Venedor Darkgreen Pharmacy
General Settings
From your donwloaded file from Themeforest, go to Presets > pharmacy.txt file.
Topbar

See details how to configure Topbar
Header

See details how to configure Header
Text with image 2

See details how to configure Text with image 2
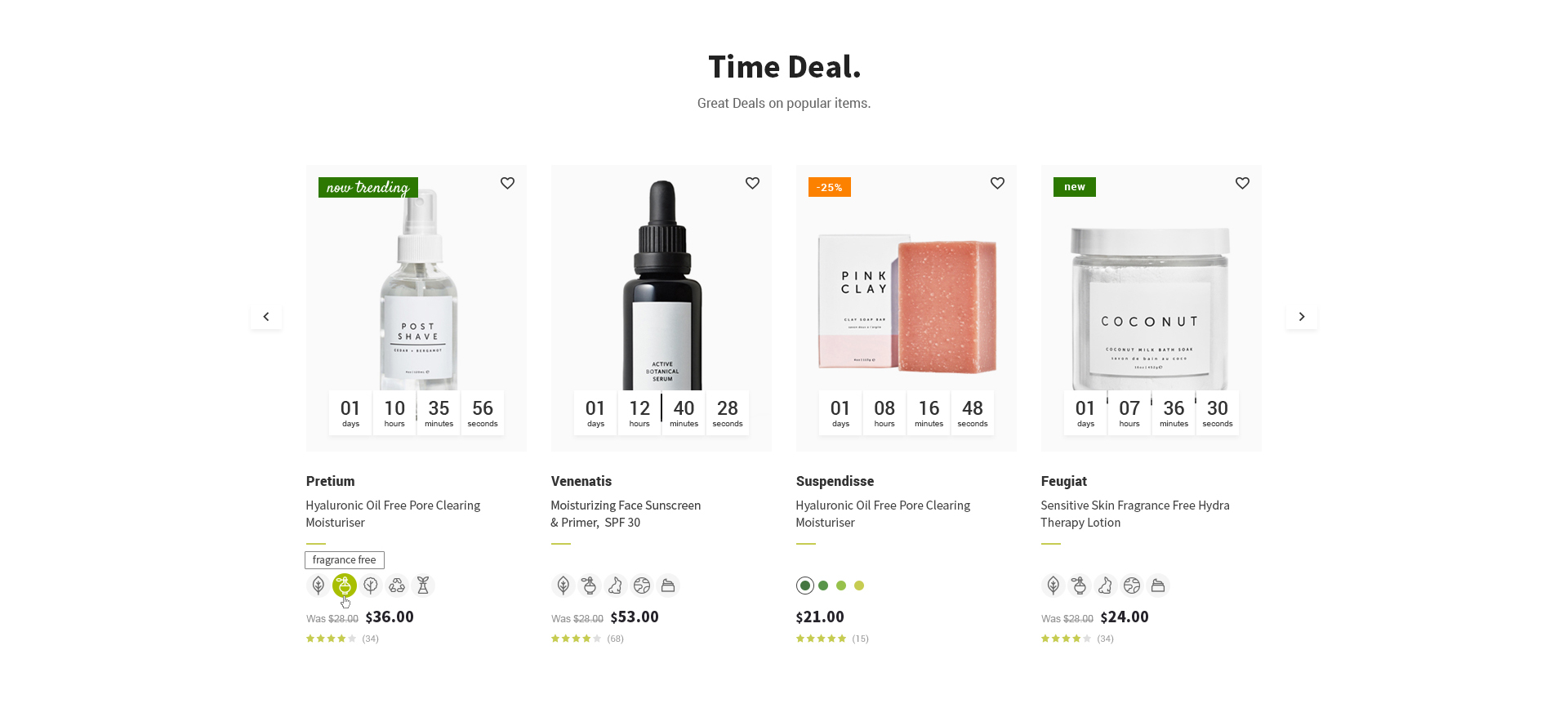
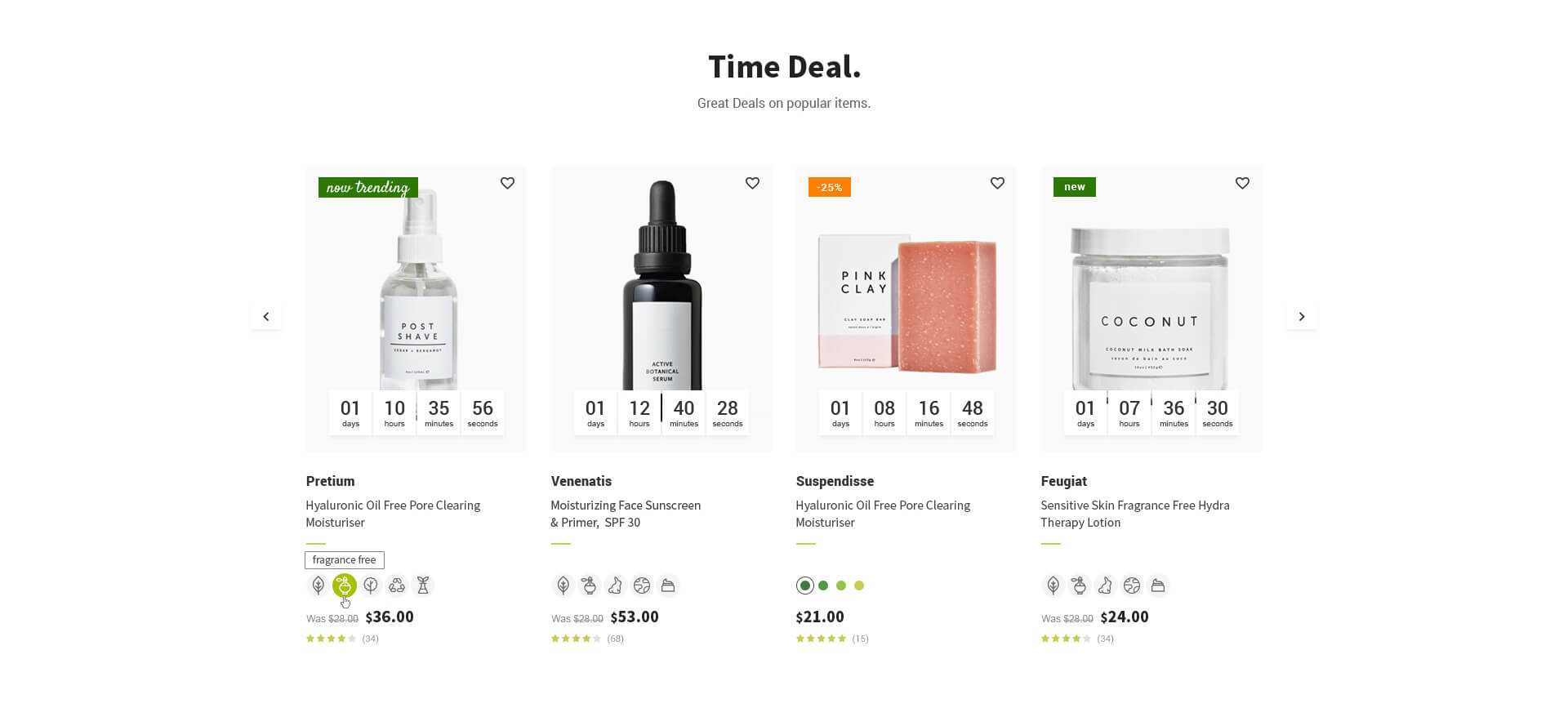
Products Carousel

See details how to configure Products Carousel
