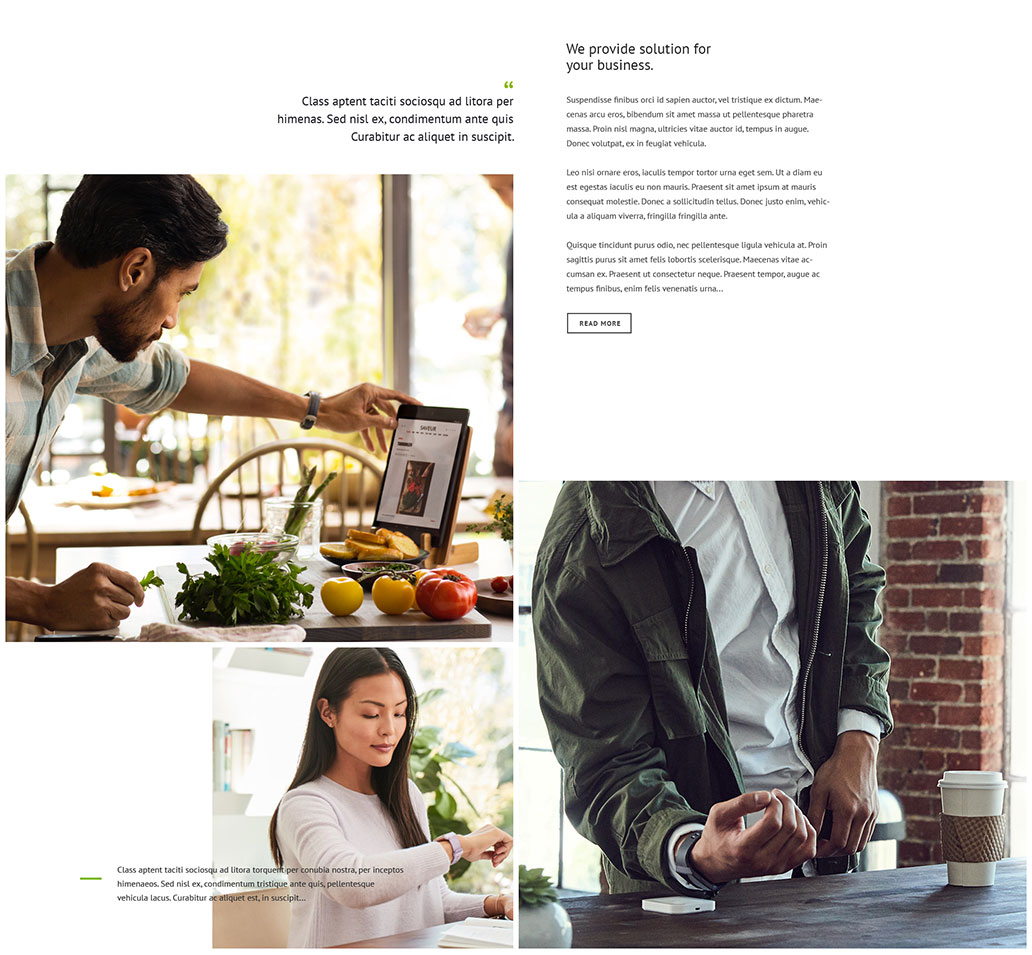
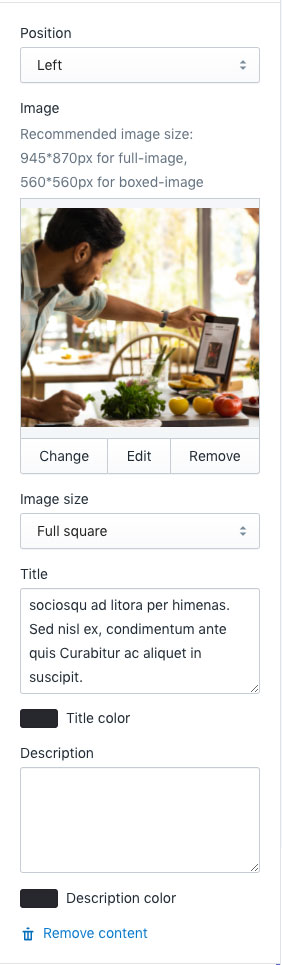
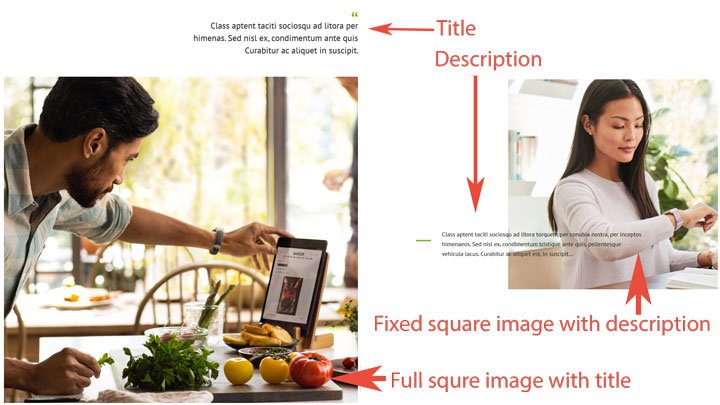
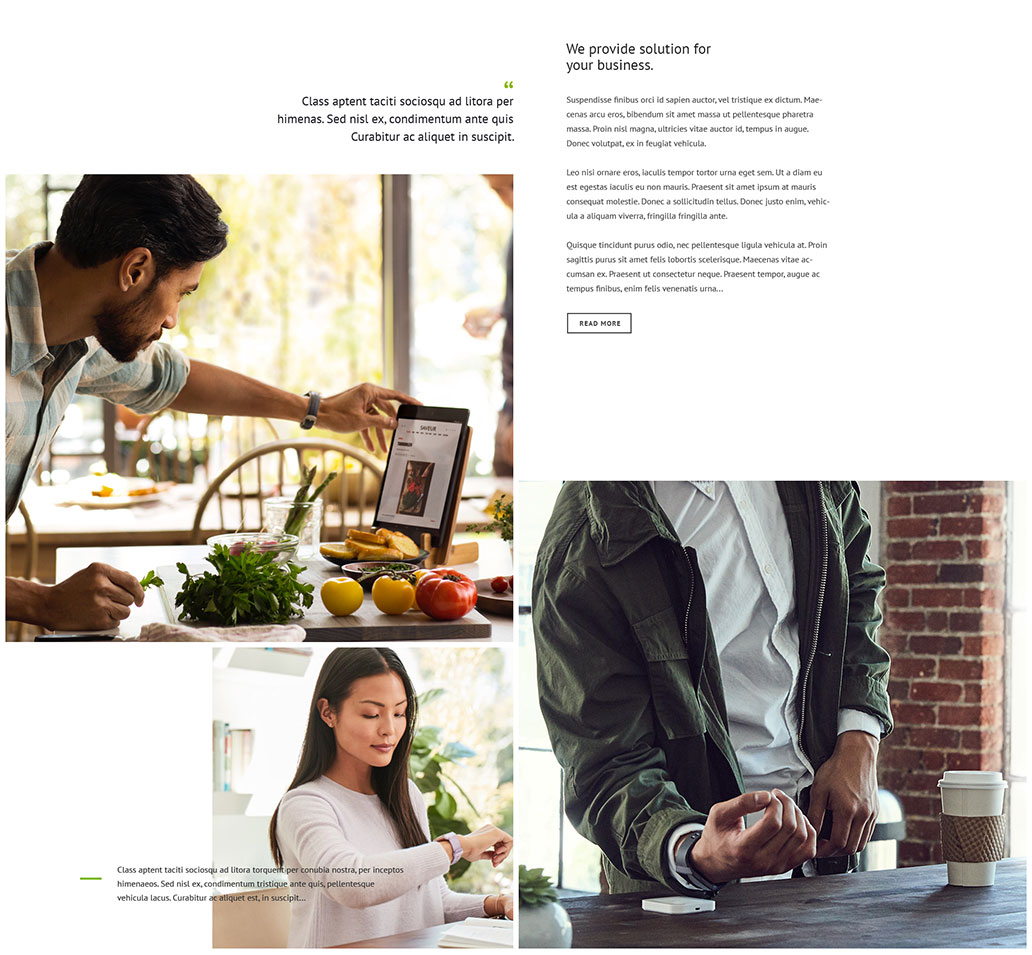
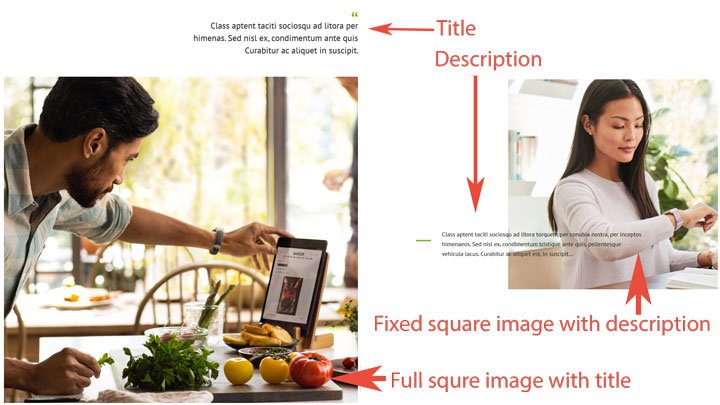
Content Settings: Image and Text
- Position: Select position of this block. Left/Right
- Image: Choose one of your images to show in this block. Recommended image size: 945*870px for full-image, 560*560px for boxed-image.
