Product
Shopify Official Documentation about Products.
General Settings
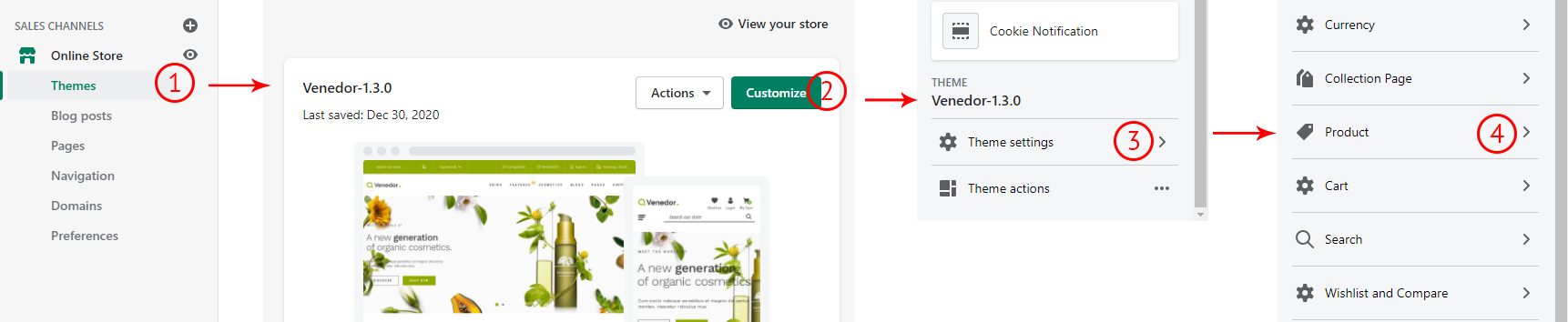
- Navigate Shopify Admin > Themes > Customize.
- Swtich to Theme Settings tab on admin panel.
- Click Product tab.


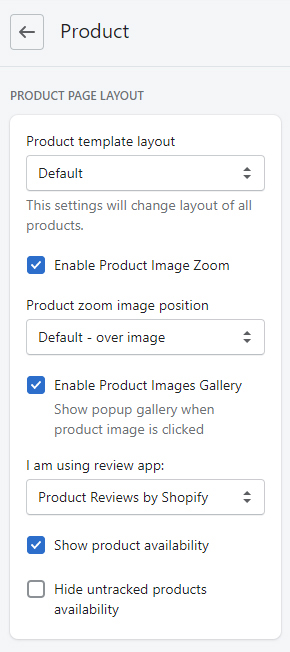
PRODUCT PAGE LAYOUT Product template layout Choose layout of the product details page You can choose specific products to have certain product layout. See how to do it.
Enable product image zoom Choose layout of the product details page Product zoom image position Set position of the zoom image I am using review app: Venedor integrated most popular review apps by default. If you installed your prefered review app, then choose it from here. If the app is not listed here, it means the app is not integrated in the theme yet. Please contact us or app developer in that case. - Don't show reviews: If you use unsupported app or you don't need reviews app, then choose this option.
- Product Reviews by Shopify
- Ali Reviews
- Loox - Photo Reviews
- Judge.me - Product Reviews
- Stamped.io Product Reviews UGC
Show product availability Show product inventory information Hide untracked products
availabilityHide product availaiblity for untracked products 
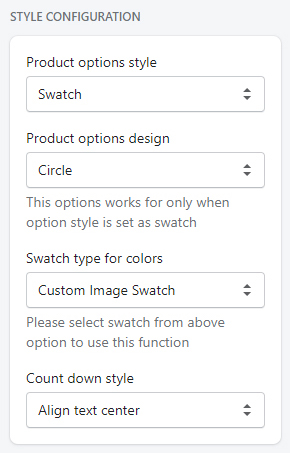
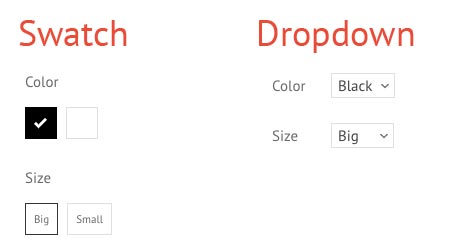
STYLE CONFIGURATION Product options style Style of the product swatches 
Product options design Style of the product swatches - Rectangle or Circle. This option only works when product options style is set to swatch. Swatch type for colors Select color swatch type. - Color swatch: Simple color swatch. Use supported color names
- Custom image swatch: Use custom images for the color swatches. See details here
- Product variant image: Use variant image for the color swatch.
Countdown style Set style of the time countdown widget.
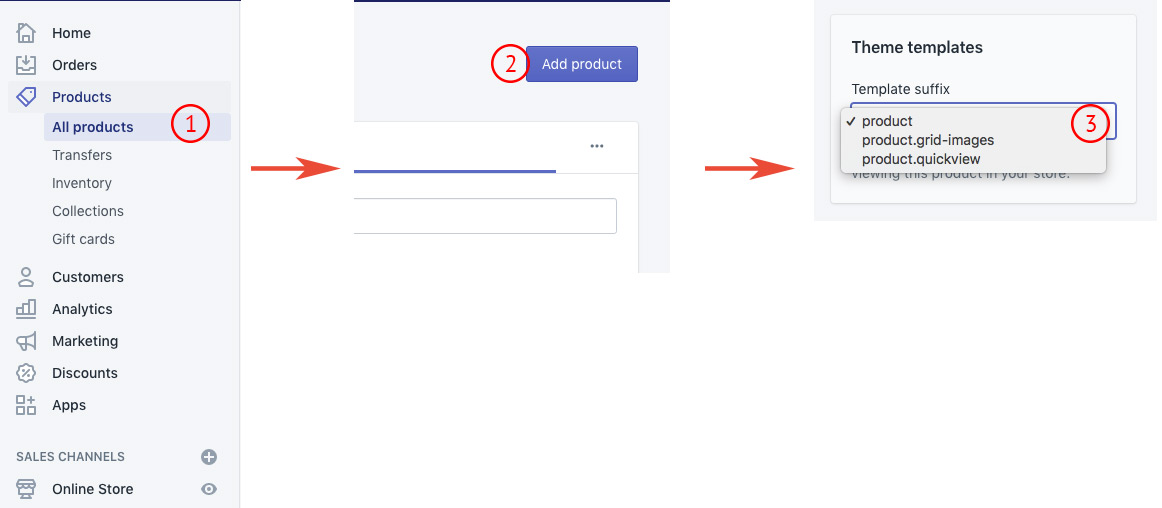
Product Page Template
- Navigate Shopify Admin > Products > Add Product.
- Input all fields such as (product name, description, price, tags, vendor, type) to create a new product.
- Click Template suffix dropdown and select product layout. Default is carousel layout. You can choose certain products and set them to show images in grid layout.