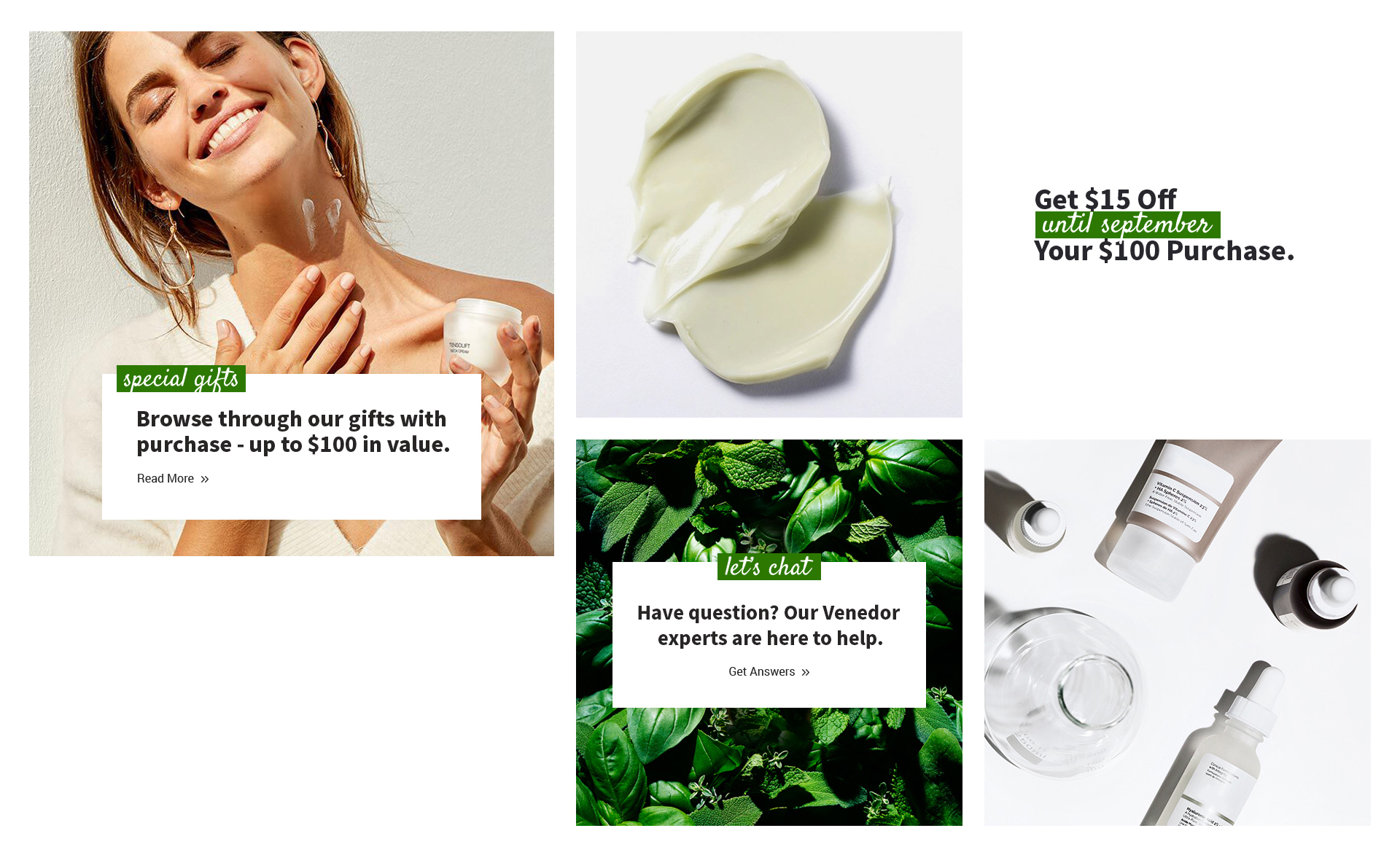
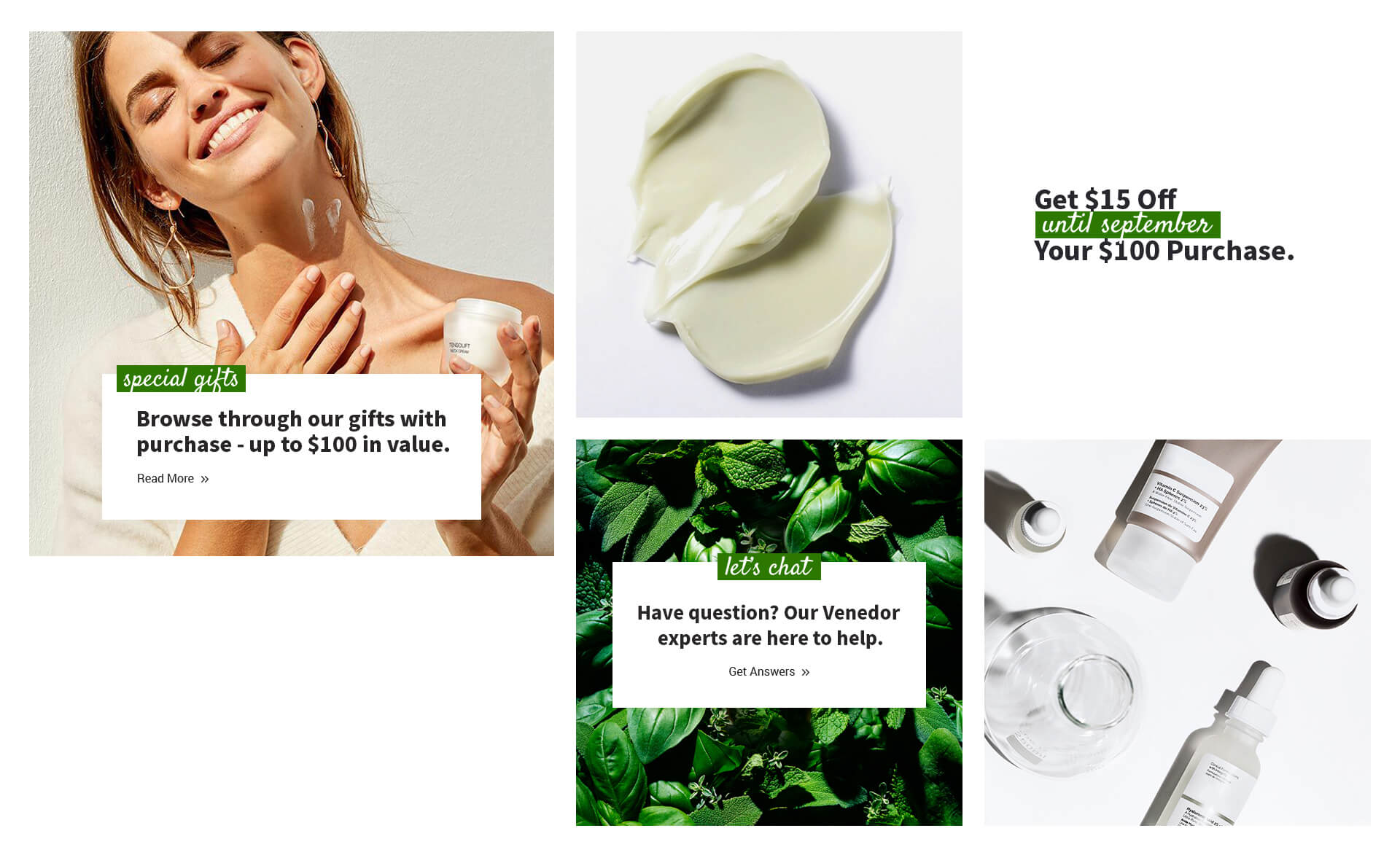
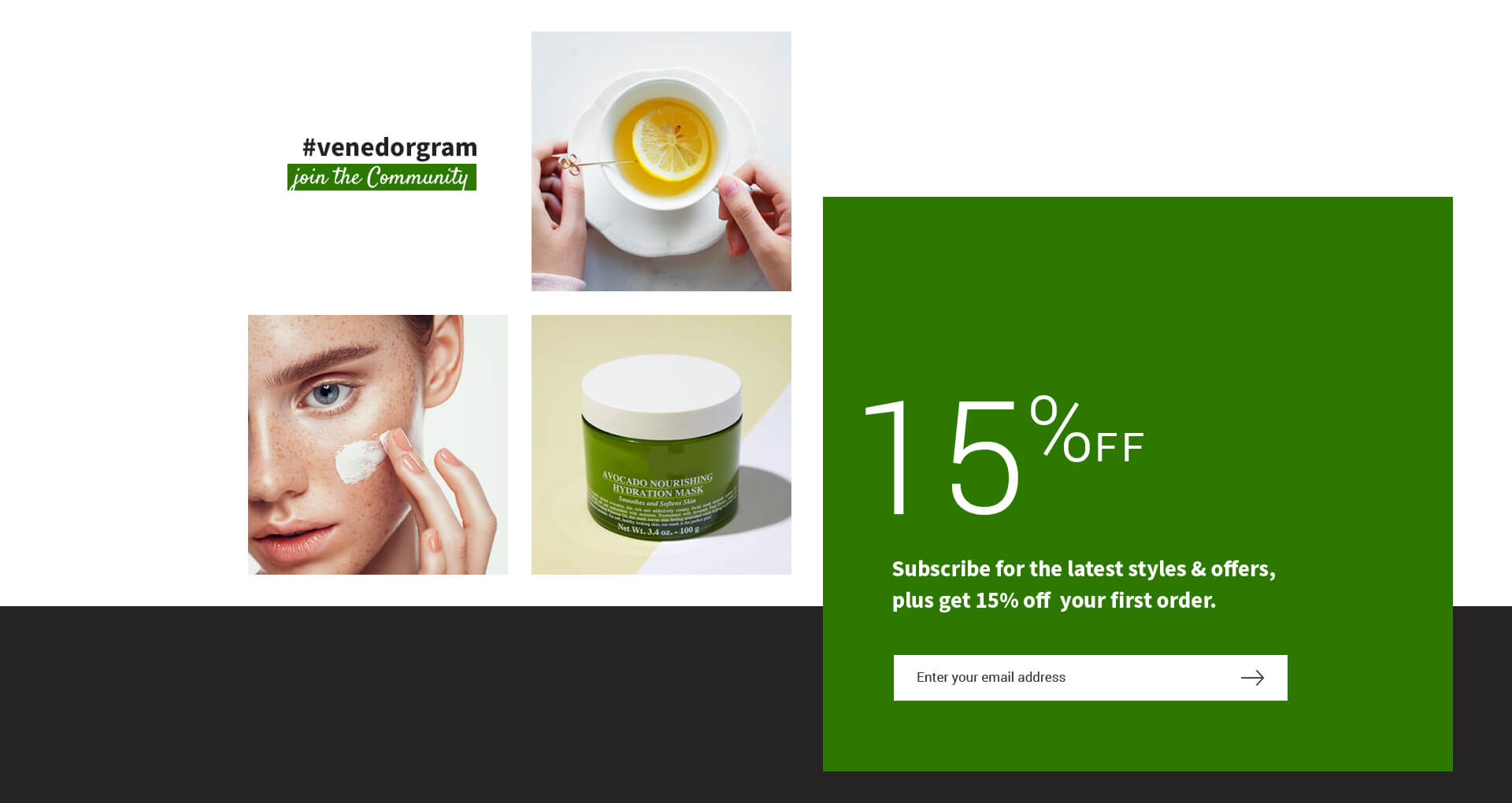