- Image size: Select image size to show. Full width or fixed width
- Title: Set title of this block. It will appear before image.
- Title color: Set title color
- Description: Set description of this block. Description texts are shown in the middle of image.
- Description color: Set color of description text

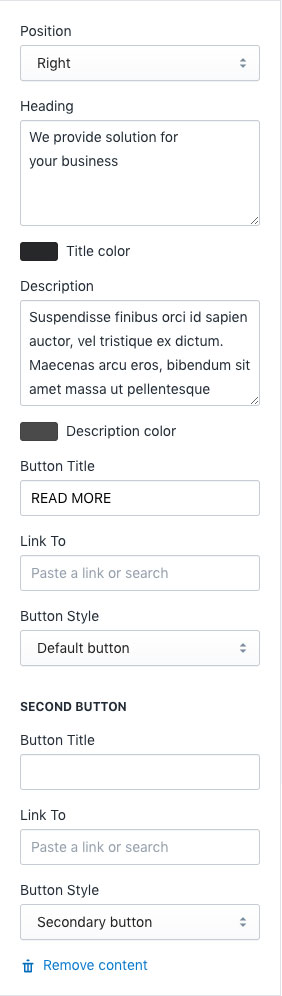
Content Setting: Title and description
- Position: Select position of this block. Left/Right