Multimedia Packery

See details how to configure Multimedia Packery
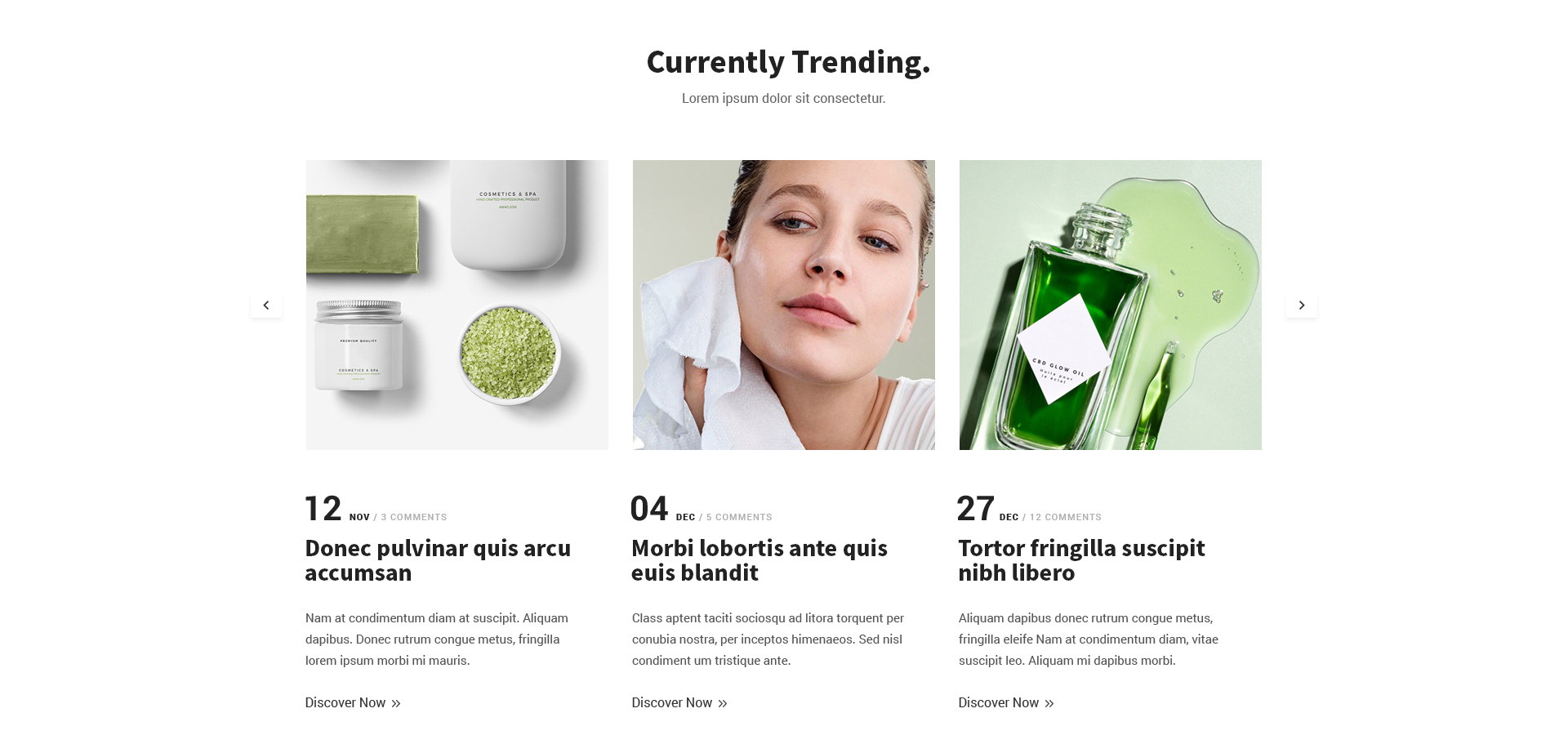
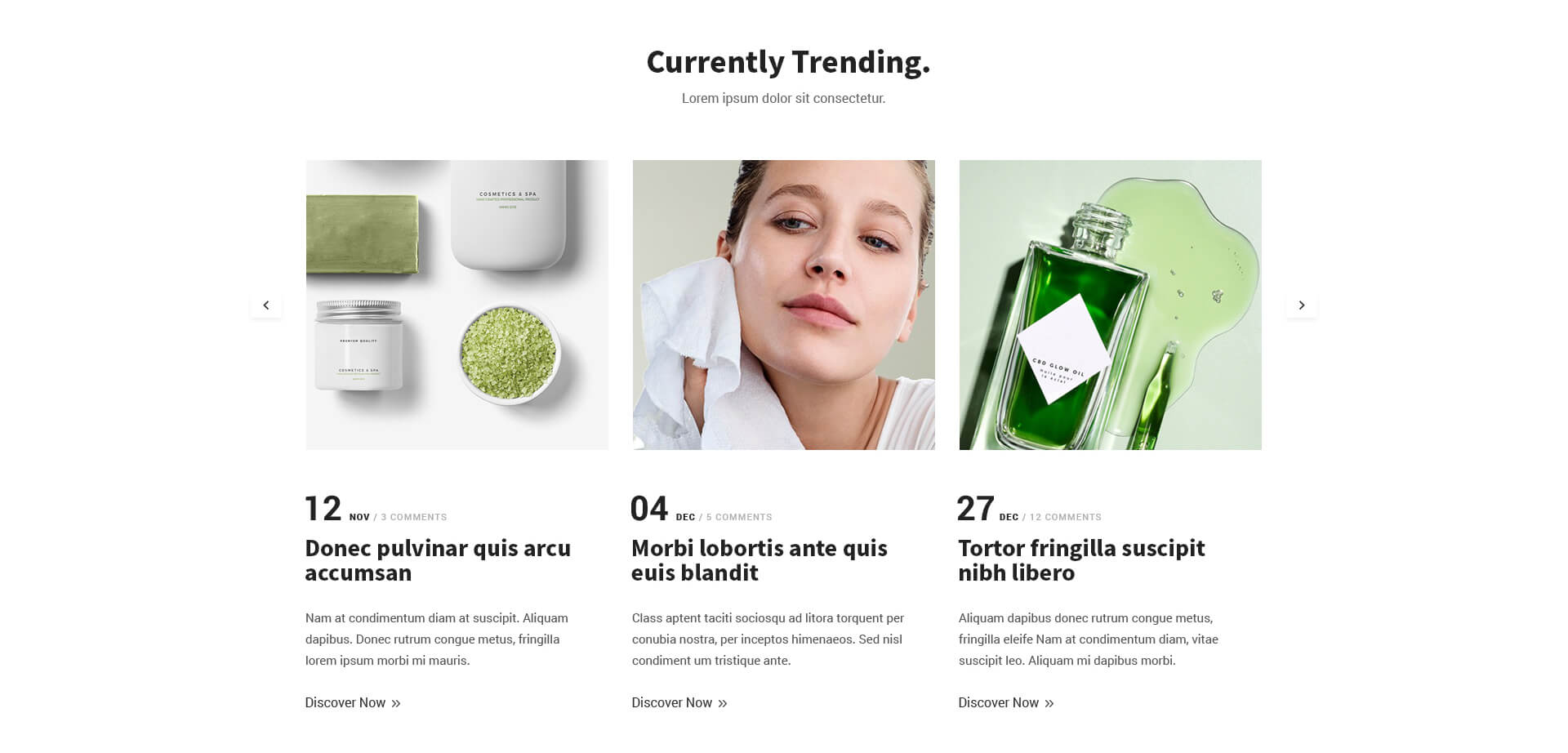
Blogs Carousel

See details how to configure Blogs Carousel
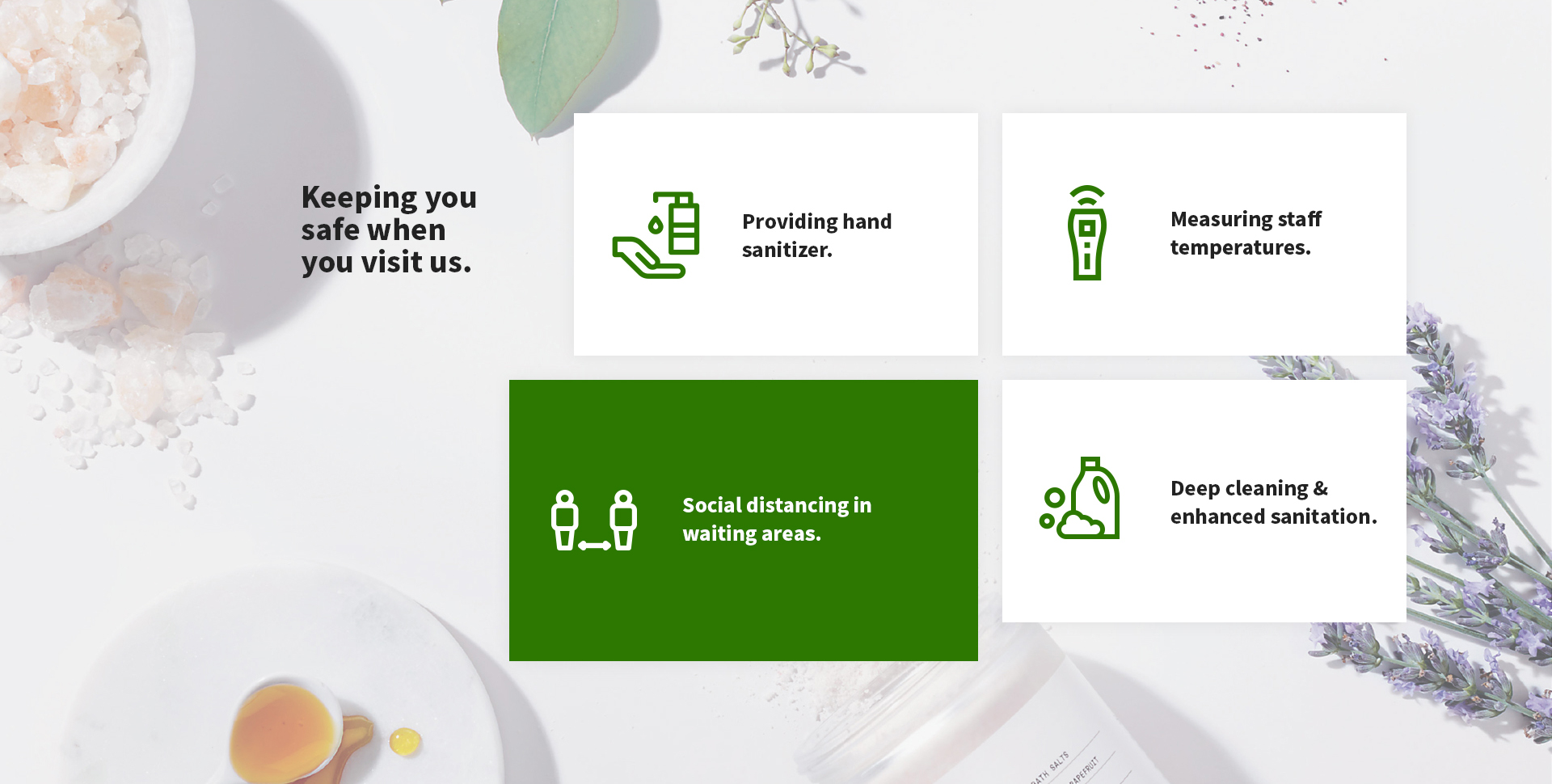