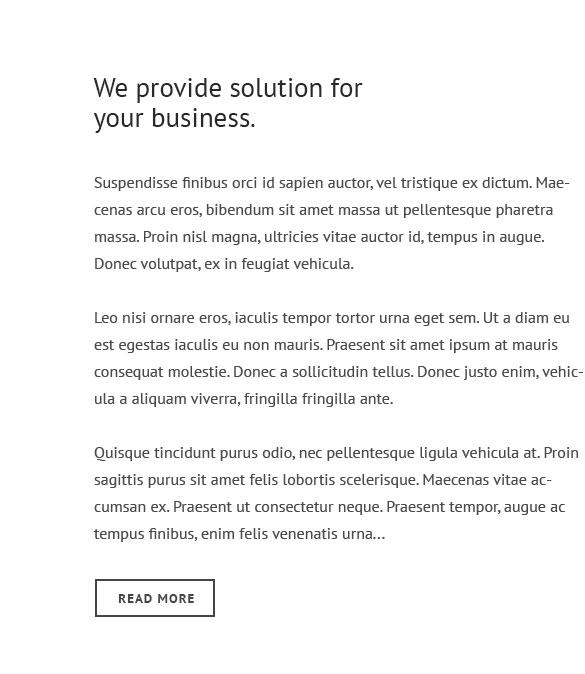
- Heading: Input title of this block
- Title color: Set color of title
- Description: Input description text
- Description colorSet color of description
- Button Title: Input button text
- Link To: Set link of the button
- Button Style: Select button style. Button styles are defined in Theme Settings->Colors.
- Second Button: If you want to add second button, set title, color and style here.