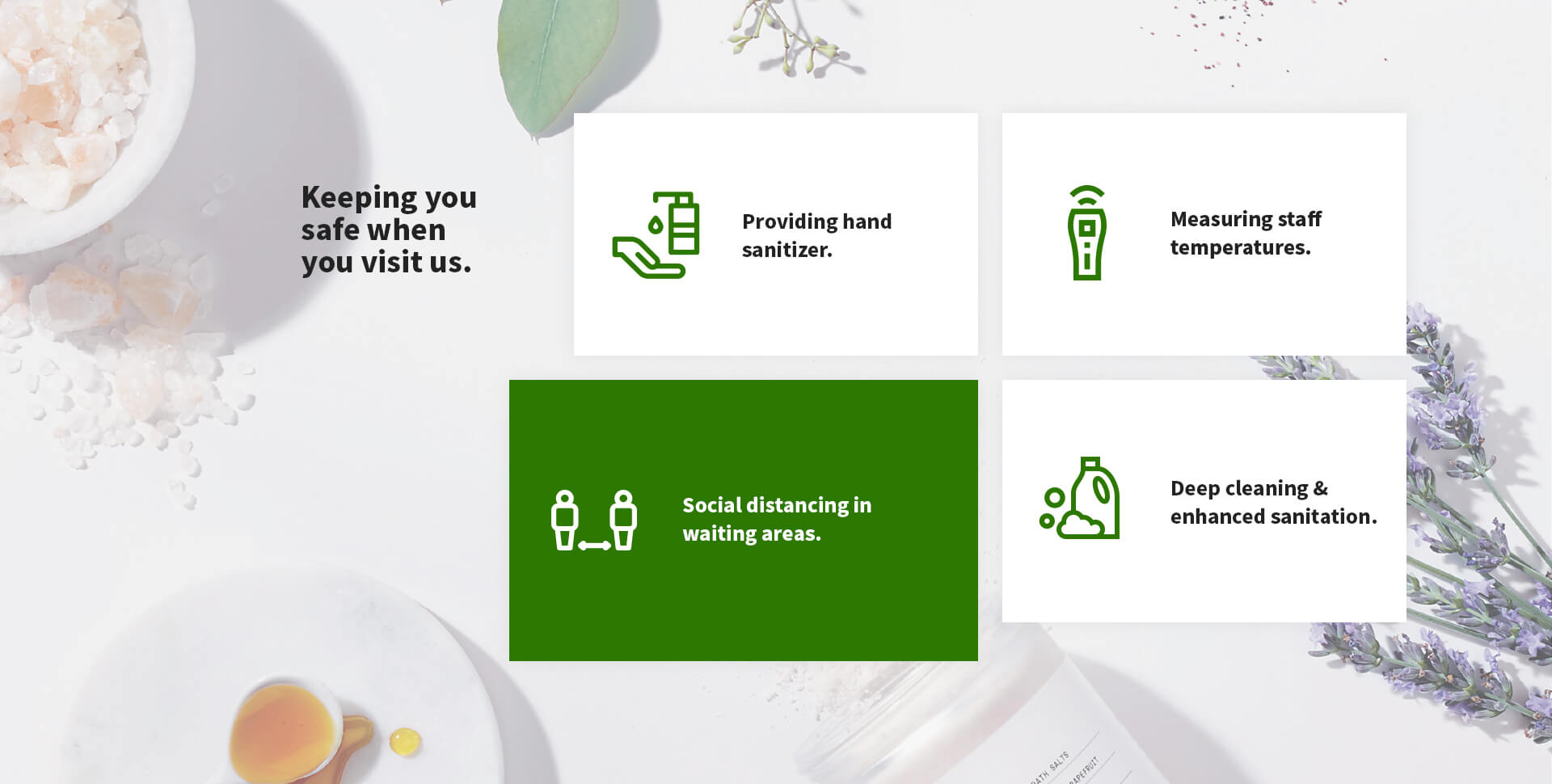
Service Promotion Type 1

See details how to configure Service Promotion Type 1
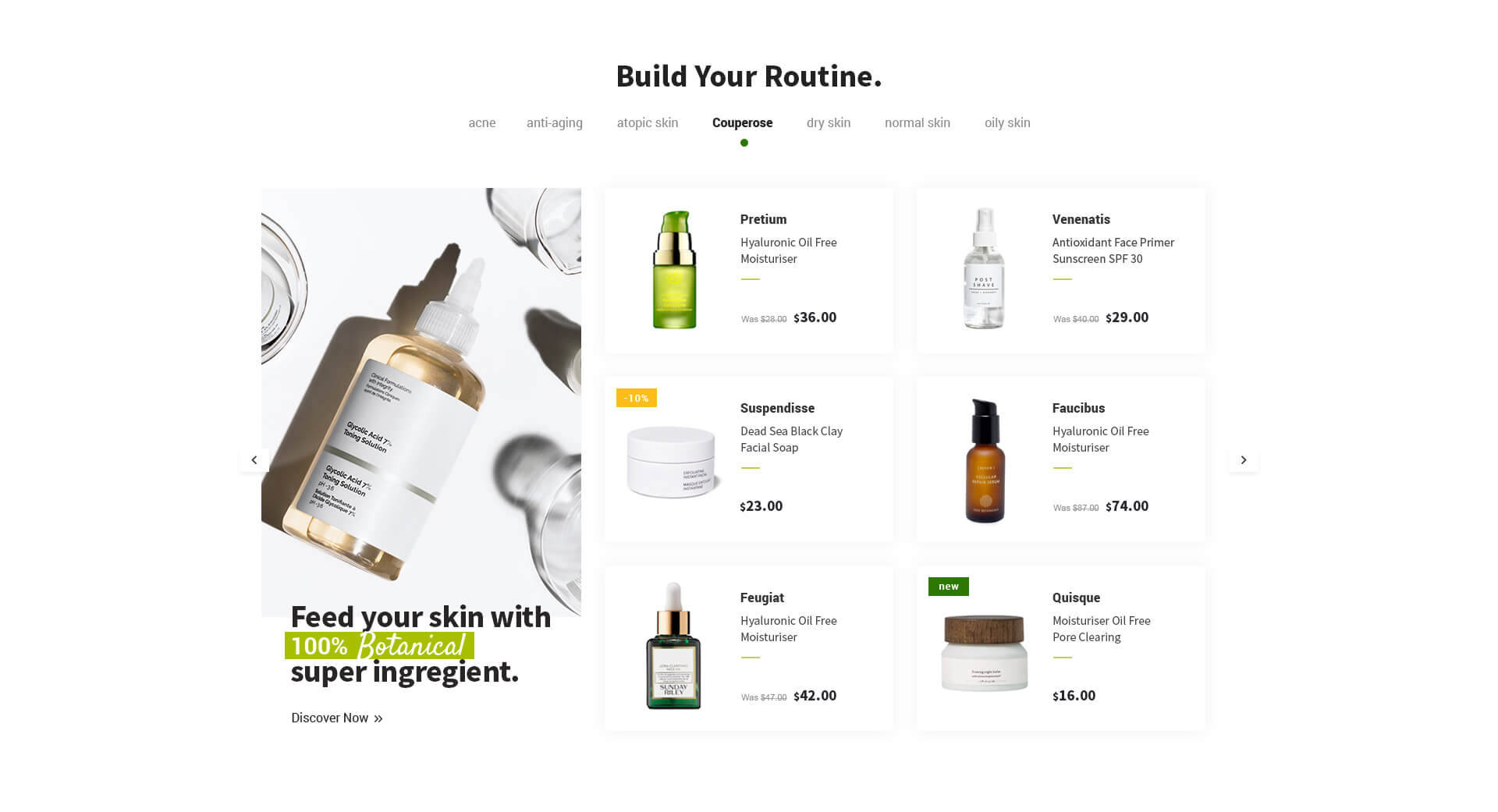
Products Masonry Carousel

See details how to configure Products Masonry Carousel

See details how to configure Instagram